 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erweiterte Front-End-Grundlagen (4): Detaillierte Darstellung der Scope-Kette und des Abschlusses
Erweiterte Front-End-Grundlagen (4): Detaillierte Darstellung der Scope-Kette und des Abschlusses
Erweiterte Front-End-Grundlagen (4): Detaillierte Darstellung der Scope-Kette und des Abschlusses

Als ich zum ersten Mal JavaScript lernte, machte ich beim Erlernen von Abschlüssen viele Umwege. Um dieses Mal das Grundwissen zu klären, ist es auch eine große Herausforderung, den Abschluss klar zu erklären.
Wie wichtig sind Schließungen? Wenn Sie neu im Front-End sind, kann ich Ihnen nicht intuitiv sagen, wie allgegenwärtig Abschlüsse in der tatsächlichen Entwicklung sind, aber ich kann Ihnen sagen, dass Sie in Front-End-Interviews nach Abschlüssen fragen müssen. Interviewer nutzen häufig ihr Verständnis von Abschlüssen, um das grundlegende Niveau des Interviewers zu bestimmen. Konservative Schätzungen gehen davon aus, dass mindestens 5 von 10 Front-End-Interviewern an Abschlüssen sterben.
Aber warum sind Schließungen so wichtig, obwohl so viele Menschen es immer noch nicht verstehen? Liegt es daran, dass nicht alle lernen wollen? Das ist wirklich nicht der Fall, aber die meisten chinesischen Artikel, die Schließungen erklären, die wir durch die Suche gefunden haben, erklären Schließungen nicht klar. Entweder ist es oberflächlich, es ist undurchschaubar oder es ist einfach Unsinn. Ich selbst habe einmal eine Zusammenfassung über Schließungen geschrieben. Rückblickend konnte ich es nicht ertragen, sie anzusehen [Gesichtsbedeckung].
Daher besteht der Zweck dieses Artikels darin, den Abschluss klar und deutlich zu erklären, damit der Leser den Abschluss nach dem Lesen vollständig verstehen kann, anstatt ihn nur halb zu verstehen.
1. Umfang und Umfangskette
Bevor ich die Scope-Kette im Detail erkläre, gehe ich davon aus, dass Sie bereits über ein allgemeines Verständnis der folgenden wichtigen Konzepte in JavaScript verfügen. Diese Konzepte werden sehr hilfreich sein.
1. Grunddatentypen und Referenzdatentypen
3. Speicherbereinigungsmechanismus
4 🎜>5. Variable Objekte und aktive Objekte
Wenn Sie es noch nicht verstanden haben, können Sie die ersten drei Artikel dieser Serie lesen. Am Ende dieses Artikels finden Sie Verzeichnislinks. Um Abschlüsse zu erklären, habe ich das Grundwissen für alle aufbereitet. Haha, was für eine große Show.
Bereich
1 In JavaScript können wir den Bereich als eine Reihe von Regeln definieren, die zur Verwaltung der Engine verwendet werden Variablensuche basierend auf dem Bezeichnernamen im aktuellen Bereich sowie verschachtelten Unterbereichen.
Der Bezeichner bezieht sich hier auf den Variablennamen oder Funktionsnamen2. In JavaScript gibt es nur einen globalen Bereich und einen Funktionsbereich (aufgrund der Auswertung entwickeln wir ihn normalerweise). wird selten verwendet und wird hier nicht besprochen). 3. Umfang und Ausführungskontext sind zwei völlig unterschiedliche Konzepte. Ich weiß, dass viele Leute sie verwechseln, aber achten Sie darauf, sorgfältig zu unterscheiden.
