 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat-Applet, das die Entwicklung von Visitenkartenseiten bearbeitet
WeChat-Applet, das die Entwicklung von Visitenkartenseiten bearbeitet
WeChat-Applet, das die Entwicklung von Visitenkartenseiten bearbeitet
Es gibt zwei Wege zum Bearbeiten von Visitenkarten, die in den Prozess des Hinzufügens einer Visitenkarte und den Prozess des Änderns der Visitenkarte unterteilt sind.
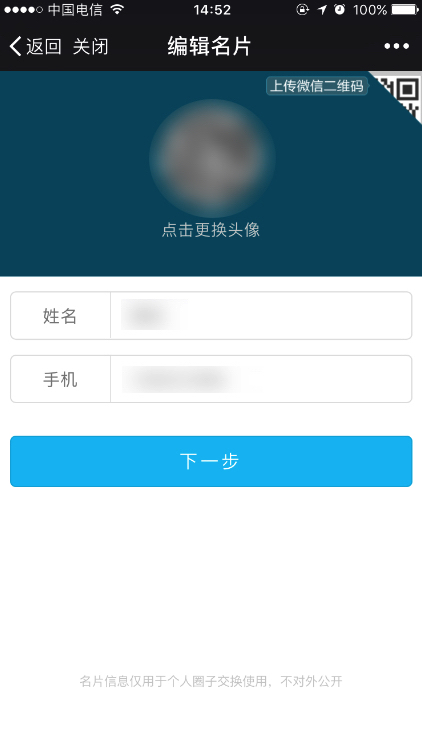
Der Benutzer füllt den Prozess zum Hinzufügen einer neuen Visitenkarte manuell aus:



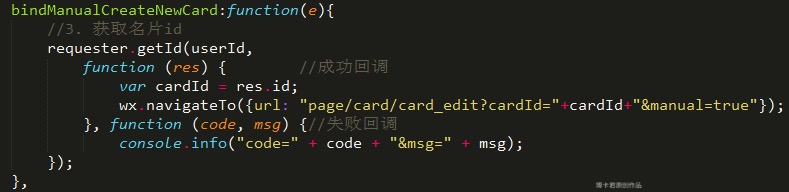
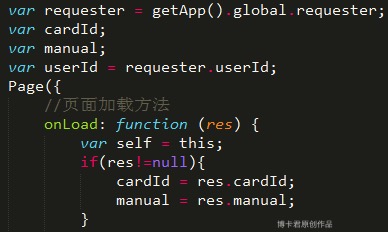
Erster Sprung zu unserer neuen Visitenkartenseite 1 . Die Informationen des Benutzers müssen übergeben werden. Aktuelle Benutzer-ID, wx.navigateTo springt mit Wert. „Manuell“ ist wahr, um den Benutzer so einzustellen, dass er die neue Route wählt.

