
Ich bin heute auf ein sehr interessantes Thema gestoßen. Ich habe JS verwendet, um eine Pyramidengrafik aus Zeichenfolgen zu erstellen. Ich persönlich finde, dass ein solches Thema sehr hilfreich ist, um logisches Denken zu üben und Grundkenntnisse anzuwenden Ich werde es mit Ihnen besprechen und es mit allen teilen.
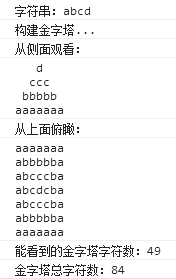
Veröffentlichen Sie zunächst die Laufergebnisse. Sie werden schnell feststellen, dass dies das Ergebnis der Betrachtung der Pyramide von der Seite und von oben ist und auch die Anzahl der verwendeten Steine (Zeichen) zählt.

Der Code besteht aus vier Funktionen, die in einer beliebigen Zeichenfolge übergeben werden können
//从侧面看金字塔
function watchPyramidFromTheSide(characters) {
var str = "";
for(var i=characters.length-1;i>=0;i--){
for(var j=0;j<i;j++){
str += " ";
}
var num = 2 * characters.length - 1 - j * 2;
for(j=0;j<num;j++){
str += characters.charAt(i);
}
for(j=0;j<i;j++){
str += " ";
}
if(i>0){
str += "\n";
}
}
return str;
}
//从上方看金字塔
function watchPyramidFromAbove(characters) {
var matrix = [];
var str = "";
//边最长为
var sideLongest = characters.length * 2 - 1;
for(var i=0;i<characters.length;i++){
var chr = characters.charAt(i);
for(var j=i;j<sideLongest-i;j++){
if(!matrix[j]){
matrix[j] = new Array(sideLongest);
}
for(var k=i;k<sideLongest-i;k++){
matrix[j][k] = chr;
}
}
}
//组合字符串
for(i=0;i<matrix.length;i++){
str += matrix[i].join("");
if(i<matrix.length-1){
str += "\n";
}
}
return str;
}
//能看到的金字塔字符数
function countVisibleCharactersOfThePyramid(characters) {
return Math.pow(characters.length * 2 - 1,2);
}
//金字塔总字符数
function countAllCharactersOfThePyramid(characters) {
var len = characters.length;
var count = 0;
while(len >= 1){
count += Math.pow(2 * len - 1,2);
len--;
}
return count;
}Das Obige ist der Inhalt von JavaScript zum Erstellen einer String-Pyramide. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!




