 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Fortgeschrittene Front-End-Grundlagen (3): Detaillierte Erläuterung variabler Objekte, die Ihnen zeigen, wie Sie die Variablenverbesserung auf allgemeiner Ebene erklären können
Fortgeschrittene Front-End-Grundlagen (3): Detaillierte Erläuterung variabler Objekte, die Ihnen zeigen, wie Sie die Variablenverbesserung auf allgemeiner Ebene erklären können
Fortgeschrittene Front-End-Grundlagen (3): Detaillierte Erläuterung variabler Objekte, die Ihnen zeigen, wie Sie die Variablenverbesserung auf allgemeiner Ebene erklären können

Die Begeisterung für die Arbeit war seit Beginn des neuen Jahres nicht sehr groß und ich befinde mich in diesen Tagen in einem Zustand der Inaktivität. Ich möchte morgens nicht aufstehen und ich möchte nicht zur Arbeit gehen, wenn ich aufstehe. Offensichtlich war mein Arbeitseifer vor dem Urlaub noch sehr groß und ich hatte über das kleine Programmprojekt nachgedacht. Nach der Rückkehr aus dem Urlaub war mein Arbeitsstil jedoch völlig anders. Ich habe das Gefühl, ein schweres Post-Holiday-Syndrom zu haben. Glücklicherweise habe ich ein paar Artikel geschrieben, um zu zeigen, dass diese Woche nicht völlig verschwendet war. In diesem Artikel werden Sie mit variablen Objekten vertraut gemacht.
In JavaScript müssen wir zwangsläufig Variablen und Funktionen deklarieren, aber wie findet der JS-Parser diese Variablen? Wir müssen auch ein tieferes Verständnis des Ausführungskontexts haben.
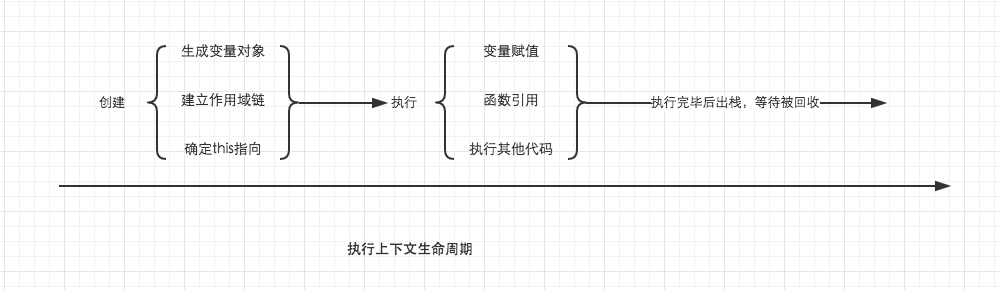
Im vorherigen Artikel wussten wir bereits, dass beim Aufruf (Aktivieren) einer Funktion ein neuer Ausführungskontext erstellt wird. Der Lebenszyklus eines Ausführungskontexts kann in zwei Phasen unterteilt werden.
1. Erstellungsphase
In dieser Phase erstellt der Ausführungskontext variable Objekte, erstellt Bereichsketten und bestimmt den Sinn davon
2. Codeausführungsphase
Nachdem die Erstellung abgeschlossen ist, beginnt die Codeausführung. Zu diesem Zeitpunkt sind die Variablenzuweisung, die Funktionsreferenz und die Ausführung anderer Codes abgeschlossen.