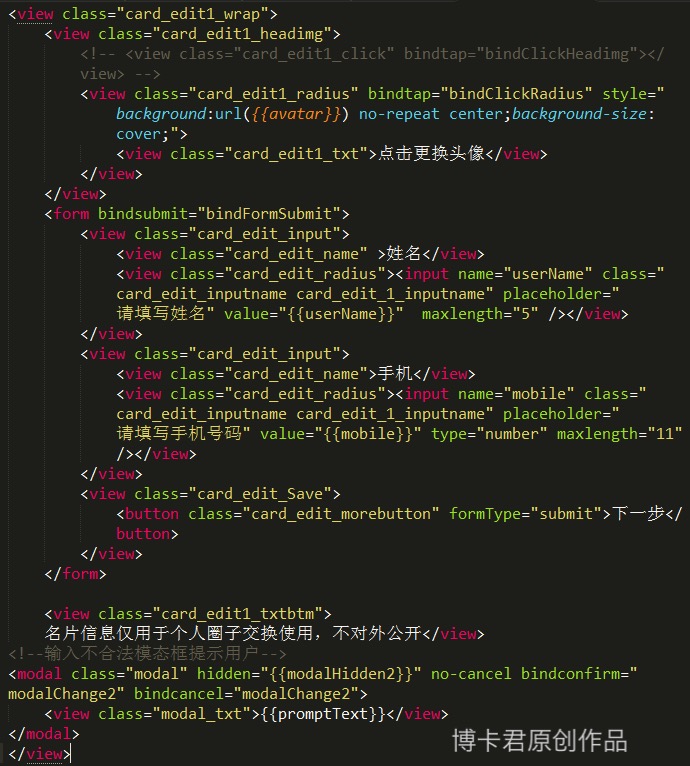
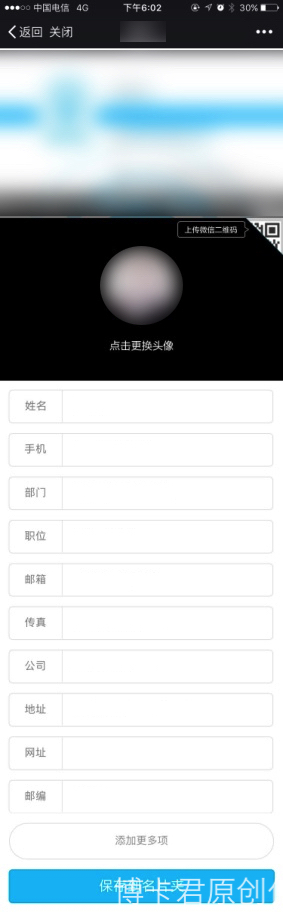
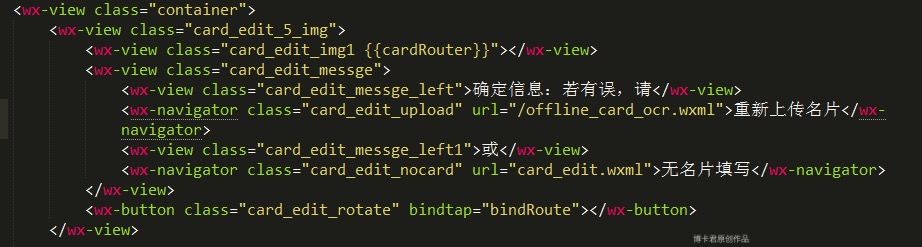
Visitenkartenseite 1 hinzufügen Das Grundlayout ist wie folgt:

Get the userId.

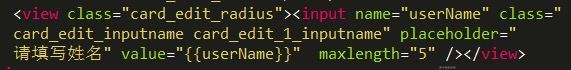
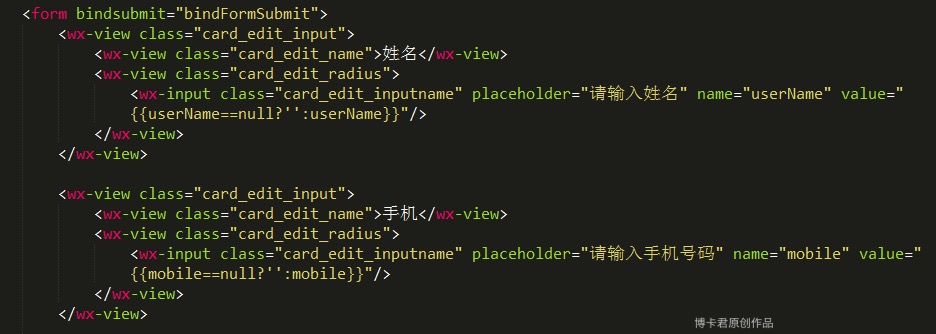
Es ist auch sehr einfach, die mit WeChat gelieferte Eingabekomponentenüberprüfung zu verwenden, wie zum Beispiel das maxLength-Attribut, das die Länge der Benutzereingabe begrenzen kann Die Länge meines Namens beträgt maximal 5 Ziffern, direkt die Zahl 5 reicht aus.

