 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 PS Cutout Filter Knockout 2.0 herunterladen (mit Anleitung zur Verwendung)
PS Cutout Filter Knockout 2.0 herunterladen (mit Anleitung zur Verwendung)
PS Cutout Filter Knockout 2.0 herunterladen (mit Anleitung zur Verwendung)
Softwarestand: ★★★★★
Softwaregröße: 21 m
Autorisierungsmethode: Unbekannte Autorisierung
Softwarekategorie: Andere Kategorien
Laufumgebung: Win9x/NT/2000/XP/
Software-Update: 04.26
Software-Einführung: Fotostudio-Produktionssoftware ist ein Muss für die Fotoalbum-Produktion. Normalerweise modifizieren wir ein Bild, ändern den Hintergrund eines Charakters und verwenden auch die Bilddeduktion. Diese Aufgaben können mit PS gelöst werden, aber um gute Ergebnisse zu erzielen, ist es für Anfänger schwierig, und selbst PS-Meister müssen eine Menge Geld ausgeben viel Zeit. Viel Aufwand. Die unten vorgestellte Software macht alles einfach. Dies ist eine der statischen PS-Ausschneidesoftware. Nach der Installation kann sie als PS-Filter verwendet werden. Sie ist besonders für Mädchen mit fliegenden Haaren geeignet. Sie kann einen zufriedenstellenden Effekt erzielen. Im Folgenden finden Sie eine Einführung von der Installation bis zur einfachen Verwendung.
Nutzungsanleitung
1. Installieren Sie Knockout 2.0 in Photoshop
Nach dem Herunterladen von Knockout
2.0 müssen Sie den „Plug-In“-Filter in Photoshop „Unter“ installieren Dieser Schritt ist entscheidend.
1.Installationspfad in Photoshop 7.0: C:""Programme""Adobe""Photoshop 7.0""Filter""Plug-In
2.photoshop Die Installationspfad in CS
8.01: C:""ProgramFiles""Adobe""Photoshop CS
8.01""Plug-in""Filter
Wenn Sie Photoshop nach der Installation erneut starten, finden Sie im Filtermenü Folgendes Knockout 2.0 drin.
2. Schritte zum Ausschneiden von Bildern mit Knockout
2.0
Öffnen Sie ein Bild: Führen Sie PhotoShop aus
und wir öffnen ein Bild. 
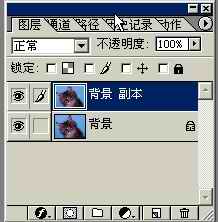
Eine neue Ebene kopieren: Wählen Sie die Ebene „Hintergrund“ aus, klicken Sie mit der rechten Maustaste und wählen Sie „Ebene kopieren“. Da KnockOut
2.0 nicht mit der ursprünglichen Ebene ausgeführt werden kann, müssen wir eine neue Ebene „Hintergrundkopie“ erstellen. 
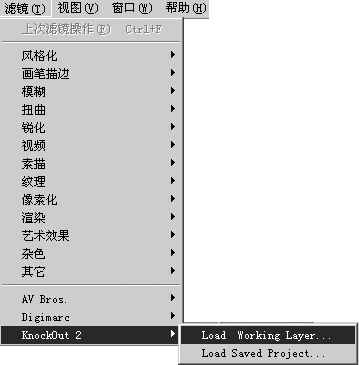
KnockOut 2.0 starten: Wählen Sie „KnockOut2“ → „Arbeitsschicht laden“ unter „Filter“, um KnockOut 2.0 auszuführen (Abbildung 3). Nachdem Sie KnockOut 2.0 aufgerufen haben, wählen Sie das
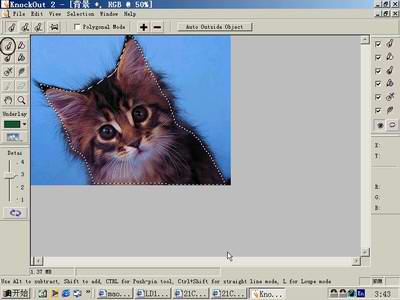
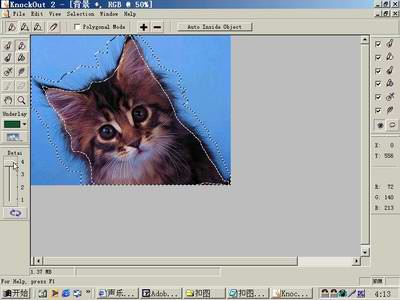
Zoom Tool (Symbol 1) in der Toolbox aus, um die Ansichtsgröße des Bildes so anzupassen, dass das Bild vollständig auf dem Bildschirm angezeigt wird damit wir das Bild betrachten können. Führen Sie den Vorgang aus (klicken Sie auf „STRG + linke Maustaste“, um das Bild zu vergrößern, klicken Sie auf „ATL + linke Maustaste“, um das Bild zu verkleinern). 
