HTML-DOM-classList-Attribut
Jeder Knoten im Seiten-DOM verfügt über ein classList-Objekt. Programmierer können die darin enthaltenen Methoden verwenden, um CSS-Klassen auf dem Knoten hinzuzufügen, zu löschen und zu ändern. Mithilfe von classList können Programmierer außerdem feststellen, ob einem bestimmten Knoten eine bestimmte CSS-Klasse zugewiesen ist.
Klasse hinzufügen (hinzufügen)
document.getElementById("myp").classList.add("mystyle");Mehrere Klassen zum
-Element hinzufügen:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");Klasse entfernen (entfernen)
Mit der Remove-Methode können Sie eine einzelne CSS-Klasse löschen:
document.getElementById("myp").classList.remove("mystyle");Mehrere Klassen entfernen:
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");Klassen umschalten (toggle)
Diese Methode Die Die Funktion besteht darin, dass das myp-Element diese CSS-Klasse hinzufügt, wenn es diese CSS-Klasse nicht hat. Wenn das myp-Element diese CSS-Klasse bereits hat, wird sie gelöscht. Es handelt sich um eine Umkehroperation.
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除Ob es eine Klasse gibt (enthält)
Überprüfen Sie, ob sie eine CSS-Klasse enthält:
var x = document.getElementById("myp").classList.contains("mystyle");Das Ergebnis ist wahr oder falsch.
Längenattribut
gibt die Anzahl der Klassen in der Klassenliste zurück.
Zeigen Sie an, wie viele Klassennamen das
-Element hat:
var x = document.getElementById("myp").classList.length; //3Alle Klassennamen des
-Elements abrufen:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;item(index)
Gibt den Indexwert des Klassennamens im Element zurück. Indexwerte beginnen bei 0. Wenn der Indexwert außerhalb des Bereichs liegt, wird null zurückgegeben.
Ruft den ersten Klassennamen des
-Elements ab (Index ist 0):
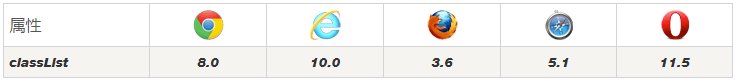
var x = document.getElementById("myp").classList.item(0); //mystyleBrowser unterstützt

IE9 und frühere Versionen von IE9 unterstützen dieses Attribut jedoch nicht. Der folgende Code kann dieses Bedauern ausgleichen: (aus dem Netizen-Code)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}Weitere Artikel zum Thema HTML-DOM-Klassenlistenattribut, bitte achten Sie auf die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




