
Dieser Artikel stellt hauptsächlich die relevanten Informationen von JavaScript zur Implementierung des Wasserfallflusses und des Ladeeffekts im Detail vor. Er hat einen bestimmten Referenzwert.
1. Wasserfall Was ist Fluss?
Der Wasserfallfluss ist ein relativ beliebtes Website-Seitenlayout. Die visuelle Leistung ist ein ungleichmäßiges mehrspaltiges Layout. Wenn die Seite nach unten scrollt, werden weiterhin Daten geladen der aktuelle Schwanz.
Die erste Website, die das Wasserfall-Flow-Layout übernahm, wurde in China nach und nach populär. Das Layout von Baidu-Bildern ist uns beispielsweise „vor langer Zeit“ bekannt Sie können Seite für Seite darauf klicken, um weitere Bilder anzuzeigen, und das aktuelle Wasserfall-Layout erleichtert Benutzern das Auffinden von Bildern.

2. Vor- und Nachteile des Wasserfallflusses
Vorteile:
1. Spart Platz auf der Seite und benötigt keine Navigations- und Seitennummernschaltflächen mehr.
2. Verbessern Sie das Benutzererlebnis, sodass es beim Benutzererlebnis mehr um das Durchsuchen von Bildern geht, als darum, herauszufinden, wie man die nächste Seite findet und Vorgänge wechselt.
Nachteile:
1. Begrenzte Arten von verwendeten Webseiten:
Dieses Wasserfall-Flow-Layout ist nur für einige geeignet Ein Teil eines bestimmten Inhaltstyps innerhalb eines bestimmten Produkttyps.
Wenn wir beispielsweise etwas in einem bestimmten Geschäft kaufen, müssen wir uns merken, welches Produkt auf welcher Seite wir kaufen möchten, und dann zurückgehen, um es zu kaufen. Zu diesem Zeitpunkt benötigen wir unsere Seitenschaltflächen Denken Sie daran, dass der Wasserfallfluss problematischer ist.
2. Die Fußzeile, die nie gesehen wird:
Wenn wir den Wasserfall-Flow-Infinite-Scroll-Lademodus verwenden, bedeutet das, dass wir unsere Fußzeile nie sehen können, wenn der Benutzer sie noch einmal wiederholt Und noch einmal: Wenn Sie zum Ende der Seite navigieren und die Fußzeile sehen, Sie aber aufgrund des plötzlichen Erscheinens automatisch geladener Inhalte nicht auf den Link in der Fußzeile klicken oder sich nicht anmelden können, ist die Benutzererfahrung äußerst schlecht, und sie Möglicherweise sind Sie verärgert.
3. In Bezug auf die Anzahl der Seiten:
Für Benutzer ist es tatsächlich sehr praktisch, das automatische Laden von Wasserfallflüssen zu verwenden, um herkömmliche Seitenänderungen zu ersetzen, aber für Entwickler-Websites Die Reduzierung kann sein machen es unmöglich, relevantere Informationen anzuzeigen. Der offensichtlichste Grund ist die Reduzierung von Werbung.
