WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Die Analyse eines einfachen Rechners wird Ihnen den Einstieg in die WeChat-Applet-Entwicklung erleichtern
Die Analyse eines einfachen Rechners wird Ihnen den Einstieg in die WeChat-Applet-Entwicklung erleichtern
Die Analyse eines einfachen Rechners wird Ihnen den Einstieg in die WeChat-Applet-Entwicklung erleichtern
Vorne geschrieben, aber der Schwerpunkt liegt hinten
Dies ist ein Tutorial, kein Tutorial.
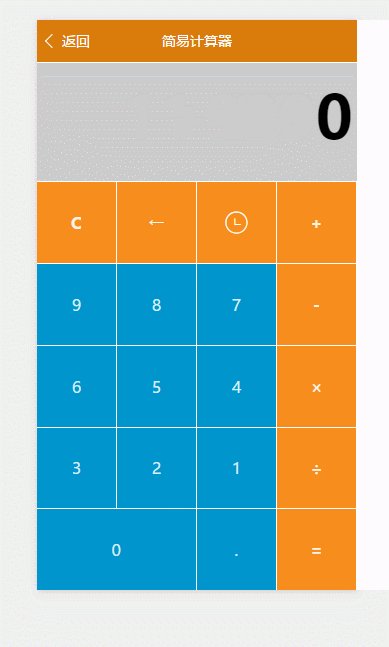
Sie können sich zunächst die Demo-Betriebsanimation ansehen, um zu sehen, was es ist, GitHub-Adresse (https://github.com/dunizb/wxapp-sCalc)
Seit WeChat Seitdem Beim internen Testen des Miniprogramms wurden meine Netzwerkinformationen dadurch fast gelöscht. Einen Moment lang weiß ich nicht, was passiert ist. Besonders wenn jemand in dieser Nacht lange aufblieb und Blut erbrach, um ein Tutorial zu geben, konnte ich nicht anders, als so hart zu arbeiten, dass ich das Gefühl hatte, von anderen in dieser Branche zu Tode getrampelt zu werden. Nach ein paar Tagen der Panik konnte ich endlich nachziehen und am Nationalfeiertag lange aufbleiben, um zu lernen.
Okay, komm schon, der Neuling kann also nur Taschenrechner schreiben. . . . Nun ja, mir fallen keine guten Ideen ein. Lassen Sie uns diesen einfachen Rechner und einige Fallstricke vorstellen, die während des Entwicklungsprozesses auftreten.
Zuallererst gibt es viele Webentwickler-Tools, Dokumente usw., daher muss ich sie nicht mehr wiederholen. WeChat hat die Verifizierung nicht mehr offiziell geändert Mechanismus, und ohne APPID gibt es kein Problem. Es kann abgespielt werden, einige Funktionen sind jedoch eingeschränkt.
Zweitens ist die Entwicklung von WeChat-Miniprogrammen eigentlich nicht schwierig. Wie mächtig es ist, wurde mir erst bewusst, als ich es beherrschte. Tatsächlich ist es einfacher als unsere traditionelle Schreibmethode und stark gekapselt. Gemäß ihren Regeln und Spezifikationen ist das Schreiberlebnis immer noch sehr gut.
Aber da es keine Erlaubnis gibt, werden die aktuellen WeChat-Miniprogramme alle im Emulator der Entwicklertools ausgeführt. Ich weiß nicht, wie die tatsächliche Situation auf WeChat ist.