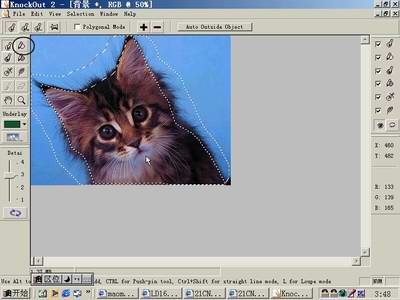
Zeichnen Sie den reservierten Bereich des Bildes: Klicken Sie in der Toolbox der KnockOut 2.0-Benutzeroberfläche auf das Innenobjekt und beginnen Sie mit dem Zeichnen von Linien entlang der Innenkante des Bildes Im Bild (Abbildung 4) ist der Teil innerhalb der gezeichneten Linie der Teil, der beibehalten werden muss. Achten Sie beim Zeichnen von Linien darauf, die Außenseite des Bildes nicht zu berühren, da sonst der Ausschnitt beschädigt wird. Kurz gesagt, bedenken Sie, dass die Hintergrundfarbe innerhalb der Linien undurchsichtig ist. Wenn Sie beim Zeichnen der Linie den tatsächlichen Rand des Bildes nicht deutlich sehen können, können Sie zum Vergrößern die L-Taste drücken. Wenn Sie mit dem gezeichneten Bereich nicht zufrieden sind, können Sie zum Abbrechen die Tasten „Strg+D“ drücken den gezeichneten Bereich und zeichnen Sie den Bereich neu.  Klicken Sie dann in der Toolbox auf das Objekt „Außen“
Klicken Sie dann in der Toolbox auf das Objekt „Außen“
und zeichnen Sie eine Linie entlang der Außenkante des Bildes (Abbildung 5). Nachdem Sie dieses Mal gezeichnet haben, müssen die anderen Teile als die gezeichneten Linien gelöscht werden. Der Bereich zwischen der Innenseite der gezeichneten Linie und der zuletzt gezeichneten Linie ist der Übergangsbereich des Bildes von undurchsichtig zu transparent, das ist der Bereich, in dem wir das Bild ausschneiden werden. 
Stellen Sie die Hintergrundfarbe des Bildes ein: Klicken Sie auf das kleine Dreieck unter der linken Unterlagetaste und wir können eine Farbbox entsprechend unseren Anforderungen auswählen Wenn Sie mit diesen Farben nicht zufrieden sind, können Sie auf die Schaltfläche „Andere“ klicken, um sie selbst anzupassen.
Stellen Sie die Ausschnittgenauigkeit ein: Stellen Sie den Detai-Wert auf 4 ein (wie in Abbildung 6 gezeigt, dieser Wert basiert auf der Komplexität des Bildrandes: Das einfachere Bild wird auf 1 eingestellt, wie die Komplexität Der Grad kann schrittweise zunehmen). 
