
Die folgenden Fallstricke und Tipps sind mir während des Entwicklungsprozesses aufgefallen:
Seite[Seiten/XXX/XXX] kann folgende Ursachen haben: . Ich habe vergessen, die Seitenroute in app.json.2 hinzuzufügen. Aufrufen von Page() in einer asynchronen Aufgabe.
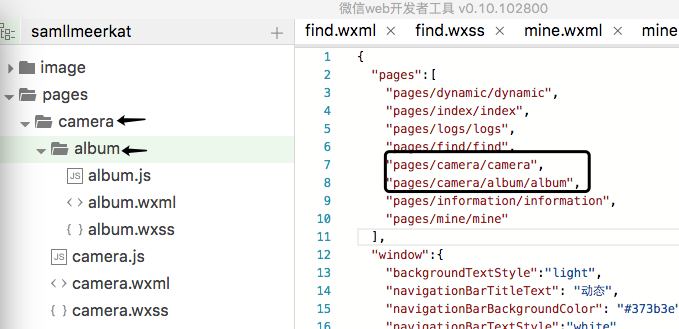
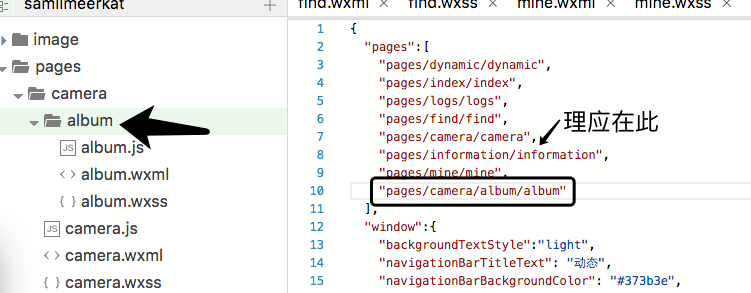
Der Screenshot sieht wie folgt aus:

Lösungsmethode: Sie müssen page() zu jeder XXX.js-Datei hinzufügen, um ein Seiteninstanzobjekt zu generieren
Page({
});Manchmal sogar, wenn Sie es sind Selbst wenn der grundlegende page()-Code in jede js-Datei geschrieben wird, tritt dieser Fehler zu diesem Zeitpunkt immer noch auf. Achten Sie beispielsweise auf die Reihenfolge beim Ausfüllen der Routen in app.json. Die Schnittstelle der ersten Ebene wird nicht am Ende geschrieben. Zum Beispiel:
Richtige Schreibweise:

Falsche Schreibweise:

Gleichzeitig sollten Sie auch auf den standardmäßig integrierten Index und die Protokolle achten, die normalerweise am Ende platziert werden , und einige Seiten unten werden auch nur ein Problem mit den Entwicklungstools sein. Das ist gut (die Entwicklungstools der ersten Version der öffentlichen Beta weisen zu viele Fehler auf). > 2. Netzwerkanfragen: Wie immer können kleine Programme nur https verwenden, es sei denn, sie werden von späteren Entwicklungstools gecrackt, und können nicht auf echten Maschinen ausgeführt werden -ide-crack
Für Netzwerkanfragen werden häufig die meisten POST-Anfragen verwendet, aber hier liegt die große Gefahr des WeChat-Applets. Die offizielle Dokumentation ist so rudimentär dass es nicht einmal ausreicht, um loszulegen. Wir müssen die Daten in formData ändern und sie übergeben. Schreiben Sie zunächst den folgenden Code in die Datei Util.js im Utils-Ordner, um die Parameter in formData zu konvertieren
Fügen Sie dann in der Post-Request-Datei die Util.js-Datei ein
//参数data转formData
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports.json2Form = json2Formvar Util = require( '../../../utils/util');
3. In XXX die Breite und Höhe des Bildschirms in der .js-Datei abrufen
//调用应用实例的方法获取全局数据
wx.request({
url: 'http://www.pintasty.cn/productdetail/findproductdetailbyid',
method: 'POST',
header: {
"content-type": "application/x-www-form-urlencoded" //这里的改,一开始Content-Type可以,现在只能使用content-type
},
data: Util.json2Form( { product_id:"P-2c22ad5be9b24a5da0cd5d8594e8ec32",uploadImgId : "UU-60a0e559b0a0421d892232fc75ee9d17" }), //这里得改,参数只能这样传入
success: function (res) {
console.log('酒品详情' + JSON.stringify(res))
that.setData({
wineData:res.data.data,
bigPicture:res.data.data.bigPicture
})
},
fail: function (res) {
console.log('失败' + JSON.stringify(res))
},
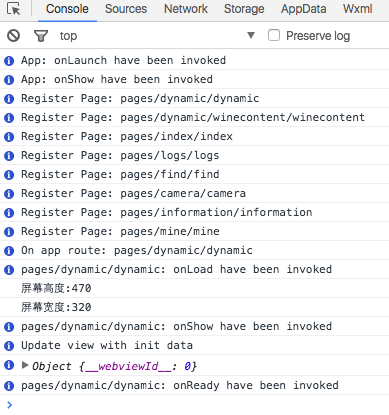
})Hauptsächlich basierend auf der vom Applet bereitgestellten Methode getSystemInfo(). Diese Methode kann am häufigsten allgemeine Informationen über das Gerät abrufen, z. B. das Mobiltelefonmodell, das Pixelverhältnis des Geräts und so weiter Verwendet wird die Bildschirmbreite und -höhe
3. Verwenden Sie rpx, um die grundlegende Bildschirmanpassung zu implementieren.
//获取屏幕宽度
var screenWidth = wx.getSystemInfo({
success: function (res) {
screenWidth = res.windowWidth
}
})
//获取屏幕高度
var screenHeight = wx.getSystemInfo({
success: function (res) {
screenHeight = res.windowHeight
}
})
Page({
onLoad:function(){
console.log('屏幕高度:'+screenHeight)
console.log('屏幕宽度:'+screenWidth)
}
})
Das WeChat-Applet unterstützt auch die Rem-Größeneinheit, die Konvertierungsbeziehung zwischen rem und rpx: rem: Die angegebene Bildschirmbreite beträgt 20rem 1rem = (750 / 20)rpx
Hinweis: Bei der Entwicklung von WeChat-Miniprogrammen können Designer das iPhone6 als Standard für visuelle Entwürfe verwenden.
Vorschlag: Es ist einfacher zu berechnen, wenn der Designentwurf eine Gerätebreite von 750 Pixel verwendet. In diesem Fall beträgt die auf der Designzeichnung gemessene Größe px, da es rpx ist. Was die tatsächliche Größe auf verschiedenen Geräten betrifft, lassen Sie einfach das Miniprogramm die Anzahl der Rem, die Sie konvertieren möchten, selbst konvertieren
4.sublime Gospel: WeChat Miniprogramm Komponenten und API-Vervollständigungs-Plug-ins
http ://www.cnblogs.com/zhengrunlin/p/5951224.html?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
5. WeChat hat eine offizielle Stilbibliothek eingeführt. Sie ist für jeden bequem zu entwickeln, ohne das Rad neu zu erfinden Angehängt ist die Github-Adresse: https://github.com/weui/weui-wxss
Wir müssen nur weui.wxss usw. importieren, um es zu reduzieren viel CSS-Layout-Arbeit.
Weitere WeChat-Applets. Für Artikel zu Entwicklungsfähigkeiten und Pit-Filling-Datensätzen achten Sie bitte auf die chinesische PHP-Website!