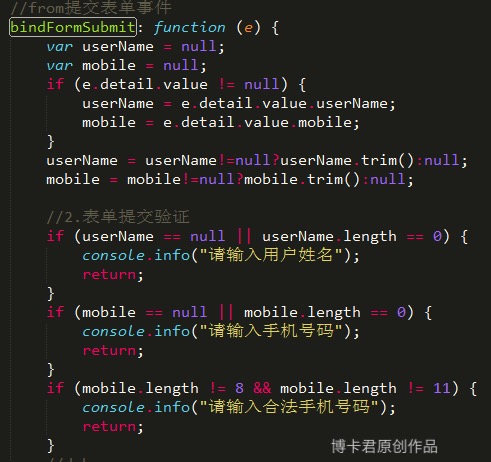
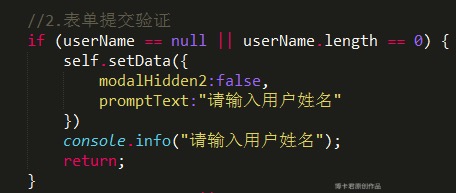
Sie können auch einige Überprüfungseffekte anpassen. Insbesondere können Sie einige Überprüfungskonfigurationen entsprechend Ihren Anforderungen durchführen, die vom Benutzer eingegebenen Werte abrufen und Vorgänge ausführen.

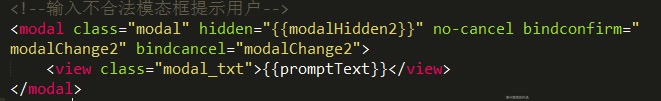
Die integrierte modale Box-Eingabeaufforderungskomponente ist hier gebunden.

wobei modalHidden2 der modale Boxschalter ist.
Darüber hinaus ist proptText der Inhalt, der aufgefordert werden muss.
Sogar viele Eingabefelder unterstützen dynamische Datenänderungen, was sehr praktisch ist.

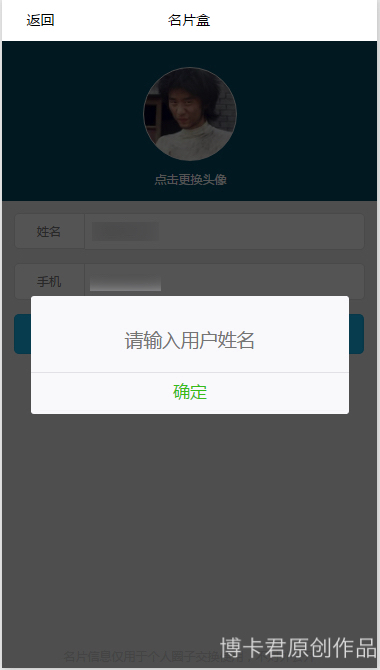
Der tatsächliche Effekt ist sehr schnell. Beim Schreiben kleiner Programme kann es sein, dass wir das nicht tun müssen Berücksichtigen Sie eine Reihe von Kompatibilitätsproblemen.

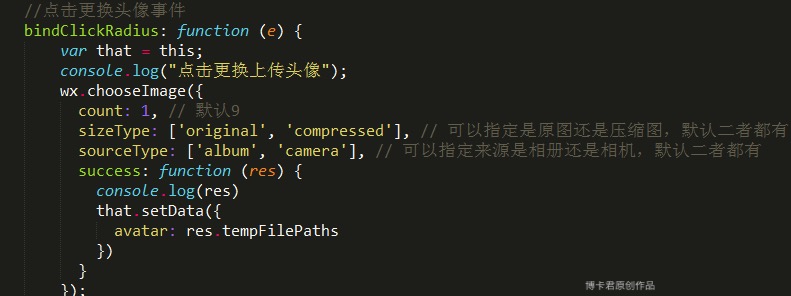
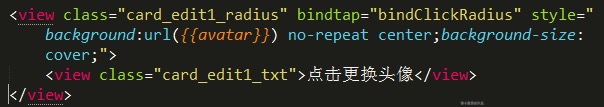
Endlich gibt es einen Avatar zum Hochladen von Bildern. Nach dem Testen gibt es immer noch Probleme beim Hochladen auf den Backend-Server. Dies dürfte an der unvollständigen Beta-Version liegen.

legt das Hintergrundbild direkt fest.