Ausschneiden: Klicken Sie auf die Schaltfläche „Ausschneiden“  , das Programm schneidet das Bild automatisch aus und erhält schließlich das in (Abbildung 7) gezeigte Ergebnis. Wenn Sie den Ausschnitt abbrechen möchten, können Sie im Menü „Datei“ auf „Zurücksetzen“ klicken, um ihn wiederherzustellen.
, das Programm schneidet das Bild automatisch aus und erhält schließlich das in (Abbildung 7) gezeigte Ergebnis. Wenn Sie den Ausschnitt abbrechen möchten, können Sie im Menü „Datei“ auf „Zurücksetzen“ klicken, um ihn wiederherzustellen. 
Hintergrundbild einbetten: Möchten Sie dem ausgeschnittenen Bild ein schönes Hintergrundbild hinzufügen? Wenn Sie auf den kleinen Rahmen über „Detai“ klicken, wird ein Menü angezeigt und Sie können dann entsprechend dem Pfad auswählen.
Beenden: Klicken Sie im Menü „Datei“ auf „Übernehmen“, um zur Photoshop-Benutzeroberfläche zurückzukehren. Wenn Sie dennoch schillernde Effekte hinzufügen möchten, fahren Sie einfach in PhotoShop fort. 
Mehr PS Cutout Filter Knockout 2.0 herunterladen (mit Anleitung zur Verwendung) Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Das Lösen des Problems des langsamen Photoshop-Startups erfordert einen mehrstufigen Ansatz, einschließlich: Upgrade-Hardware (Speicher, Solid-State-Laufwerk, CPU); Deinstallieren veraltete oder inkompatible Plug-Ins; Reinigen des Systemmülls und übermäßiger Hintergrundprogramme regelmäßig; irrelevante Programme mit Vorsicht schließen; Vermeiden Sie das Öffnen einer großen Anzahl von Dateien während des Starts.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
Das Stiftwerkzeug ist ein Werkzeug, das präzise Pfade und Formen erstellt und verwendet wird von: Wählen Sie das Stiftwerkzeug (P). Legt Pfad-, Füll-, Hub- und Formoptionen fest. Klicken Sie auf den Ankerpunkt erstellen und ziehen Sie die Kurve, um den Ankerpunkt erstellen. Drücken Sie Strg/CMD ALT/Option, um den Ankerpunkt zu löschen, den Ankerpunkt zu ziehen und zu verschieben und auf die Kurve einzustellen. Klicken Sie auf den ersten Anker, um den Pfad zu schließen, um eine Form zu erstellen, und doppelklicken Sie auf den letzten Anker, um einen geöffneten Pfad zu erstellen.
 Photoshop für Profis: Fortgeschrittene Bearbeitungs- und Workflow -Techniken
Apr 05, 2025 am 12:15 AM
Photoshop für Profis: Fortgeschrittene Bearbeitungs- und Workflow -Techniken
Apr 05, 2025 am 12:15 AM
Zu den erweiterten Bearbeitungsfähigkeiten von Photoshop gehören die Frequenztrennung und die HDR -Synthese, und optimierte Workflows können automatisiert werden. 1) Die Frequenz -Trennungstechnologie trennt die Textur- und Farbdetails von Bildern. 2) Die HDR -Synthese verstärkt den dynamischen Bilderbereich. 3) Automatisieren von Workflows, um die Effizienz zu verbessern und eine Konsistenz zu gewährleisten.
 Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Der Grund für die langsame PS -Belastung ist der kombinierte Einfluss von Hardware (CPU, Speicher, Festplatte, Grafikkarte) und Software (System, Hintergrundprogramm). Zu den Lösungen gehören: Aktualisieren von Hardware (insbesondere Ersetzen von Solid-State-Laufwerken), Optimierung der Software (Reinigung von Systemmüll, Aktualisierung von Treibern, Überprüfung von PS-Einstellungen) und Verarbeitung von PS-Dateien. Regelmäßige Computerwartung kann auch dazu beitragen, die PS -Laufgeschwindigkeit zu verbessern.