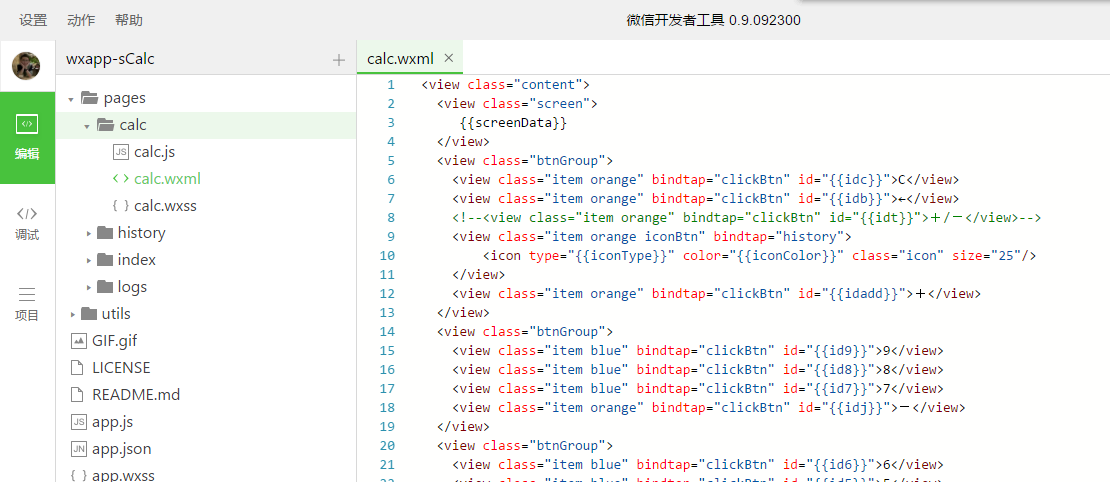
xxx.wxml-Dateien und xxx.wxss-Dateien
wxml ist eine Reihe von Auszeichnungssprachen, die von WeChat selbst entwickelt wurden. Sie können sie direkt als HTML-Datei anzeigen, da unsere Schnittstellenkonstruktion so ist all Es ist in diese Datei geschrieben, aber es gibt kein HTMLb-Tag, nur das WXML-Tag, und die Anzahl der WXML-Tags ist ebenfalls sehr gering. 
wxml ist eine Reihe von Stildateiformaten, die von WeChat selbst entwickelt wurden. Die Schreibmethode ist dieselbe, aber das Dateisuffix wurde geändert im WeChat-Applet zuvor Wie schreiben wir es noch? 
wxml plus wxss können wir die gewünschte Benutzeroberfläche erstellen.
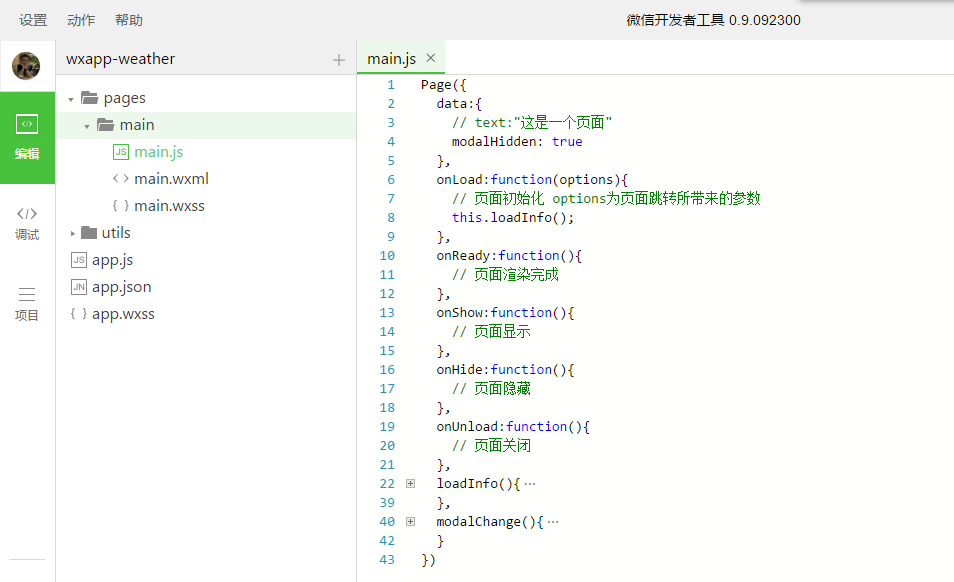
xxx.js- und xxx.json-Dateien
In der xxx.js-Datei wird JS geschrieben. Jede xxx.js entspricht einer xxx.wxml-Datei mit demselben Namen. js-Datei muss ein Page-Objekt haben, auch wenn die Seite keine Geschäftslogik hat. Das Enter Page WeChat Web Developer Tool generiert automatisch eine Reihe leerer Methoden, die Sie implementieren können. Sie müssen diese natürlich nicht implementieren. 
