 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Diskussion zum dreispaltigen CSS-Layout – feste Breite in der Mitte und adaptive Breite auf beiden Seiten
Diskussion zum dreispaltigen CSS-Layout – feste Breite in der Mitte und adaptive Breite auf beiden Seiten
Diskussion zum dreispaltigen CSS-Layout – feste Breite in der Mitte und adaptive Breite auf beiden Seiten
Lassen Sie uns mit Ihnen ein dreispaltiges (dreispaltiges) Layout mit p + CSS besprechen und lernen, wobei die adaptive Breite der linken und rechten Seite in der Mitte festgelegt ist, was ziemlich interessant klingt. Da ich das bisher nur erlebt habe, sind die linke und rechte Spalte fest und die mittlere ist adaptiv.
Heute Morgen habe ich mit mehreren Freunden in Adang Daxias Gruppe, die hochwertigen Front-End-Code schreibt, ein dreispaltiges (dreispaltiges) Layout mit p+css und festen linken und rechten adaptiven Breiten in der Mitte besprochen und gelernt interessant. Da ich bisher nur darauf gestoßen bin, sind die linke und rechte Spalte fest und die mittlere ist adaptiv. Nachdem ich darüber nachgedacht hatte, fing ich sofort an, auf der Tastatur zu tippen, probierte es selbst aus und testete es dann mit jedem, und es bestand immer noch den Test jedes Browsers. Um meine eigene Referenz in Zukunft zu erleichtern, möchte ich auch Freunde Wer weiß nicht, wie man dieses Layout gemeinsam lernt, vor allem habe ich den Code aussortiert und veröffentlicht, um ihn mit allen zu teilen und zu lernen.
Bevor ich über dieses Layout spreche, möchte ich Sie auch an eine andere Art von dreispaltigem Layout erinnern, bei dem die linke und rechte Spalte fest sind und die Mitte eine adaptive Breite hat. Wenn Sie Dad G und Du Niang online nach dieser Art von Layout-Methode fragen, wird es definitiv viele davon geben, aber ich muss sie trotzdem wiederholen, um meine eigene Referenz in Zukunft zu erleichtern. Mein Gedächtnis ist zu schlecht, also kann ich es Es hilft nichts. Ohne über irgendetwas anderes zu reden, lasst uns zum Thema einsteigen. Für die adaptive Layoutmethode zur Fixierung einer Spalte in der Mitte auf beiden Seiten habe ich zunächst die absolute Positionierungsmethode verwendet. Schauen wir uns zuerst den Code an
Der Code lautet wie folgt:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span>左边栏<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span>右边栏<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span>主内容<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
Zum Beispiel sind meine linke und rechte Spalte beide 220 Pixel groß und die Die mittlere Breite ist adaptiv, dann verwenden wir die absolute Positionierungsmethode Am einfachsten und problematischsten ist es, wenn die mittlere Spalte eine Mindestbreitenbeschränkung enthält oder wenn die Breite des Browsers bis zu einem gewissen Grad klein ist. Ich persönlich empfehle die Verwendung dieses Layouts nicht mehr.
<span class="tag">html</span>,<span class="tag">body</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">position</span>:<span class="value"> absolute;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">top</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">220</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">left</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">right</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
Der Code lautet wie folgt:
Diese Methode, die ich verwende, ist das Floating-Prinzip, und die linken und rechten festen Breiten bleiben übrig Floated bzw. Left. Zu diesem Zeitpunkt wird die Hauptinhaltsspalte (die mittlere Spalte hat keine feste Höhe) automatisch in die Mitte der linken und rechten Spalte eingefügt muss wie der obige HTML-Code hinter der linken und rechten Spalte platziert werden. Schauen wir uns wie gezeigt an, wie der CSS-Stil implementiert wird
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span>left <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span>right<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span>mian<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
Ist das nicht eine so einfache Methode? Jeder kann es auf Ihrem lokalen Computer testen. Der Effekt ist wie folgt:
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">220</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> blue;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span><span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> right;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> red;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule">}</span></span> Der Code lautet wie folgt:
Der Code lautet wie folgt:
Aus dem obigen HTML-Code können wir deutlich erkennen, dass ich ein p in die drei ps main, left und right eingefügt habe. Welche Rolle spielen sie also? Beginnen wir mit dem Folgenden. Dies ist in CSS deutlich zu erkennen.
Der Code lautet wie folgt:
Lassen Sie mich kurz auf das Implementierungsprinzip eingehen. Diese Layoutmethode verwendet hauptsächlich negative Randwerte. Zuerst stelle ich in p#main eine Breite von 100 % ein und schwebe nach links, und der Hauptinhalt wird in seiner inneren Ebene p#mainContainer platziert, und in dieser Hauptinhaltsebene sind eine Einstellung für „margin-left“ und „margin-right“ erforderlich. Und diese beiden Werte sind sehr spezifisch und können nicht zufällig festgelegt werden. Diese beiden Werte müssen der Breite der linken und rechten Spalte entsprechen. Unsere hier ist 230px. Sowohl die linke als auch die rechte Spalte werden mit negativen Margin-Werten und Left-Floating angelegt. Die linke Spalte wird mit einem „margin-left:-100%“ versehen. Dies liegt daran, dass ein p#main davor steht p#left. Und seine Breite beträgt 100 %, also legen Sie diesen Rand links fest: -100 % positionieren Sie die linke Spalte einfach ganz links auf der Seite, aber; sein definierter „margin-left“ ist ebenfalls ein negativer Wert und entspricht seiner eigenen Breite von 230 Pixeln; schließlich dient das Hinzufügen eines p.inner zu p#left und p#right dazu, den Abstand zwischen der Seitenleiste und der Hauptleiste besser zu steuern Inhaltsspalte. In diesem Beispiel beispielsweise 10 Pixel. Sie können sehen, ob der Effekt derselbe ist wie bei der zweiten Methode.