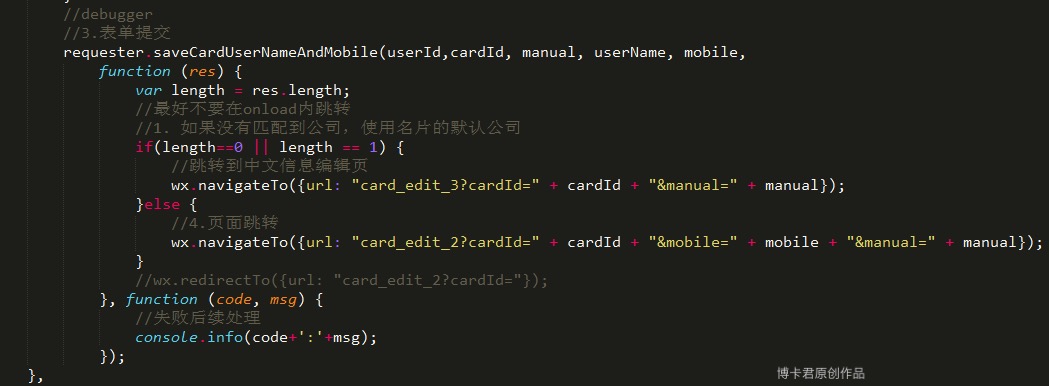
Senden Sie das Formular und springen Sie.
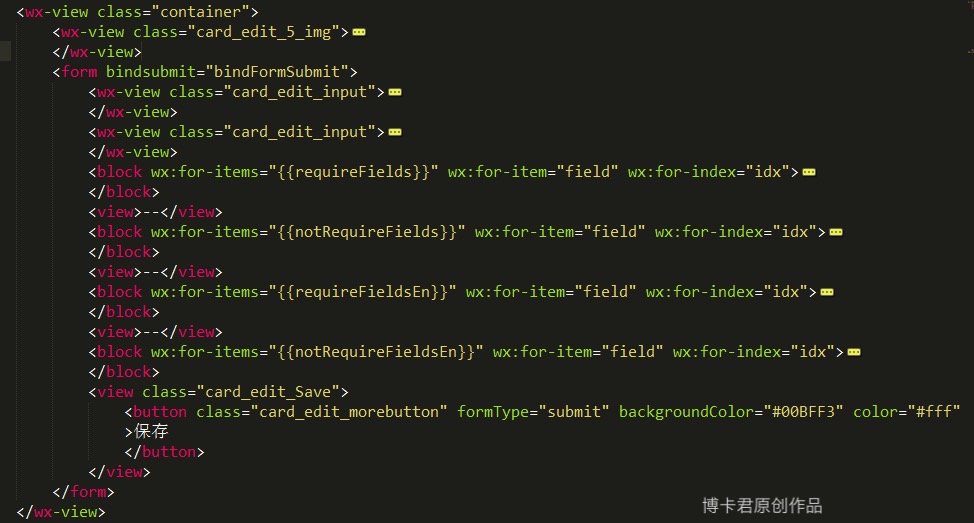
Das Übermittlungsformular verwendet einfach die integrierte bindsubmit-Ereigniskomponente. Fügen Sie einfach formType="submit" zur Schaltflächenkomponente hinzu. Beachten Sie außerdem, dass bei Verwendung der Formularübermittlungsfunktion der Name hinzugefügt werden muss Attribut. Die Übermittlungsmethode erfolgt in Form von Schlüssel-Wert-Paaren.