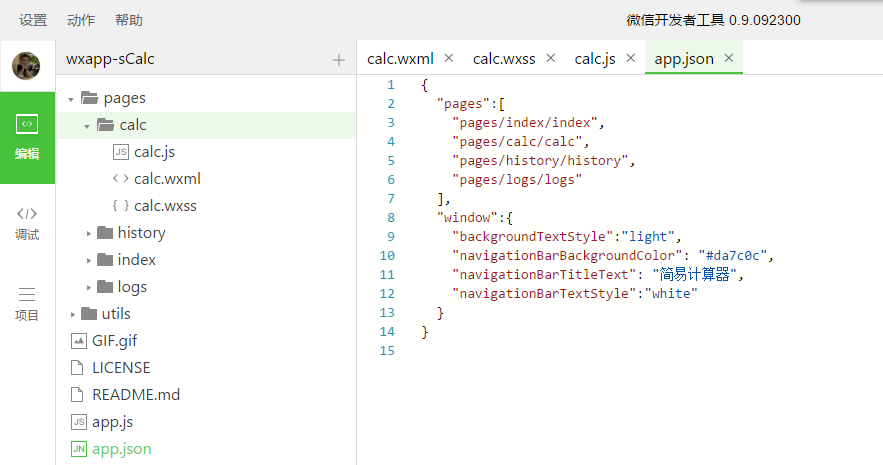
Die Datei xxx.josn ist eine Konfigurationsdatei, die im Allgemeinen für die globale Konfiguration verwendet wird. Beispielsweise definiert app.josn im Stammverzeichnis, aus welchen Seiten das Miniprogramm besteht B. Miniprogramm-Navigationsleistenstil usw., können Sie anhand des Namens erkennen, was das Attribut bedeutet. 
Das Seitenattribut konfiguriert die Seite. Alle Seiten müssen hier konfiguriert werden Ich bin deprimiert, weil die onLoad-Methode nicht ausgeführt wird, wenn die Seite springt. Ich habe viel Zeit damit verschwendet, mir den Kopf zu zerbrechen und bin neugierig.
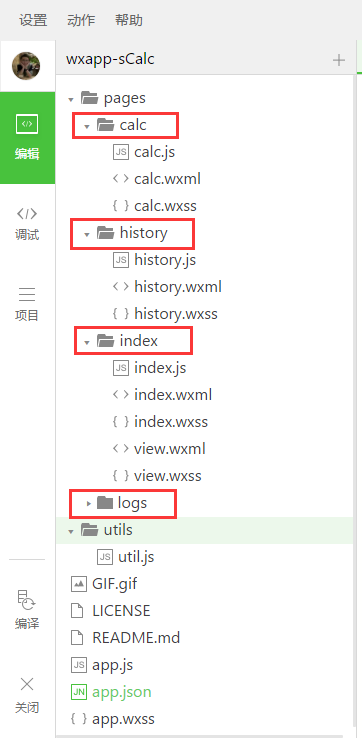
Gesamtstruktur
Sehen Sie sich das Projektstrukturdiagramm unten an, und eine Seite enthält normalerweise js-, wxml- und wxss-Dateien, die dort vorhanden sein können ist kein Stil. 
calc (Rechnerseite), Verlauf (Verlaufsdatensatz), Index (Startseite des Miniprogramms, Startseite), Protokolle (Protokollinformationen), Dienstprogramme (JS-Toolklasse), Protokolle und Utils sind im Lieferumfang enthalten, Sie können es haben oder nicht.
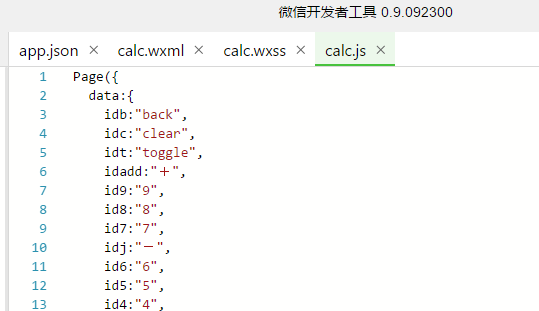
Quellcode-Analyse
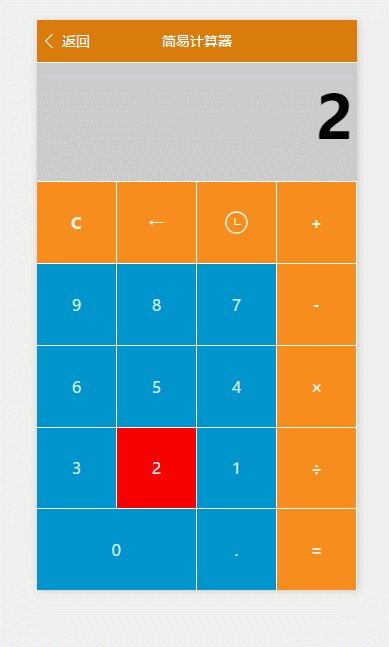
Das Schnittstellenlayout dieses einfachen Rechners behält weiterhin das ursprüngliche Layout bei und verwendet das CSS-Flexbox-Layout, das offenbar von WeChat-Beamten empfohlen wird (Flexbox wird in der offiziellen Dokumentation verwendet). .
