 Backend-Entwicklung
Backend-Entwicklung
 XML/RSS-Tutorial
XML/RSS-Tutorial
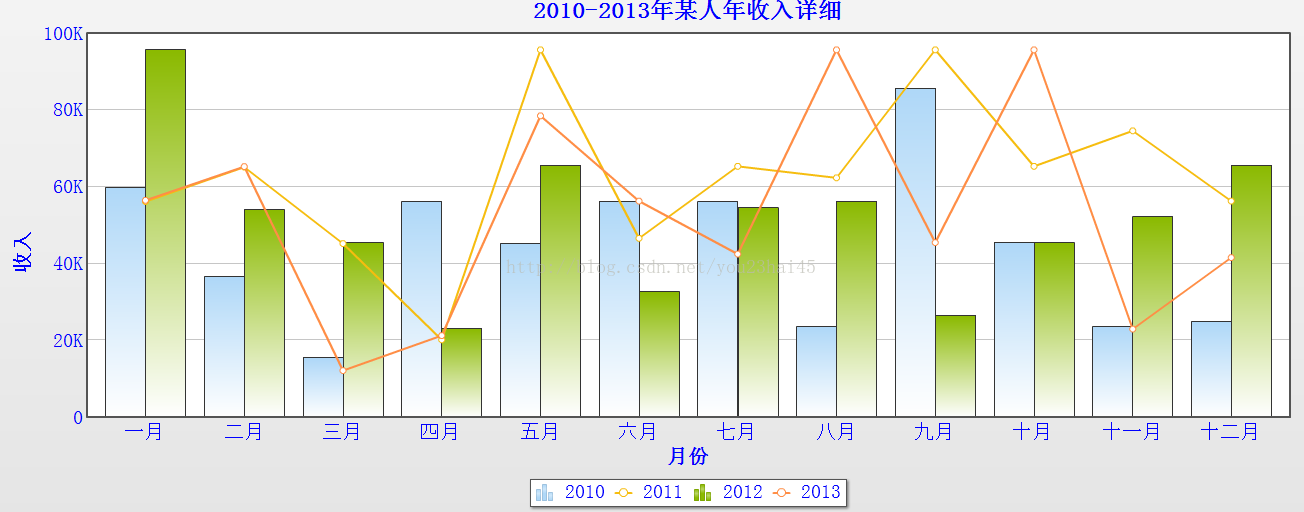
 Kombinationsdiagramm aus 2D-Balkendiagramm und Liniendiagramm von FusionCharts
Kombinationsdiagramm aus 2D-Balkendiagramm und Liniendiagramm von FusionCharts
Kombinationsdiagramm aus 2D-Balkendiagramm und Liniendiagramm von FusionCharts
1. Designideen
(1) Verstehen Sie die Eigenschaften und Verwendung von Kombinationsdiagrammen und wählen Sie den Diagrammtyp aus; (2) Entwerfen Sie zwei Spalten und zwei Faltlinien und zeigen Sie diese separat an.
2. Designschritte
(1) Designseite
Column2DLine.html:
(2) Entwerfen Sie die Datenquelle
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FuionCharts 2D柱状图和折线图组合图</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../scripts/jquery-2.0.3.js"></script>
<script type="text/javascript" src="../scripts/Charts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var column2DLine = new FusionCharts( "../scripts/Charts/MSCombi2D.swf", "doubleAreaId", "100%", "540", "0" );
column2DLine.setXMLUrl("data/columnLine.xml");
column2DLine.render("columnLine");
});
</script>
</head>
<body>
<p id="columnLine"></p>
</body>
</html>
columnLine.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2010-2013年某人年收入详细' xAxisName='月份' yAxisName='收入' showValues='0'
baseFont='微软雅黑' baseFontSize='14' baseFontColor='#00FF00' outCnvBaseFont='宋体'
outCnvBaseFontSize='20' outCnvBaseFontColor='#0000FF'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2010'>
<set value='59845' />
<set value='36562'/>
<set value='15421' />
<set value='56213' />
<set value='45121' />
<set value='56232' />
<set value='56121' />
<set value='23565' />
<set value='85656' />
<set value='45421' />
<set value='23561' />
<set value='24801' />
</dataset>
<dataset seriesName='2011' renderAs='Line'>
<set value='56122' />
<set value='65121'/>
<set value='45154' />
<set value='20120' />
<set value='95656' />
<set value='46522' />
<set value='65323' />
<set value='62311' />
<set value='95656' />
<set value='65322' />
<set value='74545' />
<set value='56231' />
</dataset>
<dataset seriesName='2012'>
<set value='95656' />
<set value='54132'/>
<set value='45511' />
<set value='23200' />
<set value='65622' />
<set value='32600' />
<set value='54512' />
<set value='56232' />
<set value='26562' />
<set value='45421' />
<set value='52211' />
<set value='65623' />
</dataset>
<dataset seriesName='2013' renderAs='Line'>
<set value='56444'/>
<set value='65232'/>
<set value='12123'/>
<set value='21222'/>
<set value='78454' />
<set value='56211' />
<set value='42422' />
<set value='95655' />
<set value='45455' />
<set value='95656' />
<set value='22900' />
<set value='41512' />
</dataset>
</chart>
Das Obige ist das Kombinationsdiagramm aus FusionCharts 2D-Balkendiagramm und -Linie Diagramminhalt. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich ein WPS-Tabellenliniendiagramm? Wissen Sie wirklich, wie es geht?
