
Kompatibilität
Da es sich um eine Eigenschaft von CSS3 handelt, müssen wir natürlich einen Blick auf die Kompatibilität werfen: http://caniuse.com/css-reflections/embed
Als nächstes , lass uns gehen Verstehen Sie, wie man Box-Reflect verwendet?
Die Syntax lautet wie folgt:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?</mask-box-image></offset></direction></mask-box-image></offset></direction>
Attributbeschreibung:
keine: Dieser Wert ist der Standardwert und gibt an, dass keine Reflexion erfolgt.
Richtung: die Richtung, in der die Reflexion erzeugt wird.
oben: gibt an, dass die Reflexion über dem Objekt unten liegt: gibt an dass sich die Reflexion unter dem Objekt befindet. left: Gibt an, dass sich die Reflexion auf der linken Seite des Objekts befindet. right: Gibt an, dass sich die Reflexion auf der rechten Seite des Objekts befindet.
Offset: Der Abstand zwischen dem Bild und die Reflexion
Länge: Verwenden Sie den Längenwert, um den Abstand zwischen der Reflexion und dem Objektintervall zu definieren. Kann ein negativer Prozentwert sein: Verwenden Sie den Prozentsatz, um den Abstand zwischen der Reflexion und dem Objekt zu definieren. Kann negativ sein
mask-box-image: wird verwendet, um den Maskeneffekt der Reflexion festzulegen;
Wert kann sein:
keiner : Keine Maskenbild-URL: Geben Sie das Maskenbild mit einer absoluten oder relativen Adresse an. linearer Farbverlauf: Erstellen Sie ein Maskenbild mit einem linearen Farbverlauf. radialer Farbverlauf: Erstellen Sie ein Maskenbild mit einem radialen (radialen) Farbverlauf. wiederholender linearer Farbverlauf: Verwenden Sie einen sich wiederholenden linearen Farbverlauf, um ein Rückmaskenbild zu erstellen. Repeating-Radial-Gradient: Erstellt ein Maskenbild mit einem sich wiederholenden radialen (radialen) Farbverlauf.
Nur auf dem Papier zu reden reicht nicht aus. Wir müssen die Wirkung noch anhand von Beispielen sehen.
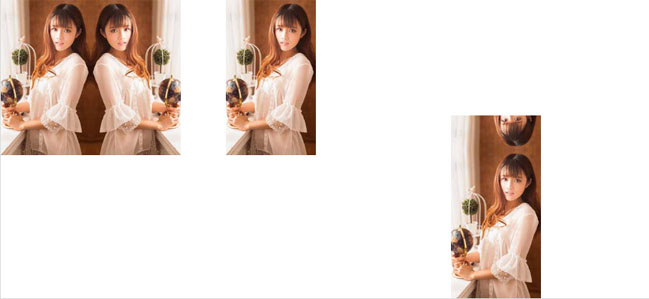
Reflexionsrichtung
In diesem Beispiel habe ich drei Bilder erstellt:
<p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="Verwenden Sie CSS3 box-reflect, um einen Reflexionseffekt zu erzeugen" > </p> <p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="Verwenden Sie CSS3 box-reflect, um einen Reflexionseffekt zu erzeugen" > </p> <p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="Verwenden Sie CSS3 box-reflect, um einen Reflexionseffekt zu erzeugen" > </p>
Das CSS ist wie folgt:
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}Die Darstellung ist wie folgt:

Ich habe eine Frage Hier haben die Bilder in Box2 und Box3 beide „box-reflect:above“, wodurch eine Projektion oben erzeugt wird. Warum ist der Effekt in Box2 nicht zu sehen? Der Grund dafür ist, dass ich padding-top:200px für Box3 eingestellt habe, aber nicht für Box2. Es wird zunächst angenommen, dass dies daran liegt, dass kein Platz für die Anzeige der generierten Reflexion vorhanden ist.
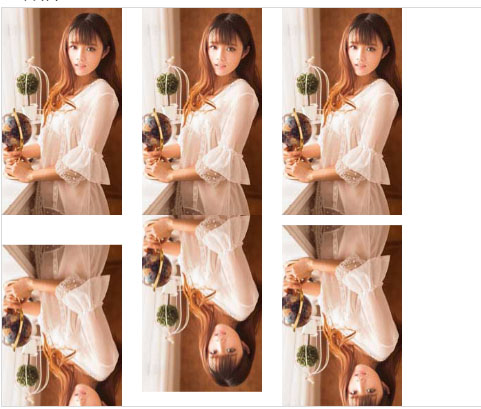
Der Abstand zwischen der Reflexion und dem Objekt
Nachdem wir die Richtung der Erzeugung der Reflexion verstanden haben, schauen wir uns das zweite Attribut an, schauen wir uns das Beispiel an:
Verwenden Sie weiterhin drei Bilder, ändern Sie jedoch den Stil:
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}Die Darstellung ist wie folgt:

Als nächstes lernen wir das letzte Attribut.
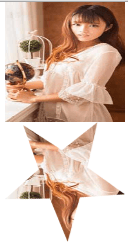
Maskeneffekt
(1) Verwenden Sie einen Farbverlauf, um der Reflexion einen Maskeneffekt hinzuzufügen
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}Der Effekt ist wie folgt:

Verwenden Sie das Hintergrundbild, um der Reflexion einen Maskeneffekt hinzuzufügen
Zuerst benötigen wir ein PNG-Bild von ein fünfzackiger Stern:

.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}Die Wirkung ist wie folgt:

Weitere Informationen zur Verwendung von CSS3. Für Artikel zum Thema Box-Reflect zum Erstellen von Reflexionseffekten beachten Sie bitte die chinesische PHP-Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So verwenden Sie die Funktion math.round
So verwenden Sie die Funktion math.round
 So schreiben Sie ein Batch-Skript bat
So schreiben Sie ein Batch-Skript bat
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Eine vollständige Liste der CAD-Tastenkombinationen
Eine vollständige Liste der CAD-Tastenkombinationen
 Für die Frontend-Entwicklung erforderliche Fähigkeiten
Für die Frontend-Entwicklung erforderliche Fähigkeiten