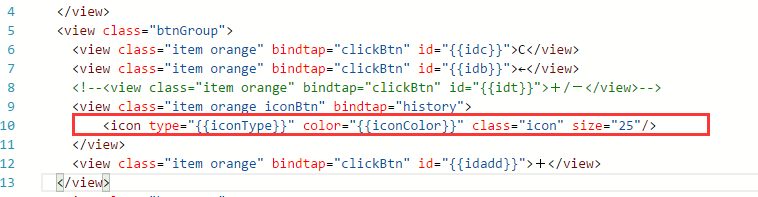
Die Schaltflächen des Rechners sind alle mit dem Tag
wxml:
<viewclass><viewclass>9<viewclass>8<viewclass>7<viewclass>-</viewclass></viewclass></viewclass></viewclass></viewclass>
Hier wird bindtap, wie Sie am Namen erkennen können, zum Binden von Ereignissen verwendet, genau wie wir onclick in HTML verwenden. id={{id9}} Der Wert in doppelten geschweiften Klammern stammt aus dem gleichnamigen Attribut, das durch das Datenattribut in der js-Datei 
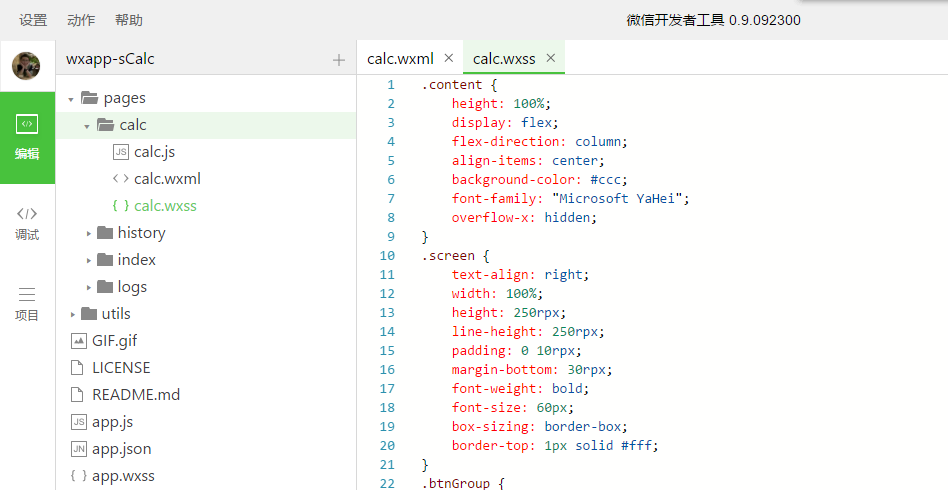
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
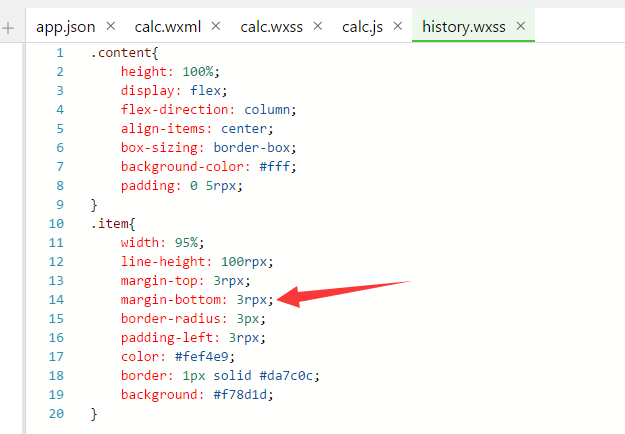
background-color:#ff0000;}CSS hat nichts zu sagen. Ja, das Einzige, worauf Sie achten müssen, ist, dass WeChat eine Größeneinheit (RPX) bereitstellt, die an die Bildschirmbreite angepasst werden kann. Das offizielle Website-Dokument enthält eine detaillierte Analyse. Ich verwende es auch auf der Verlaufsseite des Rechners: 
Betrifft hauptsächlich die Komponenten
Ansicht und Text. Die meisten Seiten bestehen aus diesen zwei Kumpels.