Von hier aus können wir erkennen, dass es äußerst wichtig ist, den Ausführungskontext im Detail zu verstehen, da es sich dabei um variable Objekte, Bereichsketten usw. handelt. Viele Menschen tun dies nicht Verstehen Sie es, aber es ist ein äußerst wichtiges Konzept, daher hängt es davon ab, ob wir JavaScript wirklich verstehen können. Wir werden sie in den folgenden Artikeln einzeln zusammenfassen. Hier konzentrieren wir uns zunächst auf das Verständnis variabler Objekte.
Variables Objekt
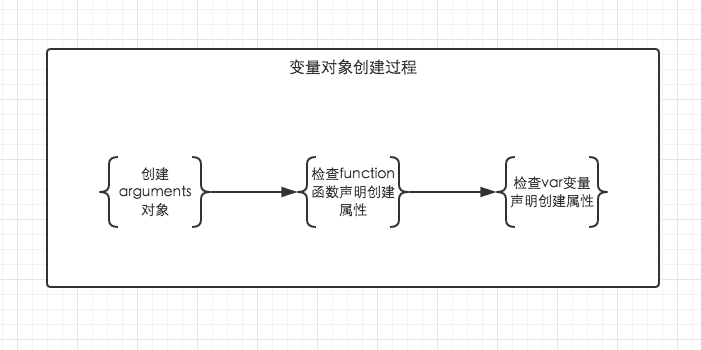
Die Erstellung eines variablen Objekts durchläuft nacheinander die folgenden Prozesse.
1.Argumentobjekt erstellen. Überprüfen Sie die Parameter im aktuellen Kontext und legen Sie die Attribute und Attributwerte unter dem Objekt fest.
2. Überprüfen Sie die Funktionsdeklaration des aktuellen Kontexts, d. h. die mit dem Funktionsschlüsselwort deklarierte Funktion. Erstellen Sie im Variablenobjekt ein Attribut mit dem Funktionsnamen. Der Attributwert ist ein Verweis auf die Speicheradresse, an der sich die Funktion befindet. Wenn das Funktionsnamenattribut bereits vorhanden ist, wird das Attribut durch die neue Referenz überschrieben.
3. Wenn eine Variablendeklaration im aktuellen Kontext gefunden wird, erstellen Sie ein Attribut mit dem Variablennamen und der Attributwert ist undefiniert. Wenn das Attribut des Variablennamens bereits vorhanden ist, wird es direkt übersprungen und der ursprüngliche Attributwert wird nicht geändert, um zu verhindern, dass die Funktion mit demselben Namen in undefiniert geändert wird.

Nach dieser Regel wird das Verständnis der variablen Werbung sehr einfach. Obwohl in vielen Artikeln die variable Förderung erwähnt wird, können viele Menschen nicht genau sagen, was sie ist. Nutzen Sie in Zukunft den Erstellungsprozess variabler Objekte, um dem Interviewer die variable Förderung zu erklären, um eine sofortige Verbesserung sicherzustellen.
Aus den oben genannten Regeln sehen wir, dass Funktionsdeklarationen eine höhere Priorität haben als Var-Deklarationen. Um allen zu helfen, variable Objekte besser zu verstehen, werden wir sie anhand einiger einfacher Beispiele diskutieren.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Im obigen Beispiel beginnen wir direkt aus dem Ausführungskontext von test() zu verstehen. Wenn test() im globalen Bereich ausgeführt wird, beginnt die Erstellung des Ausführungskontexts von test(). Um das Verständnis zu erleichtern, verwenden wir das folgende Formular, um Folgendes auszudrücken:
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}Vor dem Eintritt in die Ausführungsphase kann nicht auf die Attribute im Variablenobjekt zugegriffen werden! Nach dem Eintritt in die Ausführungsphase wird das variable Objekt jedoch in ein aktives Objekt umgewandelt, und auf die darin enthaltenen Eigenschaften kann zugegriffen werden. Anschließend beginnt der Betrieb in der Ausführungsphase.
Wenn Sie während des Interviews gefragt werden, was der Unterschied zwischen variablen Objekten und aktiven Objekten ist, können Sie diese frei beantworten. Es handelt sich tatsächlich um dasselbe Objekt, aber in unterschiedlicher Ausführung Kontexte.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}Daher sieht die Ausführungssequenz im obigen Beispiel Demo1 wie folgt aus
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();Nehmen wir ein weiteres Beispiel, um unser Verständnis zu festigen.
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}Sie müssen die oben genannten Kenntnisse kombinieren und die Änderungen im variablen Objekt von der Erstellungsphase bis zur Ausführungsphase in diesem Beispiel sorgfältig vergleichen. Wenn Sie es verstanden haben, erklären Sie es dass alles, was mit dem variablen Objekt zu tun hat, für Sie nicht mehr schwierig ist.
Globales Kontextvariablenobjekt
Nehmen Sie den Browser als Beispiel, das globale Objekt ist Fenster.
Der globale Kontext nimmt einen besonderen Platz ein, sein Variablenobjekt ist das Fensterobjekt. Diese Besonderheit gilt auch für diesen Punkt, der ebenfalls auf Fenster zeigt.
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}Darüber hinaus stimmt der Lebenszyklus des globalen Kontexts mit dem Lebenszyklus des Programms überein. Solange das Programm nicht beendet wird, z. B. durch Schließen des Browserfensters, wird der globale Kontext immer beendet existieren. Alle anderen Kontexte haben direkten Zugriff auf die Eigenschaften des globalen Kontexts.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet