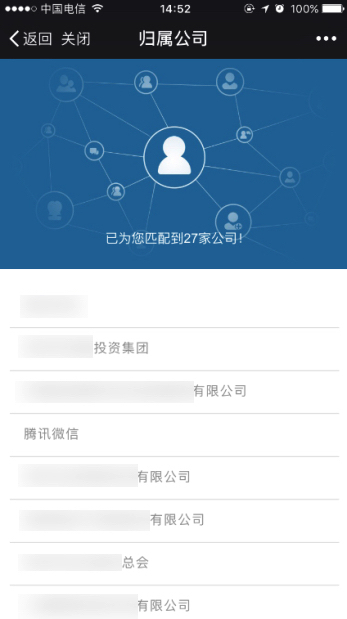
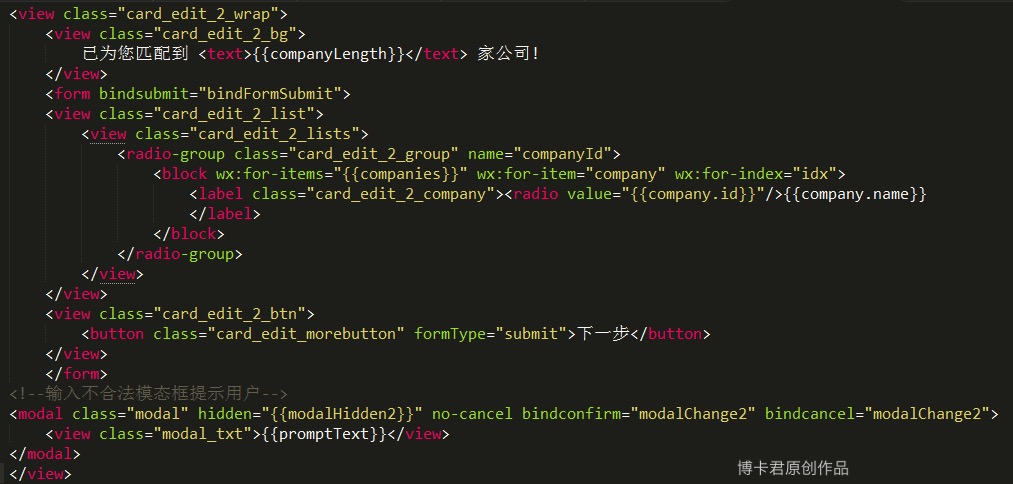
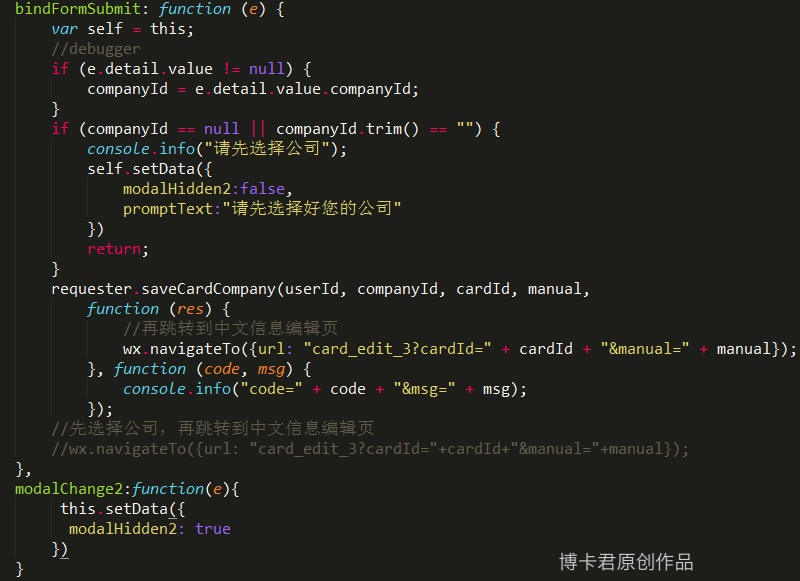
Springen Sie jetzt zur Bearbeitung von Seite 2. Diese Seite identifiziert das passende Unternehmen anhand der vom Benutzer eingegebenen Mobiltelefonnummer. Die Seite ist sehr einfach Eine Datenschleife muss möglicherweise in Zukunft verschönert werden.

Es gibt auch einige Datenbindungs- und Überprüfungseffekte.

Der tatsächliche Rendering-Effekt ist zu sehen.

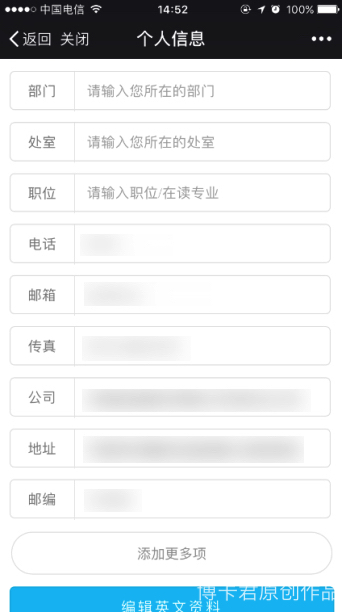
Die Logik davon ist im Grunde die gleiche wie die der ersten Bearbeitungsseite. Hier werden wir nur über die ersten beiden Schritte sprechen gilt für Bearbeitungsseite 3. , hier keine Ausführlichkeit mehr.
Ändern Sie die Darstellungen und Anforderungen des Visitenkartenprozesses. Beim Ändern der Visitenkarte werden alle zuvor eingegebenen persönlichen Informationen auf einmal angezeigt, damit Benutzer sie ändern können:

