FusionCharts 3D-Dual-Balkendiagramm
1. Der Quellcode der 3D-Doppelsäulendiagrammseite lautet wie folgt:
doubleColumn3D.html:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>FusionCharts 3D双柱状图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script type="text/javascript" src="../script/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../script/Charts/FusionCharts.js"></script>
<style type="text/css">
body{
width:99%;
height:100%;
font-size:12px;
}
#doubleColumn3DChart{
width:100%;
}
</style>
<script type="text/javascript">
$(function(){
var column3D = new FusionCharts( "../script/Charts/MSColumn3D.swf", "myChartId", "100%", "520", "0" );
column3D.setXMLUrl("data/doubleColumn3D.xml");
column3D.render("doubleColumn3DChart");
});
</script>
</head>
<body>
<p id="doubleColumn3DChart"></p>
</body>
</html>2. 3D-Doppelsäulendiagramm-Datenquelle
doubleColumn3D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2012年和2013年统计收入' xAxisName='月份' yAxisName='收入' showValues='0' baseFont='微软雅黑' baseFontSize='14'
baseFontColor='#00FF00' outCnvBaseFont='宋体' outCnvBaseFontSize='16' outCnvBaseFontColor='#798777' showAboutMenuItem='1'
showLabels='1' labelDisplay='ROTATE ' useEllipsesWhenOverflow='1' rotateLabels='1' slantLabels='1' staggerLines='2'
labelStep='3' placeValuesInside='1' showYAxisValues='1' showLimits='1' showpLineValues='1' showShadow='1' adjustp='1'
setAdaptiveYMin='1' centerYaxisName='1' useRoundEdges='1' numpLines='8' pLineColor='#987989' pLineIsDashed='1'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2012'>
<set value='45155' />
<set value='12452'/>
<set value='63455' />
<set value='45233' />
<set value='95656' />
<set value='87545' />
<set value='12425' />
<set value='94633' />
<set value='85452' />
<set value='75455' />
<set value='32312' />
<set value='65625' />
</dataset>
<dataset seriesName='2013'>
<set value='65655'/>
<set value='74555'/>
<set value='61245'/>
<set value='12451'/>
<set value='95656' />
<set value='24655' />
<set value='45122' />
<set value='32656' />
<set value='65656' />
<set value='95666' />
<set value='65323' />
<set value='54656' />
</dataset>
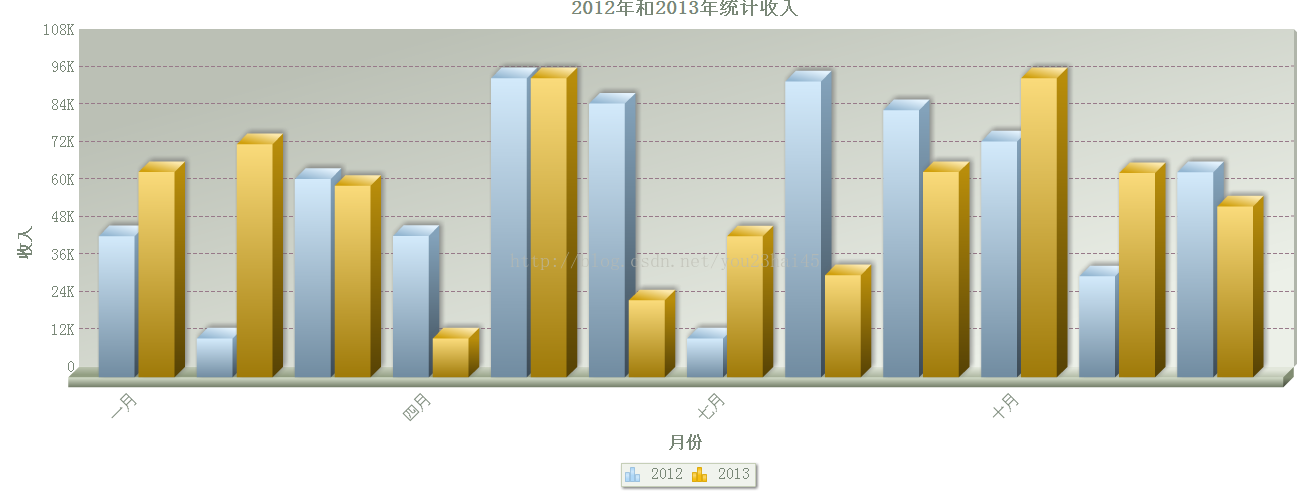
</chart>3. Das Laufergebnis ist wie unten dargestellt
(1 ) Beim Initialisieren

(2) Beim Klicken auf Legende 2012

(3) Beim Klicken auf die Legende 2013

(4) Beim Klicken auf Legende 2012 und Legende 2013

Das Obige ist Der Inhalt des 3D-Doppelbalkendiagramms von FusionCharts, weitere verwandte Inhalte. Bitte beachten Sie die chinesische PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ist die Konversionsgeschwindigkeit beim Umwandeln von XML in PDF auf Mobiltelefon schnell?
Apr 02, 2025 pm 10:09 PM
Ist die Konversionsgeschwindigkeit beim Umwandeln von XML in PDF auf Mobiltelefon schnell?
Apr 02, 2025 pm 10:09 PM
Die Geschwindigkeit der mobilen XML zu PDF hängt von den folgenden Faktoren ab: der Komplexität der XML -Struktur. Konvertierungsmethode für mobile Hardware-Konfiguration (Bibliothek, Algorithmus) -Codierungsoptimierungsmethoden (effiziente Bibliotheken, Optimierung von Algorithmen, Cache-Daten und Nutzung von Multi-Threading). Insgesamt gibt es keine absolute Antwort und es muss gemäß der spezifischen Situation optimiert werden.
 Wie konvertiere ich XML -Dateien in PDF auf Ihrem Telefon?
Apr 02, 2025 pm 10:12 PM
Wie konvertiere ich XML -Dateien in PDF auf Ihrem Telefon?
Apr 02, 2025 pm 10:12 PM
Mit einer einzigen Anwendung ist es unmöglich, XML -zu -PDF -Konvertierung direkt auf Ihrem Telefon zu vervollständigen. Es ist erforderlich, Cloud -Dienste zu verwenden, die in zwei Schritten erreicht werden können: 1. XML in PDF in der Cloud, 2. Zugriff auf die konvertierte PDF -Datei auf dem Mobiltelefon konvertieren oder herunterladen.
 Wie konvertieren Sie XML in Ihr Telefon in PDF?
Apr 02, 2025 pm 10:18 PM
Wie konvertieren Sie XML in Ihr Telefon in PDF?
Apr 02, 2025 pm 10:18 PM
Es ist nicht einfach, XML direkt auf Ihr Telefon in PDF umzuwandeln, kann jedoch mit Hilfe von Cloud -Diensten erreicht werden. Es wird empfohlen, eine leichte mobile App zu verwenden, um XML -Dateien hochzuladen und generierte PDFs zu empfangen und sie mit Cloud -APIs zu konvertieren. Cloud -APIs verwenden serverlose Computerdienste, und die Auswahl der richtigen Plattform ist entscheidend. Bei der Behandlung von XML -Parsen und PDF -Generation müssen Komplexität, Fehlerbehebung, Sicherheit und Optimierungsstrategien berücksichtigt werden. Der gesamte Prozess erfordert, dass die Front-End-App und die Back-End-API zusammenarbeiten, und es erfordert ein gewisses Verständnis einer Vielzahl von Technologien.
 So öffnen Sie Web.xml
Apr 03, 2025 am 06:51 AM
So öffnen Sie Web.xml
Apr 03, 2025 am 06:51 AM
Um eine Web.xml -Datei zu öffnen, können Sie die folgenden Methoden verwenden: Verwenden Sie einen Texteditor (z.
 Empfohlenes XML -Formatierungswerkzeug
Apr 02, 2025 pm 09:03 PM
Empfohlenes XML -Formatierungswerkzeug
Apr 02, 2025 pm 09:03 PM
XML -Formatierungs -Tools können Code nach Regeln eingeben, um die Lesbarkeit und das Verständnis zu verbessern. Achten Sie bei der Auswahl eines Tools auf die Anpassungsfunktionen, den Umgang mit besonderen Umständen, die Leistung und die Benutzerfreundlichkeit. Zu den häufig verwendeten Werkzeugtypen gehören Online-Tools, IDE-Plug-Ins und Befehlszeilen-Tools.
 Gibt es eine mobile App, die XML in PDF umwandeln kann?
Apr 02, 2025 pm 08:54 PM
Gibt es eine mobile App, die XML in PDF umwandeln kann?
Apr 02, 2025 pm 08:54 PM
Eine Anwendung, die XML direkt in PDF konvertiert, kann nicht gefunden werden, da es sich um zwei grundlegend unterschiedliche Formate handelt. XML wird zum Speichern von Daten verwendet, während PDF zur Anzeige von Dokumenten verwendet wird. Um die Transformation abzuschließen, können Sie Programmiersprachen und Bibliotheken wie Python und ReportLab verwenden, um XML -Daten zu analysieren und PDF -Dokumente zu generieren.
 So öffnen Sie das XML -Format
Apr 02, 2025 pm 09:00 PM
So öffnen Sie das XML -Format
Apr 02, 2025 pm 09:00 PM
Verwenden Sie die meisten Texteditoren, um XML -Dateien zu öffnen. Wenn Sie eine intuitivere Baumanzeige benötigen, können Sie einen XML -Editor verwenden, z. B. Sauerstoff XML -Editor oder XMLSPY. Wenn Sie XML -Daten in einem Programm verarbeiten, müssen Sie eine Programmiersprache (wie Python) und XML -Bibliotheken (z. B. XML.etree.elementtree) verwenden, um zu analysieren.
 XML Online -Formatierung
Apr 02, 2025 pm 10:06 PM
XML Online -Formatierung
Apr 02, 2025 pm 10:06 PM
XML Online-Format-Tools organisieren automatisch den chaotischen XML-Code in einfach zu lesenden und verwalteten Formaten. Durch die Parsen des Syntaxbaums von XML und die Anwendung von Formatierungsregeln optimieren diese Tools die Struktur des Codes und verbessern die Wartbarkeit und die Effizienz der Teamarbeit.