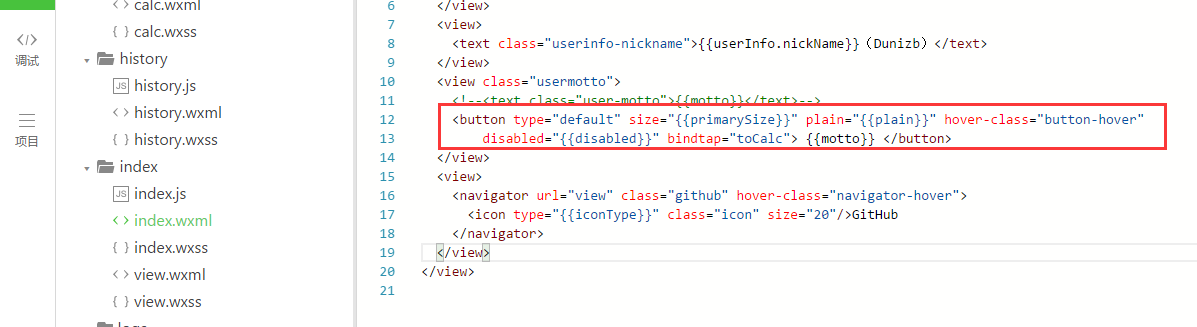
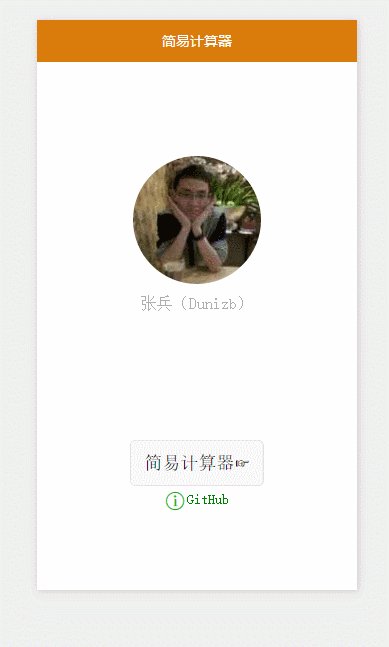
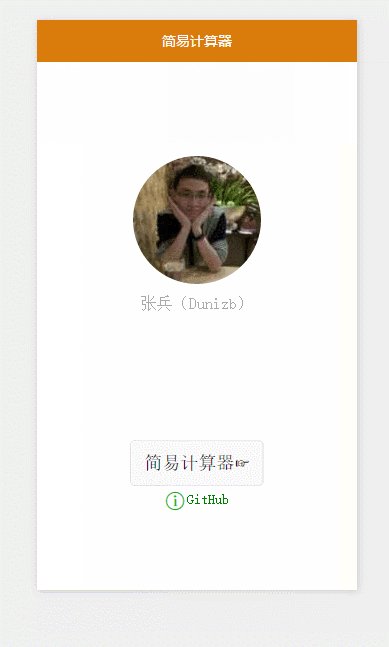
Schaltfläche, Schaltfläche „Einfacher Rechner“ auf der Indexseite

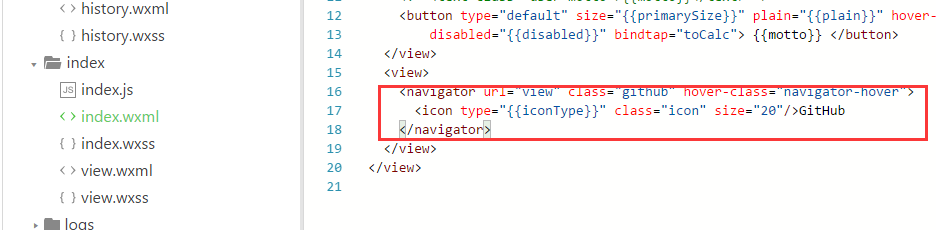
Symbol, Computer Die Geschichtsaufzeichnung von Anjing verwendet eines der Symbole, die mit icon geliefert werden.

Markierungsmodus-Anpassungsseite (Navigator)

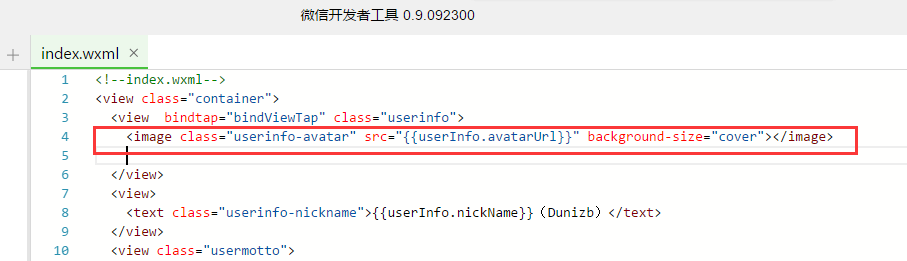
Bild (Bild), Startseite Avatar

-
for-Schleife, die auf der Verlaufsanzeigeseite verwendet wird, die Datenanzeige muss aus dem Speicher gelesen werden und der Speicher im Speicher ist ein Array
<for><viewclass>{{log}}</viewclass></for>Nach dem Login kopieren
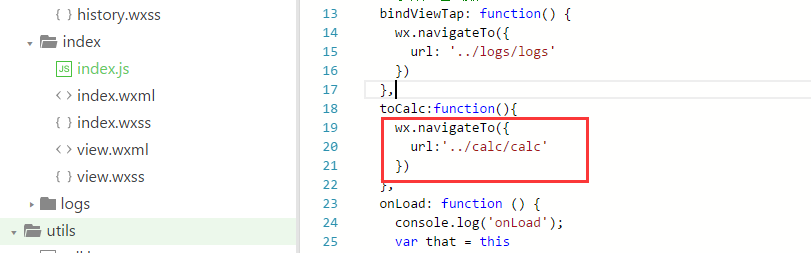
Betrifft hauptsächlich API
wx.navigateTo, Navigation, Springen, Öffnen einer neuen Seite auf der aktuellen Seite

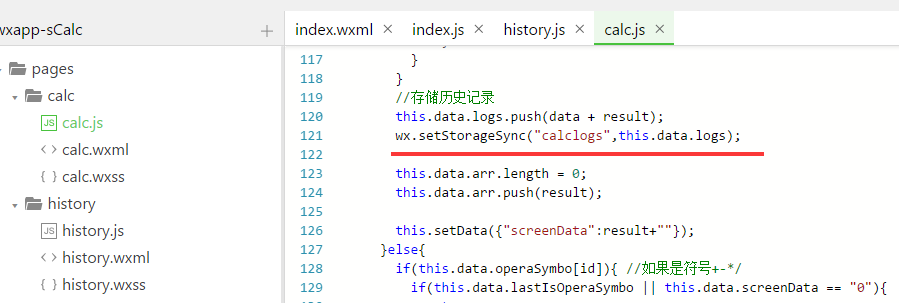
Speicher, lokaler Speicher, wird zum Speichern des Berechnungsverlaufs verwendet
Es gibt setStorage, getStorage und auch asynchrone Methoden mit Sync-Ende
Notizen
Jedes Mal, wenn Sie eine neue Seite erstellen, müssen Sie daran denken, diese dem Seitenattribut von app.josn hinzuzufügen. Andernfalls verwenden Sie „navigateTo“, um zur neuen Seite zu springen und dann wird die onLoad-Methode der neuen Seite nicht ausgeführt.
Es gibt keine JavaScript-Objekte wie Fenster im WeChat-Applet. Denken Sie also über Alternativen nach, bevor Sie JS schreiben. Dieser Rechner kann beispielsweise sehr einfach berechnet werden Die Auswertungsfunktion erwies sich als unbrauchbar, ein großer Umweg.
Das JS im WeChat-Applet ist kein echtes JS und wxss ist kein echtes CSS, daher müssen Sie beim Schreiben immer noch aufpassen.
Dieser Rechner weist Unvollkommenheiten und Fehler auf, da der Fokus nicht auf der Realisierung aller Funktionen liegt, sondern darauf, die WeChat-Applet-Entwicklungsmethode herauszufinden, also machen Sie sich keine Sorgen über Nichtbedenken.
Für weitere Analysen hilft Ihnen der einfache Rechner beim Einstieg in die WeChat-Applet-Entwicklung. Weitere Artikel finden Sie auf der chinesischen PHP-Website.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht