 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat Mini-Programm, Tools zur Entwicklung von Shopping-Mall-Systemen
WeChat Mini-Programm, Tools zur Entwicklung von Shopping-Mall-Systemen
WeChat Mini-Programm, Tools zur Entwicklung von Shopping-Mall-Systemen
Seit das WeChat-Miniprogramm für öffentliche Betatests geöffnet wurde, ist es über Nacht in verschiedenen technischen Communities populär geworden. Es wird geschätzt, dass jeder damit vertraut ist, daher werde ich nicht näher auf seinen zukünftigen Wert eingehen. In einem einfachen Satz: Mini-Programme können einfach als ein neues Betriebssystem und eine neue Ökologie in der Zukunft verstanden werden Es werden Szenarien für WeChat-Miniprogramme entwickelt. Aufgrund der Ehrfurcht davor und der Bequemlichkeit für jeden, schnell loszulegen, haben wir speziell eine Reihe von WeChat-Miniprogramm-Mall-Entwicklungen zusammengestellt. Wir werden in Zukunft weiterhin technische Artikel zum WeChat-Miniprogramm hinzufügen, damit jeder vollständig verstehen kann, wie um schnell ein WeChat-Miniprogramm-Einkaufszentrum zu entwickeln.
In diesem Artikel werden hauptsächlich die Entwicklungstools vorgestellt, die offiziell von WeChat-Miniprogrammen bereitgestellt werden. Wie das Sprichwort sagt: Wenn Sie gute Arbeit leisten wollen, müssen Sie zuerst Ihre Tools schärfen.
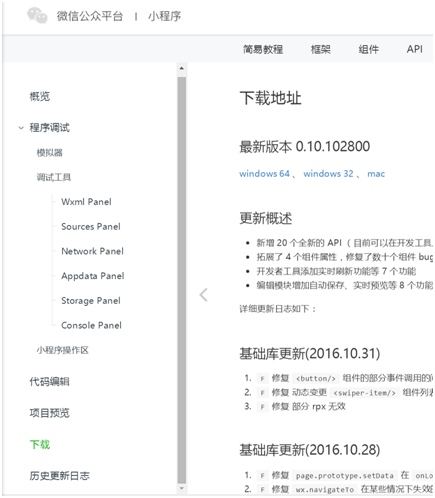
Adresse des Miniprogramm-Entwicklungsdokuments https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Zuerst müssen wir das uns zur Verfügung gestellte WeChat-Miniprogramm erhalten Code-Editor
Tool-Erwerbsadresse:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

Download-Adresse Wir können die entsprechende Version entsprechend unserem Computersystem herunterladen
Nachdem Sie das Installationspaket heruntergeladen haben, doppelklicken Sie darauf, um es zu öffnen, und folgen Sie dem Vorgang, um die Installation abzuschließen

Nach der Installation wird auf dem Desktop ein
 Öffnen Sie das Tool und Sie werden feststellen, dass das Tool über den WeChat-Scan angemeldet werden muss
Öffnen Sie das Tool und Sie werden feststellen, dass das Tool über den WeChat-Scan angemeldet werden muss
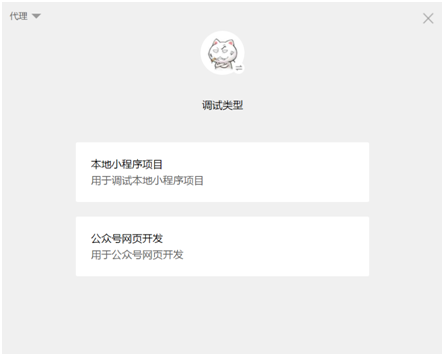
 Scannen Nachdem wir uns mit dem Code angemeldet haben, können wir die Art des Projekts auswählen, das wir erstellen möchten
Scannen Nachdem wir uns mit dem Code angemeldet haben, können wir die Art des Projekts auswählen, das wir erstellen möchten
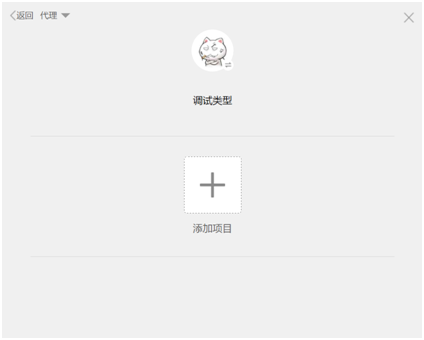
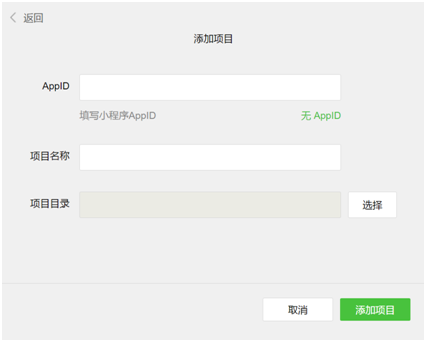
Dazu wählen wir die Erstellung eines neuen lokalen Applet-Projekts
 Klicken Sie, um ein Projekt hinzuzufügen
Klicken Sie, um ein Projekt hinzuzufügen
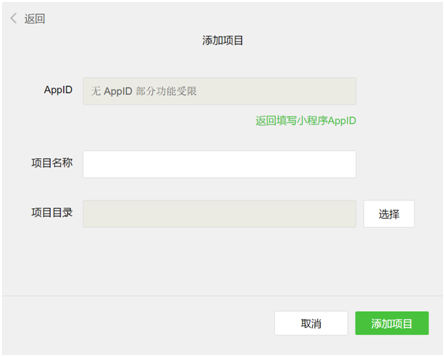
 Geben Sie Ihre APPID, den Projektnamen und das Verzeichnis des Projekts ein, das Sie hier erstellt haben, der Reihe nach
Geben Sie Ihre APPID, den Projektnamen und das Verzeichnis des Projekts ein, das Sie hier erstellt haben, der Reihe nach
Die öffentliche Betaversion des Miniprogramms hat jetzt begonnen. Der Registrierungsbereich umfasst Unternehmen, Regierungen, Medien und andere Organisationen, d APPID
 Wer bereits eine hat, kann sich im Backend von https://mp.weixin.qq.com anmelden und in den Einstellungen die APPID des Miniprogramms einsehen
Wer bereits eine hat, kann sich im Backend von https://mp.weixin.qq.com anmelden und in den Einstellungen die APPID des Miniprogramms einsehen
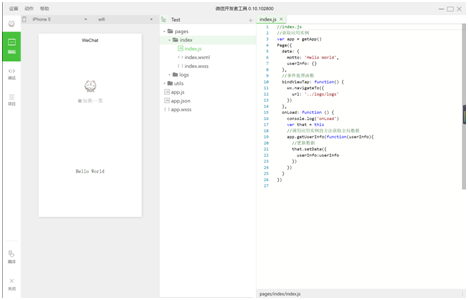
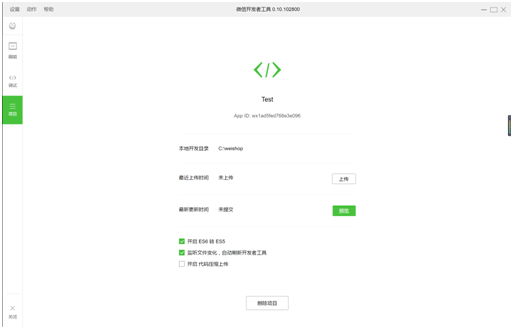
 Nachdem wir die obigen Schritte ausgeführt und das Projekt hinzugefügt haben, können wir zur Editor-Oberfläche gehen
Nachdem wir die obigen Schritte ausgeführt und das Projekt hinzugefügt haben, können wir zur Editor-Oberfläche gehen
 Der Editor ist Hauptsächlich in drei Module unterteilt: Bearbeiten, Debuggen und Projekt.
Der Editor ist Hauptsächlich in drei Module unterteilt: Bearbeiten, Debuggen und Projekt.
Bearbeiten: Die Hauptfunktion entspricht der Funktion unseres Code-Editors.
Debugging: Dieser Typ ist derselbe wie die Konsole unseres Google-Browsers
Projekt: Dieser Ort wird hauptsächlich zum Veröffentlichen von Code und zur Vorschau verwendet
Front-End-Kollegen Es sollte Der Einstieg ist einfach. Dies entspricht der Integration unserer bisherigen Webentwicklungseditoren und Debugging-Tools in einer Umgebung. Es ist relativ einfach zu verstehen.