Mar 21, 2024 am 08:36 AM
Wie erstelle ich ein WPS-Tabellenliniendiagramm? Wissen Sie wirklich, wie es geht?
Mar 21, 2024 am 08:36 AM
Die Verwendung von WPS-Tabellen zur Verarbeitung großer Datenmengen kann unsere Arbeit effizienter machen. Natürlich können WPS-Tabellen nicht nur Daten verarbeiten, sondern auch Liniendiagramme und andere Daten auf der Grundlage der Daten formulieren, sodass die Anzeige intuitiver ist . Einige Anfänger wissen jedoch nicht, wie man ein Liniendiagramm in einer WPS-Tabelle erstellt. Heute erkläre ich Ihnen die detaillierten Schritte zum Erstellen eines Liniendiagramms: 1. Aktivieren Sie zunächst [Szenarien von Liniendiagrammen verwenden]. 2. Produktionsmethode: Wählen Sie zunächst [Datenquelle – Diagramm einfügen – Liniendiagramm] und klicken Sie auf [Diagrammelemente – Trendlinie prüfen – eine gepunktete Linie wird im Diagramm angezeigt]. 3. Verwenden Sie dann in [Eine Spalte für den Durchschnitt in die Datenquelle einfügen] die Drop-down-Füllmethode [DURCHSCHNITT, um den Durchschnitt zu ermitteln] [zuerst den Wert kopieren und einfügen – dann das Drop-down ausfüllen]
 Implementierung von Säulen- und Liniendiagrammfunktionen in statistischen Vue-Diagrammen
Aug 17, 2023 am 11:39 AM
Implementierung von Säulen- und Liniendiagrammfunktionen in statistischen Vue-Diagrammen
Aug 17, 2023 am 11:39 AM
Implementierung von Balken- und Liniendiagrammfunktionen in statistischen Vue-Diagrammen Einführung: In Datenvisualisierungsanwendungen sind statistische Diagramme eine häufig verwendete Möglichkeit, Daten anzuzeigen. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung statistischer Diagramme. In diesem Artikel werden die spezifischen Schritte zum Implementieren von Balkendiagrammen und Liniendiagrammen mit Vue vorgestellt und Codebeispiele angehängt. 1. Implementierung eines Balkendiagramms Ein Balkendiagramm ist ein Diagramm, das die Höhe eines Rechtecks verwendet, um die Größe der Daten darzustellen. Im Folgenden werden die Vue- und Echarts-Bibliothek verwendet
 Schritte zum Erstellen eines gemischten Linien- und Säulendiagramms in PPT
Mar 26, 2024 pm 09:26 PM
Schritte zum Erstellen eines gemischten Linien- und Säulendiagramms in PPT
Mar 26, 2024 pm 09:26 PM
1. Fügen Sie das Datendiagramm in die PPT ein und wählen Sie als Typ [Clustered Column Chart] aus. 2. Geben Sie die Quelldaten ein und verwenden Sie nur zwei Datenspalten. Die erste Spalte enthält beispielsweise monatliche Daten und die zweite Spalte enthält monatliche kumulative Daten. 3. Ändern Sie den Diagrammtyp der kumulativen Datenreihe, klicken Sie unter „Diagrammtools“ auf „Diagrammtyp ändern“, klicken Sie auf „Kombinieren“, wählen Sie das Liniendiagramm mit Datenmarkierungen für die kumulativen Daten aus und überprüfen Sie die Sekundärachse. 4. Klicken Sie anschließend auf „OK“. , erhalten Sie einfache Kombinationsgrafiken. 5. Fügen Sie Datenbeschriftungen für Säulendiagramme und Liniendiagramme hinzu und legen Sie verschiedene Farben fest, um den Unterschied anzuzeigen. 6. Verschönern Sie das Datendiagramm, löschen Sie unnötige Elemente und markieren Sie die Informationen, um das endgültige Diagramm zu erhalten.
 Ausführliche Erläuterung der Verwendung von fusioncharts.js
Dec 08, 2023 pm 01:45 PM
Ausführliche Erläuterung der Verwendung von fusioncharts.js
Dec 08, 2023 pm 01:45 PM
fusioncharts.js bietet umfangreiche Diagrammtypen, Datenvisualisierung und interaktive Funktionen, um Entwicklern bei der Erstellung hochwertiger Diagramme und Instrumente in Webanwendungen zu helfen.
 So verwenden Sie Liniendiagramme, um Datentrends in ECharts anzuzeigen
Dec 17, 2023 am 11:12 AM
So verwenden Sie Liniendiagramme, um Datentrends in ECharts anzuzeigen
Dec 17, 2023 am 11:12 AM
So verwenden Sie Liniendiagramme zur Anzeige von Datentrends in ECharts. ECharts ist eine Open-Source-Visualisierungsbibliothek auf Basis von JavaScript, die in verschiedenen Datenanalyse- und visuellen Anzeigeprojekten weit verbreitet ist. Es bietet umfangreiche Diagrammtypen und interaktive Funktionen, wodurch die Darstellung von Daten intuitiver und verständlicher wird. In diesem Artikel wird detailliert beschrieben, wie Sie Liniendiagramme in ECharts verwenden, um Datentrends anzuzeigen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitungsarbeiten Bevor wir mit ECharts zum Zeichnen eines Liniendiagramms beginnen, müssen wir Folgendes tun
 Tutorial „Erste Schritte': Erfahren Sie, wie Sie mit matplotlib ein Liniendiagramm zeichnen
Jan 17, 2024 am 10:36 AM
Tutorial „Erste Schritte': Erfahren Sie, wie Sie mit matplotlib ein Liniendiagramm zeichnen
Jan 17, 2024 am 10:36 AM
Einfaches Tutorial: Lernen Sie, Matplotlib zum Zeichnen von Liniendiagrammen zu verwenden. Einführung: Matplotlib ist eine der am häufigsten verwendeten Zeichenbibliotheken in Python und kann zum Zeichnen verschiedener Arten von Grafiken, einschließlich Liniendiagrammen, verwendet werden. Liniendiagramme sind eine häufig verwendete Datenvisualisierungsmethode, mit der sich ändernde Datentrends deutlich dargestellt werden können. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit Matplotlib ein Liniendiagramm zeichnen. 1. Installieren Sie die Matplotlib-Bibliothek: Bevor Sie Matplotlib verwenden können, müssen Sie sie zunächst installieren.
 So implementieren Sie Datenvisualisierungstechniken wie Liniendiagramme und Kurvendiagramme in Vue
Jun 25, 2023 am 11:34 AM
So implementieren Sie Datenvisualisierungstechniken wie Liniendiagramme und Kurvendiagramme in Vue
Jun 25, 2023 am 11:34 AM
Vue ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen moderner Webanwendungen verwendet wird. Datenvisualisierung ist eine der wesentlichen Technologien in Webanwendungen, und Liniendiagramme und Kurvendiagramme gehören zu den gängigen Datenvisualisierungstechniken. In diesem Artikel werde ich vorstellen, wie man mit Vue Liniendiagramme und Kurvendiagramme implementiert. 1. Verwenden Sie Diagrammbibliotheken von Drittanbietern. Vue verfügt über zahlreiche Diagrammbibliotheken von Drittanbietern, die verwendet werden können. Diese Diagrammbibliotheken bieten eine Fülle von Diagrammtypen und Konfigurationsoptionen, sodass sich Liniendiagramme und Kurvendiagramme sehr einfach implementieren lassen.
 Erstellen Sie Datenvisualisierungsdiagramme mit PHP und FusionCharts
May 11, 2023 am 09:40 AM
Erstellen Sie Datenvisualisierungsdiagramme mit PHP und FusionCharts
May 11, 2023 am 09:40 AM
Da moderne Unternehmen immer digitaler werden, werden Datenverarbeitung und Visualisierung immer wichtiger. Viele Unternehmen verlassen sich auf Datenvisualisierung, um ihr Geschäft zu verstehen und strategische Entscheidungen zu treffen. In diesem Artikel besprechen wir, wie man Datenvisualisierungsdiagramme mit PHP und FusionCharts erstellt. FusionCharts ist eine Reihe von JavaScript-Bibliotheken zum Erstellen schöner, dynamischer und interaktiver Diagramme. Es unterstützt viele Arten von Diagrammen, darunter lineare Diagramme, Kreisdiagramme, Balkendiagramme, Streudiagramme und mehr. FusionChart



