
Warum müssen Sie CSS initialisieren?
Erfahrene Website-Ersteller wissen alle, dass dies auf Probleme mit der Browserkompatibilität zurückzuführen ist. Tatsächlich handelt es sich dabei um die Standardwerte Da einige Tags in verschiedenen Browsern unterschiedlich sind, treten häufig Seitenunterschiede zwischen Browsern auf, wenn CSS nicht initialisiert ist. Natürlich wird der Initialisierungsstil einen gewissen Einfluss auf die Suchmaschinenoptimierung haben, aber Sie können nicht Ihren Kuchen essen und ihn auch essen, sondern versuchen, ihn mit der geringsten Auswirkung zu initialisieren.
Ich glaube, dass viele Leute es schon einmal erlebt haben, wenn sie Webseiten gestalten, wissen sie manchmal nicht, warum die von ihnen festgelegten Webseitenränder nicht den gewünschten Effekt erzielen .
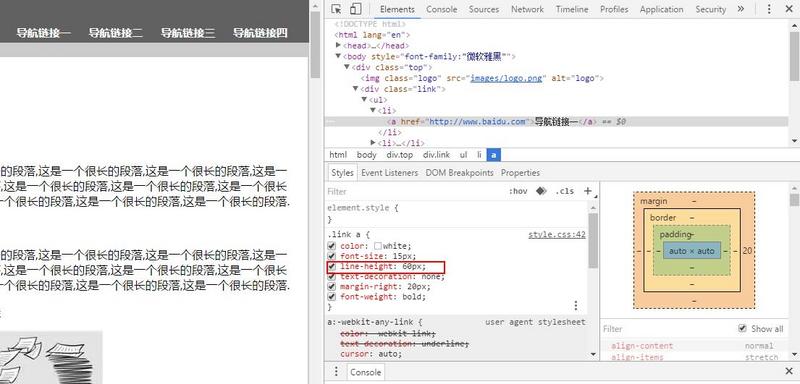
Zum Beispiel habe ich in diesem Attribut 60 Pixel eingestellt, aber daraus wurden 92 Pixel.



Nach Überprüfung aller Attribute stellt sich heraus, dass sie standardmäßig vom Browser hinzugefügt werden.

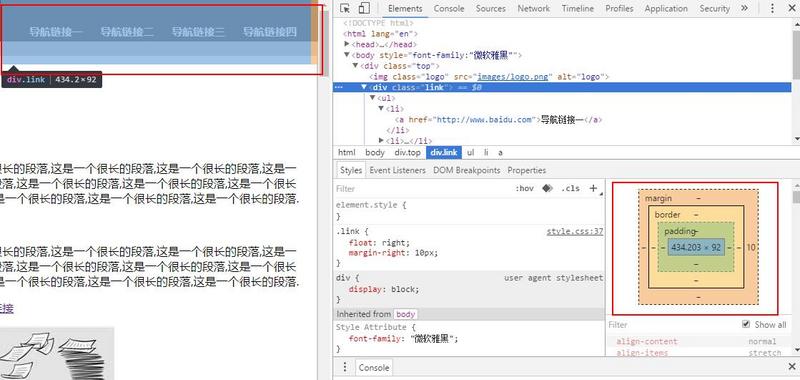
Sehen Sie noch einmal, es war normal, bevor ich Float hinzugefügt habe.
Nach dem Hinzufügen von Float wurde es abnormal. Hier habe ich das Margin-Attribut nicht hinzugefügt.
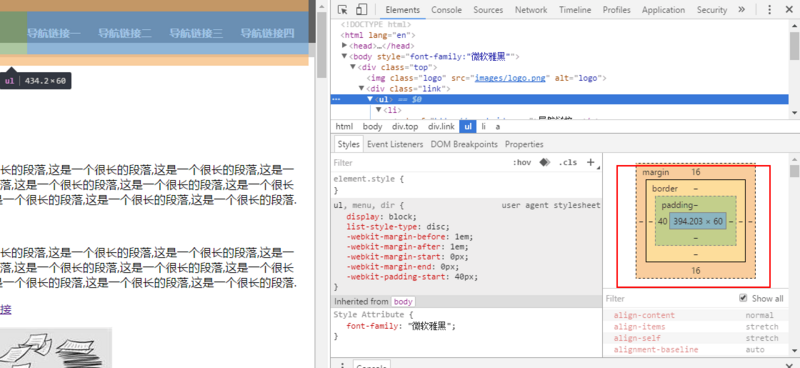
Es stellte sich heraus, dass Float hinzugefügt wurde, um es vom Dokumentfluss zu trennen
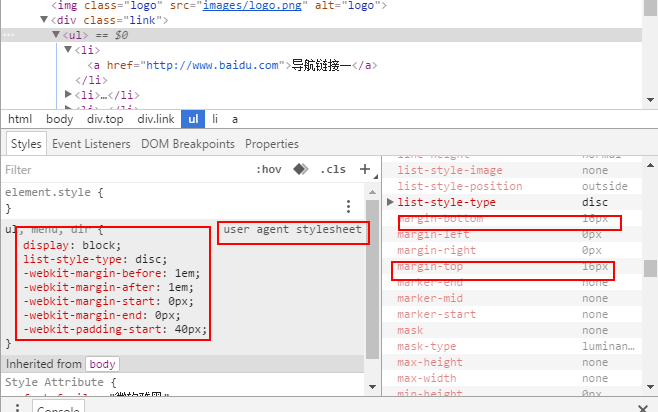
Dann fügte der Browser standardmäßig „margin-top: 16px“ und „margin-bottom: 16px“ hinzu; 16 =92;
Natürlich gibt es viele ähnliche Fragen. Hier sind die Standard-CSS-Eigenschaften einiger Websites http://www.iecss.com/
Na und sollen wir das tun? Wie können wir dieses Problem lösen?
Sie können
*{
margin: 0;
padding: 0;
}zu CSS hinzufügen. Das ist in der Tat sehr einfach, aber manche Leute haben vielleicht Zweifel: Ein universelles Symbol wie * ist beim Schreiben von Code schneller, aber wenn die Website groß ist und die CSS-Stylesheet-Datei groß ist, werden alle gelöscht, wenn sie so geschrieben werden Die einmalige Initialisierung der Tags erhöht die Auslastung der Website erheblich und führt dazu, dass das Laden der Website lange dauert.
Fügen Sie außerdem die Attributwerte hinzu, die verwendet werden können. Hier ist ein Verweis auf den von Yahoo-Ingenieuren bereitgestellten CSS-Initialisierungsbeispielcode
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }Wenn Sie dies dann jedes Mal vor dem Schreiben von CSS hinzufügen, müssen Sie sich um nichts kümmern.
Weitere Artikel zu Browser-Standardstilen und CSS-Initialisierung finden Sie auf der chinesischen PHP-Website! So beheben Sie einen Skriptfehler
So beheben Sie einen Skriptfehler
 Was sind die Handelsplattformen für virtuelle Währungen?
Was sind die Handelsplattformen für virtuelle Währungen?
 So richten Sie Textfelder in HTML aus
So richten Sie Textfelder in HTML aus
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Fil-Coin-Preis heute
Fil-Coin-Preis heute
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein
 Die Rolle von Linux-Terminalbefehlen
Die Rolle von Linux-Terminalbefehlen
 location.search
location.search