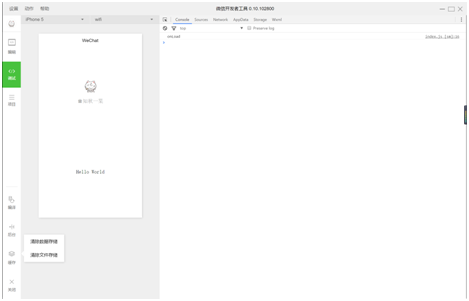
Sie können dies in der Debugging-Oberfläche sehen, die der ähnelt, wenn wir den Goole-Browser zum Entwickeln von H5-Websites verwenden. Ist es nicht an der Zeit, zu einem vertrauten Geschmack zurückzukehren?
Wir können in der Debugging-Oberfläche manuell kompilieren. (Hier können wir auch das Projektmodul einrichten, um Dateiänderungen automatisch zu überwachen und Dateien zu kompilieren)
Manuell den Cache leeren, Konsolenprotokolle anzeigen, Netzwerkanfragen usw.

Der nächste Schritt ist unser Projektmodul, das relativ einfach ist.
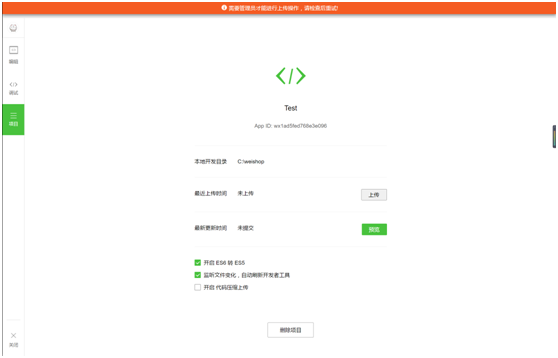
Hier können Sie das Projekt hochladen und in der Vorschau anzeigen sowie einige einfache Konfigurationen der gesamten IDE vornehmen.

Es ist zu beachten, dass zum Hochladen dieses Upload-Codes ein Administrator erforderlich ist. Ohne AppID kann er natürlich nicht hochgeladen werden. Da es sich derzeit in der öffentlichen Betaphase befindet, ist der von uns hochgeladene Code für Benutzer nicht wirklich sichtbar. Nur Entwickler können ihn sehen.
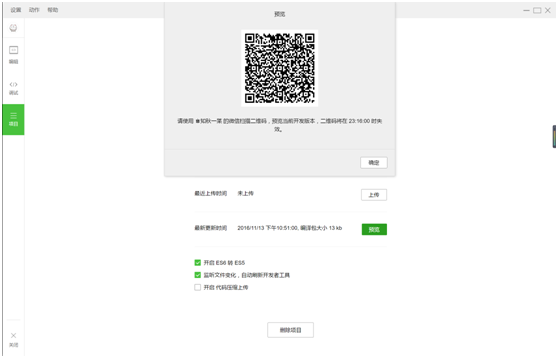
Darüber hinaus ist die Vorschaufunktion unten meiner Meinung nach möglicherweise das einzige Highlight der gesamten IDE. Wie Sie alle wissen, hatten wir beim Erstellen von H5-Websites in der Vergangenheit die größten Probleme mit dem Browsersimulator. Alles war in Ordnung, aber als wir es auf einem echten Mobiltelefon betrachteten, gab es verschiedene Kompatibilitätsprobleme. Mit dieser Funktion können Sie eine Seite sofort nach Fertigstellung hochladen und durch Scannen des QR-Codes in der Vorschau anzeigen.

Es ist zu beachten, dass die Vorschau nur auf einem Mobiltelefon erfolgen kann, das mit derselben WeChat-ID wie die aktuelle IDE angemeldet ist. Andere Mobiltelefone können keine Vorschau über WeChat-Scannen anzeigen.
Okay, heute werde ich die WeChat-IDE vorstellen. Im nächsten Kapitel werden wir unser Miniprogramm Schritt für Schritt implementieren.
Weitere Artikel zur Entwicklung des WeChat-Miniprogramms für Einkaufszentren – Tools Bitte beachten Sie PHP chinesische Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