3. Wie schreibt man einen Wasserfallfluss und seine Prinzipien?
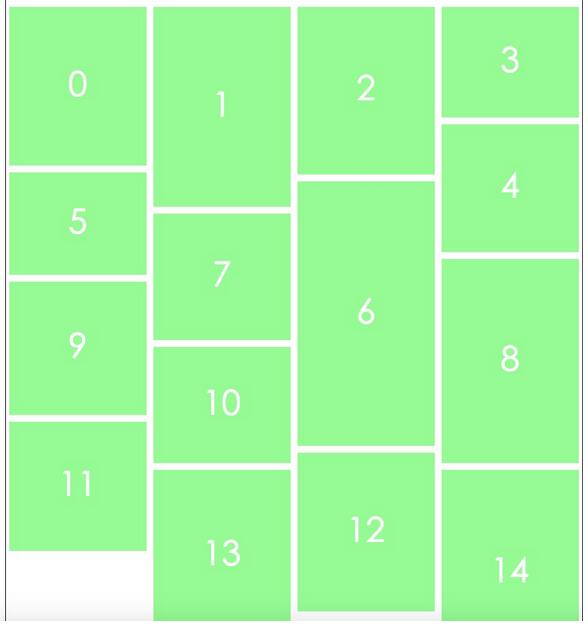
Wie genau sieht ein Wasserfallfluss aus? Lassen Sie uns zunächst die chaotischen Grundstile und Layouts klären. Um Platz zu sparen, werden wir hier nicht einrücken >
HTML:*{margin: 0;padding: 0;}
#wrap{width: 840px;margin: 0 auto;border: 1px solid black;overflow: hidden;}
#wrap ul{width: 200px;margin: 0 5px;float: left;}
#wrap ul li{width: 200px;list-style: none;margin: 10px 0;background: palegreen;font-size: 50px;color: white;text-align: center;}<p id="wrap"> <ul></ul> <ul></ul> <ul></ul> <ul></ul> </p>
4. Zusammenfassung
var wrap=document.querySelector("#wrap");
var ul=document.querySelectorAll("#wrap ul");//声明元素块
//先创建一个随机数的函数
function ranDom(min,max){
return Math.random()*(max-min+1)+min;
}
//再创建一个添加li的函数
function createLi(num){
for(var i=0;i<num;i++){
var newLi=document.createElement("li");//创建li
newLi.style.height=ranDom(100,400)+"px";//使用随机数函数创建高度不同的li
var arrul=[];
//将ul的高度进行储存和比较
for(var j=0;j<ul.length;j++){
arrul.push(ul[j].offsetHeight);//储存ul的高度
}
var minHeight=arrul[0];
var minIndex=0;
for(var k=0;k<arrul.length;k++){
if(minHeight>arrul[k]){
minHeight=arrul[k];//比较出高度最短的ul然后赋值给minHeight
minIndex=k;//把高度最短的ul所在下标赋值给minIndex
}
}
ul[minIndex].appendChild(newLi);//向高度最短的ul里添加li
}
}
createLi(15);//执行函数,添加15个li,
//创建一个滚动事件
window.onscroll=function(){
// html总高度-可视化窗口高度=body的滚动高度
//兼容写法
var scrollTop=document.body.scrollTop;
var clientHeight=document.documentElement.clientHeight||document.body.clientHeight||window.innerHeight;
if(document.documentElement.offsetHeight-clientHeight<=scrollTop){
createLi(15);
}
}
//当滚动快要到达底部,还没有到达的时候,再去执行函数,创建新的liEinfach ausgedrückt ist der Wasserfallfluss der ungleichmäßige Inhalt, der zwischen mehreren Containern mit variablen Höhen im Seitencontainer hinzugefügt wird, wenn die Maus kontinuierlich Daten lädt das Ende des Containers und lädt ihn automatisch in die freie Position, die im Beispiel die Position mit der kürzesten Höhe ist, und fährt kontinuierlich fort.
Der Wasserfallfluss ist effizient und attraktiv für die Anzeige von Bildern, bei dem Benutzer auf einen Blick scannen können, um in kurzer Zeit mehr Informationen zu erhalten, während das automatische Laden im Wasserfallfluss das Problem des Umblätterns von Seiten vermeidet Mausklick des Benutzers.
Das Hauptmerkmal des Wasserfallflusses ist, dass er gut proportioniert ist. Das Design mit fester Breite, aber nicht fester Höhe unterscheidet die Seite vom herkömmlichen Matrixbild-Layoutmodus Der zufällige Sichtfluss lindert visuelle Ermüdung und verleiht den Menschen gleichzeitig ein vielseitiges Gefühl. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zur JavaScript-Implementierung von Wasserfallflüssen und Ladeeffekten finden Sie auf der chinesischen PHP-Website!