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"mainContainer"</span>></span>main content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"leftContainer"</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>left content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"rightContainer"</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>right<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
Das Obige hat die gängigen Layoutmethoden abgeschlossen. Werfen wir einen Blick auf ein weiteres dreispaltiges Layout mit einer festen Breite in der Mitte und einer adaptiven Breite auf beiden Seiten. Für mich ist dies eine Layoutmethode, die mir selten begegnet. Ich weiß nicht, was Sie darüber denken. Schauen wir uns also zuerst den HTML-Code an
代码如下:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is left sidebar content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is main content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is right siderbar content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
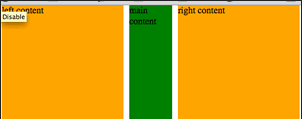
这种方法也是借助于负的margin来实现的,首先我们在中间列定好固定值,因为此值是不会在改变的,接着对其进行左浮动;那么关键地主是在左右边栏设置地方,这种方法是将其都进行50%的宽度设置,并加上中负的左边距,此负的左边距最理想的值是中间栏宽度的一半加上1px,比如说此例中是"540px/2+1"也就是说他们都有一个"margin-left: -271px",这样一来,左右边栏内容无法正常显示,那是因为对他们进行了负的左边距操作,现在只需要在左右边栏的内层p.inner将其拉回来,就OK了,大家可以看下在的代码:
代码如下:
<span class="id" style="color:rgb(38,139,210)">#left</span>, <span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> -<span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">50</span>%;</span></span> <span class="rule">}</span></span> <span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">540</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> green;</span></span> <span class="rule">}</span></span> <span class="class">.inner</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">20</span>px;</span></span> <span class="rule">}</span></span> <span class="id" style="color:rgb(38,139,210)">#left</span> <span class="class">.inner</span>, <span class="id" style="color:rgb(38,139,210)">#right</span> <span class="class">.inner</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> orange;</span></span> <span class="rule">}</span></span>具体效果如下: 
这种方法如果在ie下会存在布局混乱的bug,你可以将p#right和p#left中的width值稍作修改:
代码如下:
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> -<span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">50</span>%;</span></span>
<span class="rule">*<span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">49.9</span>%;</span></span>
<span class="rule">}</span></span>
这样一来,在ie下也就安全了。
实现这种效果的方法可能有很多,希望大家有更好的方法能一起分享一起学习。
2012年09月26日更新——CSS3 Flexbox
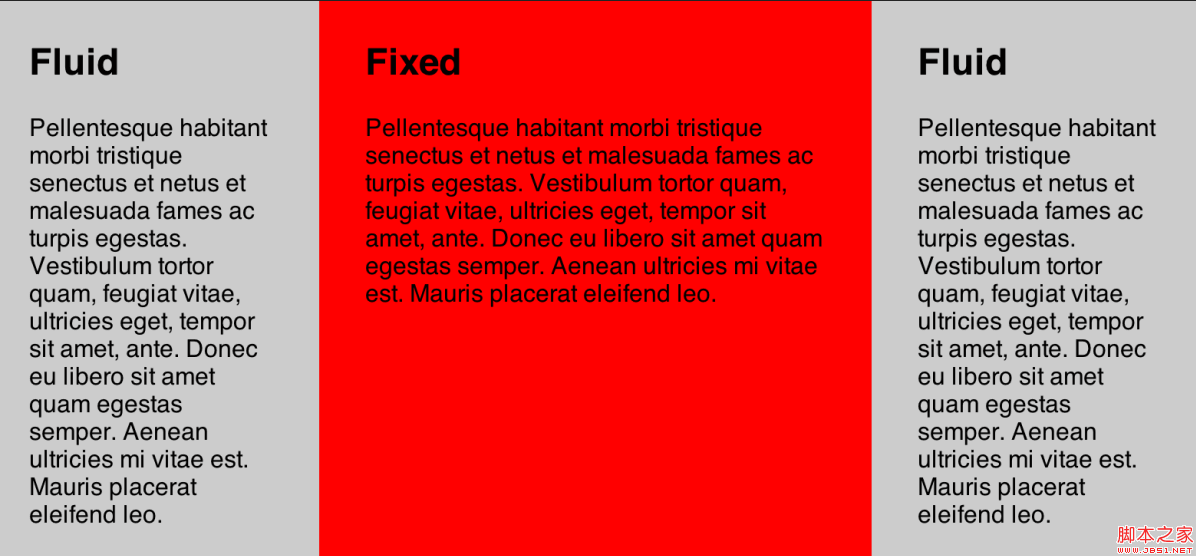
前面介绍了三种方法,实现L1F2L3布局效果,也就是第一列和第三列自适应宽度,中间一列固定宽度。今天在给大家推荐一种CSS3实现这种布局的方法,采用CSS3的Flexbox,这种方法 不足之处就是只能在部分浏览器中使用,详细的请看下面代码:
HTML结构
代码如下:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"grid"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fluid"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fixed"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fluid"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
CSS代码
代码如下:
<span class="class">.grid</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -webkit-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -moz-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -o-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -ms-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> flex;</span></span> <span class="rule">}</span></span> <span class="class">.col</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">30</span>px;</span></span> <span class="rule">}</span></span> <span class="class">.fluid</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">flex</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">1</span>;</span></span> <span class="rule">}</span></span> <span class="class">.fixed</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">400</span>px;</span></span> <span class="rule">}</span></span>效果如下面的demo所示: 
更多Diskussion zum dreispaltigen CSS-Layout – feste Breite in der Mitte und adaptive Breite auf beiden Seiten相关文章请关注PHP中文网!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