Visitenkarte Im Bildmodul gibt es immer noch einige Probleme beim Hochladen von Bildern. Es wird empfohlen, wx.navigateTo zu verwenden, um die zu springende Seite zu verwenden Die Verpackung ist sehr gut und viele Sprungseiten beinhalten eine einheitliche Verwaltung und können einige unsichtbare Fehler vermeiden:

Name und Mobiltelefon erforderliches Modul:

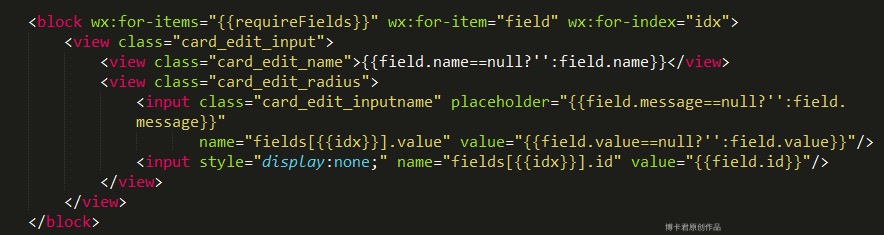
Persönliches Informationsmodul, direkt ausradieren (blockieren):

Beim Laden fordern wir erforderliche und optionale Daten an:
requiredGroup erforderliche chinesische Informationen
-
notRequiredGroup topic Chinesischinformationen
requiredGroupEn Erforderliche englische Informationen
notRequiredGroupEn Themenauswahl englische Informationen
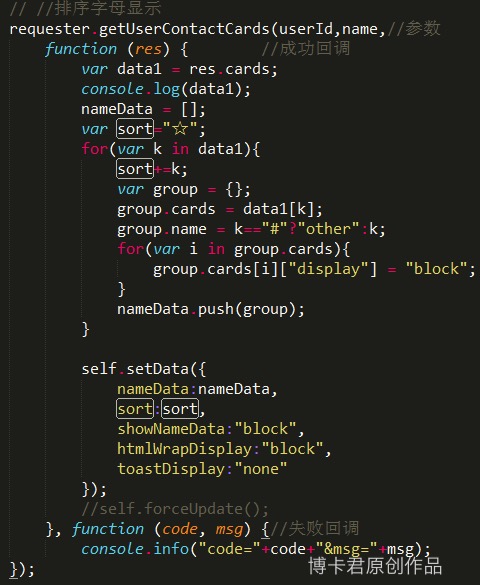
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});Chinesisch und Englisch erforderlich und optionale Darstellung von Informationen:

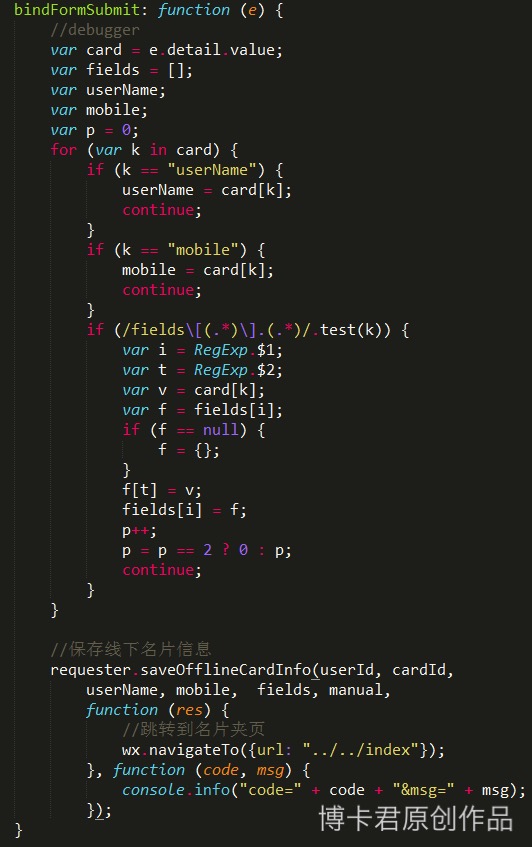
Die Konvertierung der Formularübermittlungsdaten ist hier etwas kompliziert (Sie tun dies entsprechend den Geschäftsanforderungen, Sie müssen keine Zeit damit verbringen, die Methoden zu studieren Hier erhalten Sie Folgendes: Das Array wird gemäß dem vom Hintergrund benötigten Datenformat konvertiert und übergeben.

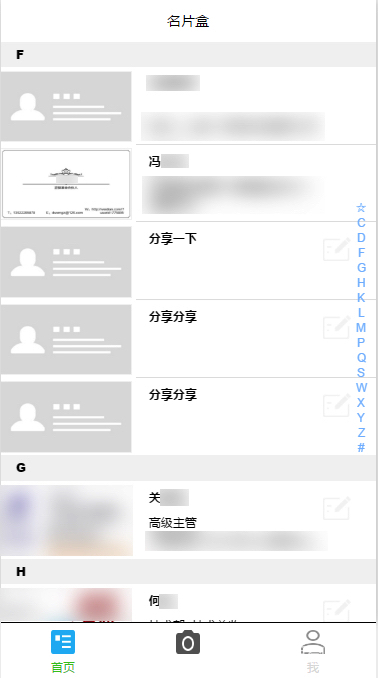
Heute werde ich zurückgehen und herausfinden, wie man die Festkomma-Sprungfunktion der Homepage A, B und C implementiert.

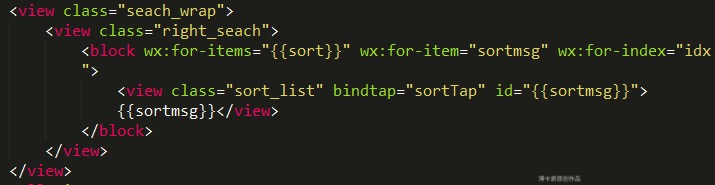
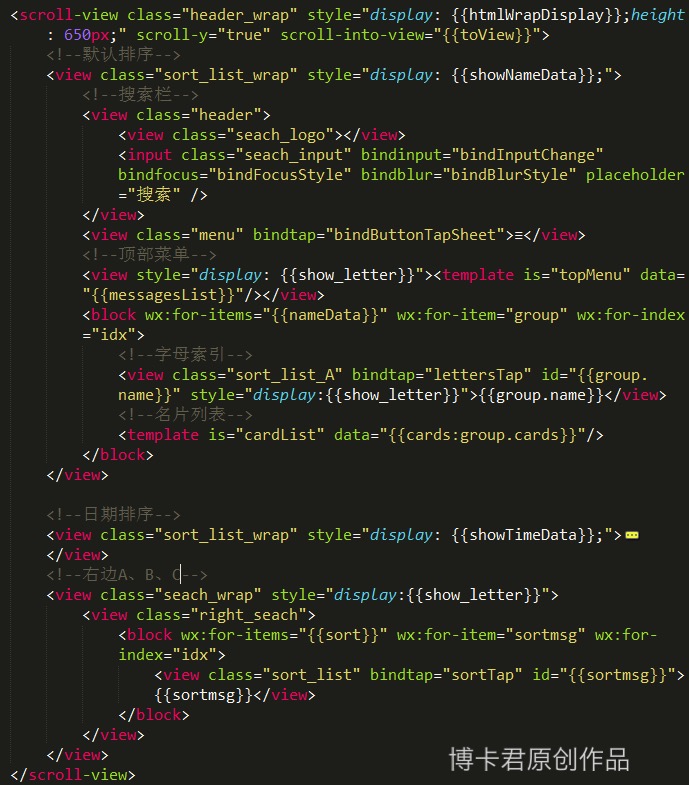
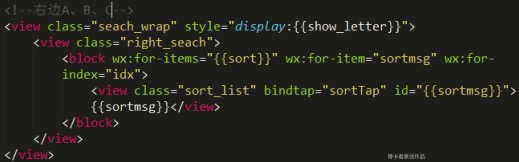
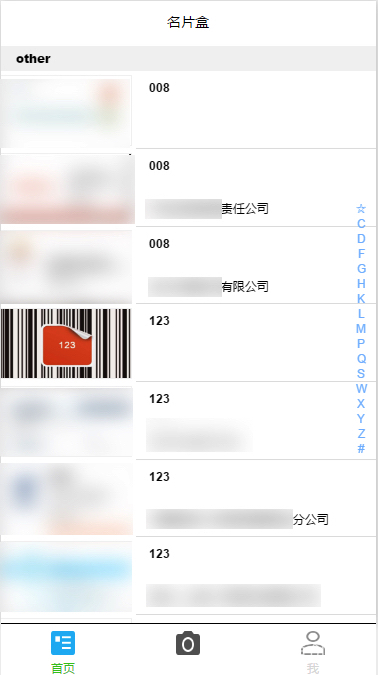
Das erste ist das kleine Indexlayout auf der rechten Seite und die Datenbindung ist die gleiche wie bei den Buchstaben auf der Visitenkartenordnerliste Karte unter dem Brief, es wird gerendert, wenn nicht, wird es nicht gerendert. Die ID ist auch mit dem aktuellen Brief und dem rechts angezeigten Inhalt identisch:

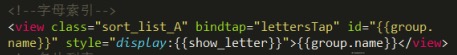
Datensortierung, dasselbe wie bei den Daten „group.name“:

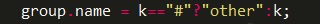
Dies liegt daran, dass # die Einstellung als ID nicht unterstützt (d. h. id="#" ), daher wurde eine Konvertierung durchgeführt.

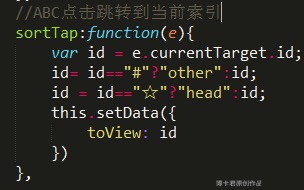
Klickereignis: Aktuelle ID abrufen und toView-Daten an die aktuelle ID binden.

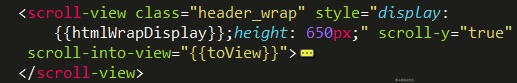
Zuallererst befinden sich die Visitenkartenliste und der Buchstabenindex auf der Visitenkarte alle in der Scroll-Ansicht. Diese Scroll-Ansicht muss auf eine feste Höhe eingestellt werden 100 % und 100 vh sind ungültig. y Wenn der Scroll-Schalter der Achse aktiviert ist, muss Scroll-Into-View zur ID seines untergeordneten Elements springen.

Sie können sehen:

Diese Gruppe.name==sortmsg ist gleich A==A,B ==B Gleicher Grund.


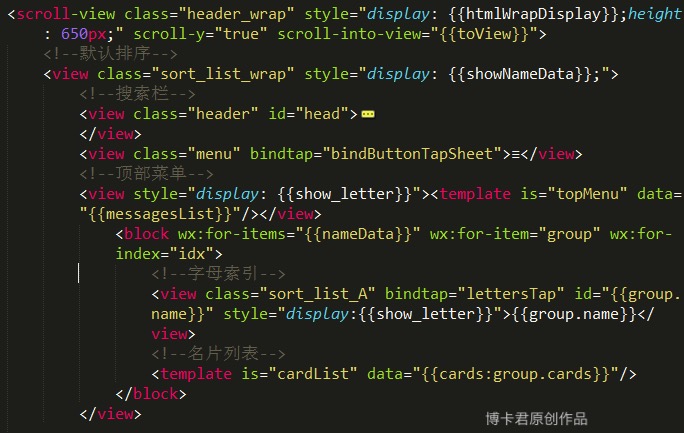
Wenn sich hier oben eine Menüleiste befindet, muss auf das Layout geachtet werden, da sonst die Höhe der Menüleiste nach unten versetzt wird. Tatsächlich können Sie dieses Problem vermeiden, solange es sich auf derselben Ebene wie der alphabetische Index befindet (das obere Menü ist hier durch eine Vorlage getrennt). Bitte achten Sie beim Trennen der Vorlage darauf. Einige Daten müssen an die gebunden werden Die Vorlage hier wird ungültig sein.

Die Sprungfunktion ist grundsätzlich implementiert (andere ist # unten).

Okay, das heutige Update ist da. Im nächsten Artikel werden wir über die „Entwicklung der WeChat Mini-Programmgruppierungsfunktion und andere kleine Funktionsverbesserungen“ sprechen.
Weitere Artikel zum Bearbeiten von WeChat-Applets und zur Entwicklung von Visitenkartenseiten finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht