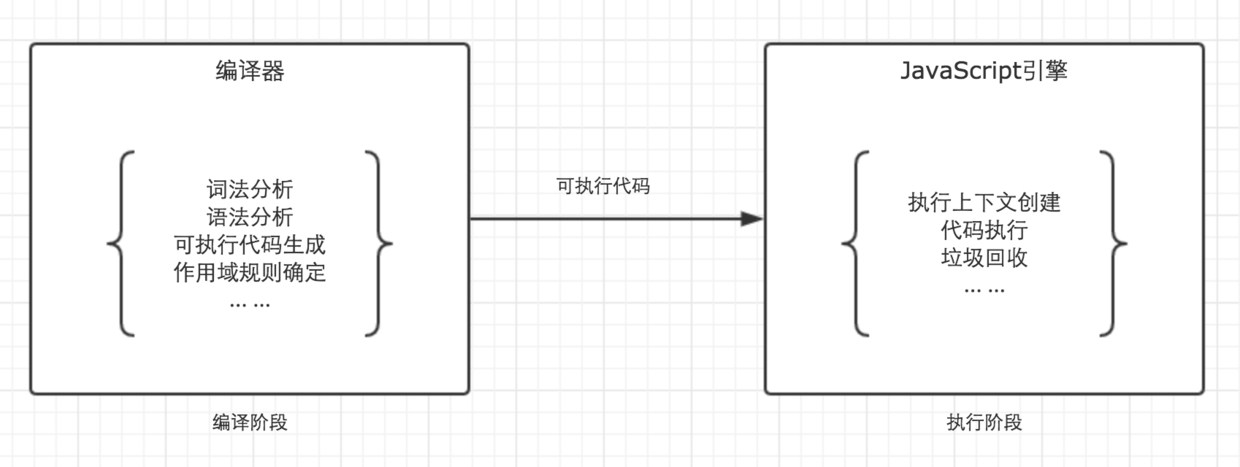
Der gesamte Ausführungsprozess von JavaScript-Code ist in zwei Phasen unterteilt: die Codekompilierungsphase und die Codeausführungsphase. Die Kompilierungsphase wird vom Compiler abgeschlossen, der den Code in ausführbaren Code übersetzt. In dieser Phase werden die Bereichsregeln festgelegt. Die Ausführungsphase wird von der Engine abgeschlossen. Die Hauptaufgabe besteht darin, ausführbaren Code auszuführen. Der Ausführungskontext wird in dieser Phase erstellt.
 Scope-Kette
Scope-Kette
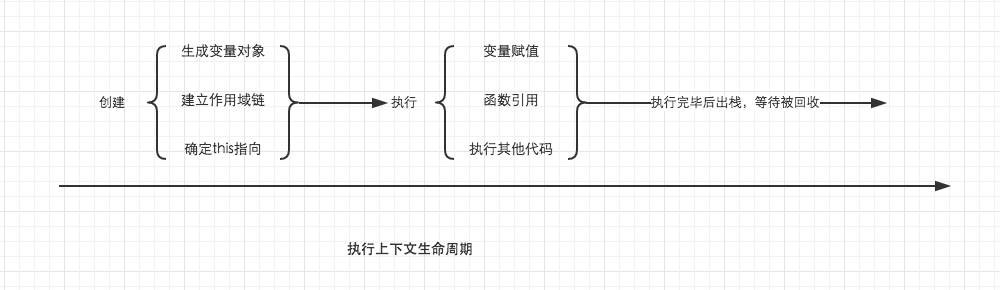
Erinnern Sie sich an den Lebenszyklus des Ausführungskontexts, den wir im vorherigen Artikel analysiert haben. wie unten gezeigt.
Wir haben festgestellt, dass die Bereichskette während der Erstellungsphase des Ausführungskontexts generiert wird. Das ist seltsam. Wir haben oben gerade gesagt, dass der Bereich die Regeln in der Kompilierungsphase bestimmt, aber warum wird die Bereichskette in der Ausführungsphase bestimmt? Der Grund, warum wir diese Frage haben, ist, dass jeder ein Missverständnis über Umfang und Umfangskette hat. Wie oben erwähnt, handelt es sich beim Bereich um eine Reihe von Regeln. Was ist also eine Bereichskette? Es handelt sich um die konkrete Umsetzung dieses Regelwerks. Das ist also die Beziehung zwischen Umfang und Umfangskette. Ich glaube, jeder sollte sie verstehen.
Der Grund, warum wir diese Frage haben, ist, dass jeder ein Missverständnis über Umfang und Umfangskette hat. Wie oben erwähnt, handelt es sich beim Bereich um eine Reihe von Regeln. Was ist also eine Bereichskette? Es handelt sich um die konkrete Umsetzung dieses Regelwerks. Das ist also die Beziehung zwischen Umfang und Umfangskette. Ich glaube, jeder sollte sie verstehen.
Wir wissen, dass eine Funktion, wenn sie aufgerufen und aktiviert wird, mit der Erstellung des entsprechenden Ausführungskontexts beginnt. Während des Generierungsprozesses des Ausführungskontexts werden jeweils das Variablenobjekt, die Bereichskette und der Wert davon bestimmt . In einem früheren Artikel haben wir variable Objekte ausführlich erläutert, und hier werden wir Bereichsketten ausführlich erläutern.
Die Bereichskette besteht aus einer Reihe variabler Objekte in der aktuellen Umgebung und der oberen Umgebung. Sie gewährleistet den ordnungsgemäßen Zugriff auf Variablen und Funktionen, die den Zugriffsberechtigungen der aktuellen Ausführungsumgebung entsprechen.Um allen das Verständnis der Scope-Kette zu erleichtern, möchte ich sie zunächst anhand eines Beispiels und des entsprechenden Diagramms veranschaulichen.
Im obigen Beispiel werden der Ausführungskontext von global, Funktionstest und Funktion innerTest nacheinander erstellt. Wir legen ihre variablen Objekte als VO(global) bzw. VO(test) fest. VO(innerTest). Die Bereichskette von innerTest enthält auch diese drei variablen Objekte, sodass der Ausführungskontext von innerTest wie folgt ausgedrückt werden kann.innerTestEC = {
VO: {...}, // 变量对象
scopeChain: [VO(innerTest), VO(test), VO(global)], // 作用域链
this: {}
}是的,你没有看错,我们可以直接用一个数组来表示作用域链,数组的第一项scopeChain[0]为作用域链的最前端,而数组的最后一项,为作用域链的最末端,所有的最末端都为全局变量对象。
很多人会误解为当前作用域与上层作用域为包含关系,但其实并不是。以最前端为起点,最末端为终点的单方向通道我认为是更加贴切的形容。如图。

注意,因为变量对象在执行上下文进入执行阶段时,就变成了活动对象,这一点在上一篇文章中已经讲过,因此图中使用了AO来表示。Active Object
是的,作用域链是由一系列变量对象组成,我们可以在这个单向通道中,查询变量对象中的标识符,这样就可以访问到上一层作用域中的变量了。
二、闭包
对于那些有一点 JavaScript 使用经验但从未真正理解闭包概念的人来说,理解闭包可以看作是某种意义上的重生,突破闭包的瓶颈可以使你功力大增。
先直截了当的抛出闭包的定义:当一个函数可以记住并访问所在的作用域(全局作用域除外),并在定义该函数的作用域之外执行时,该函数就可以称之为一个闭包。
简单来说,假设函数A在函数B的内部进行定义了,并在函数B的作用域之外执行(不管是上层作用域,下层作用域,还有其他作用域),那么A就是一个闭包。记住这个定义,你在其他地方很难看到了。
在基础进阶(一)中,我总结了JavaScript的垃圾回收机制。JavaScript拥有自动的垃圾回收机制,关于垃圾回收机制,有一个重要的行为,那就是,当一个值,在内存中失去引用时,垃圾回收机制会根据特殊的算法找到它,并将其回收,释放内存。
而我们知道,函数的执行上下文,在执行完毕之后,生命周期结束,那么该函数的执行上下文就会失去引用。其占用的内存空间很快就会被垃圾回收器释放。可是闭包的存在,会阻止这一过程。
先来一个简单的例子。
var fn = null;
function foo() {
var a = 2;
function innnerFoo() {
console.log(a);
}
fn = innnerFoo; // 将 innnerFoo的引用,赋值给全局变量中的fn
}
function bar() {
fn(); // 此处的保留的innerFoo的引用
}
foo();
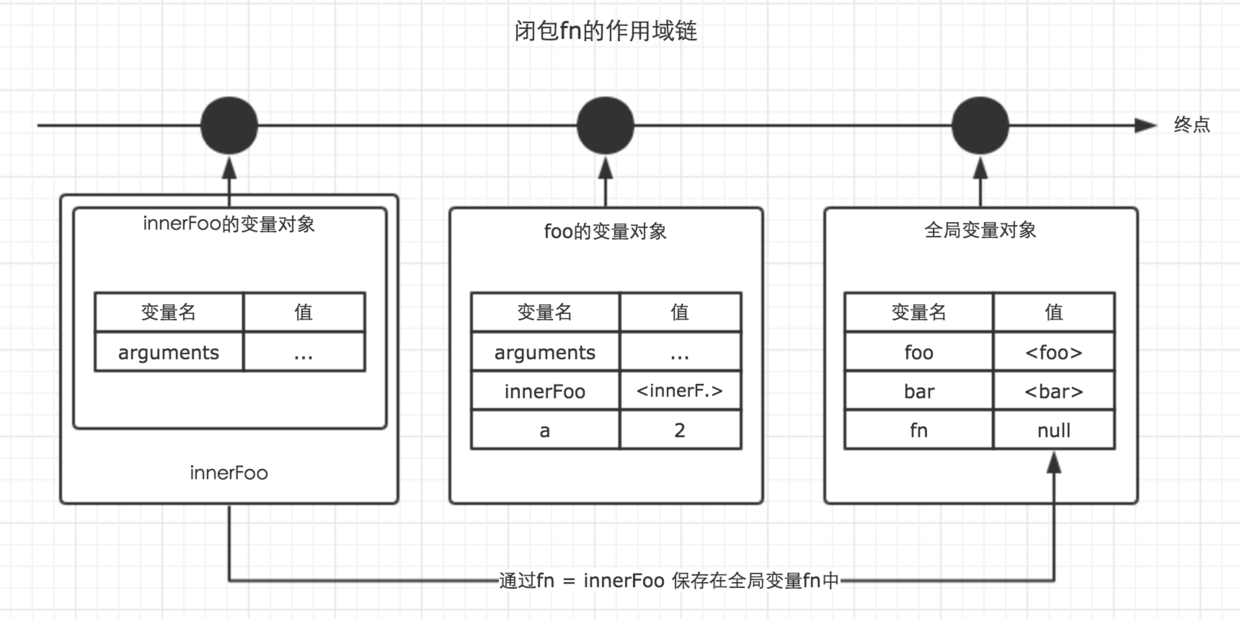
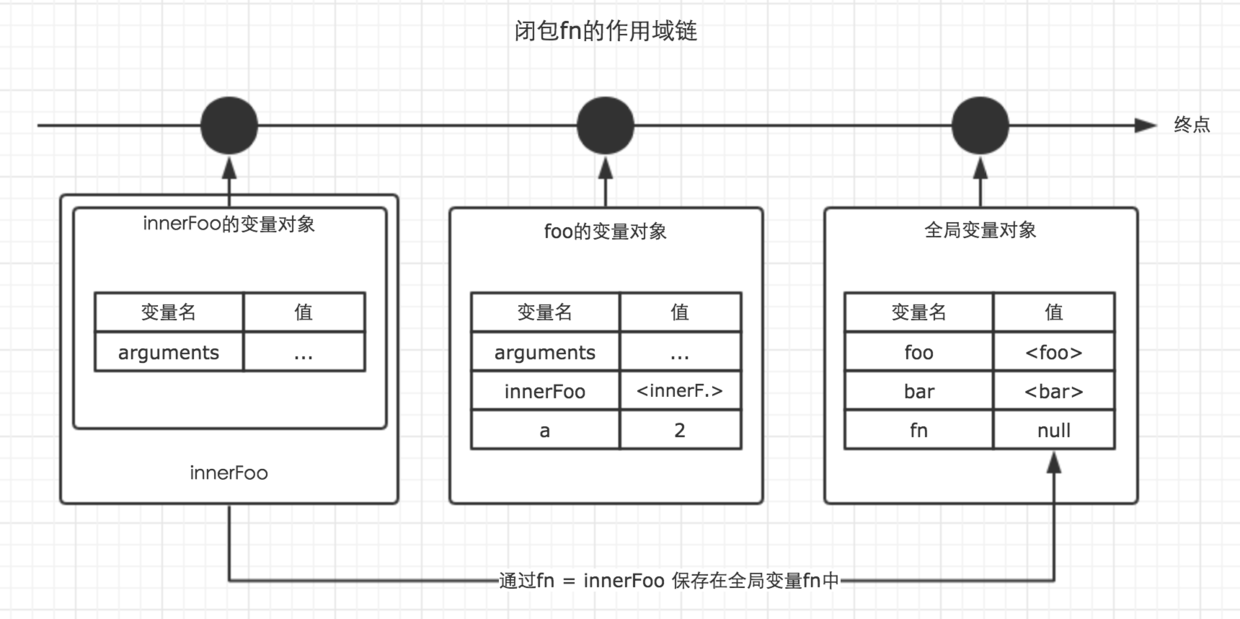
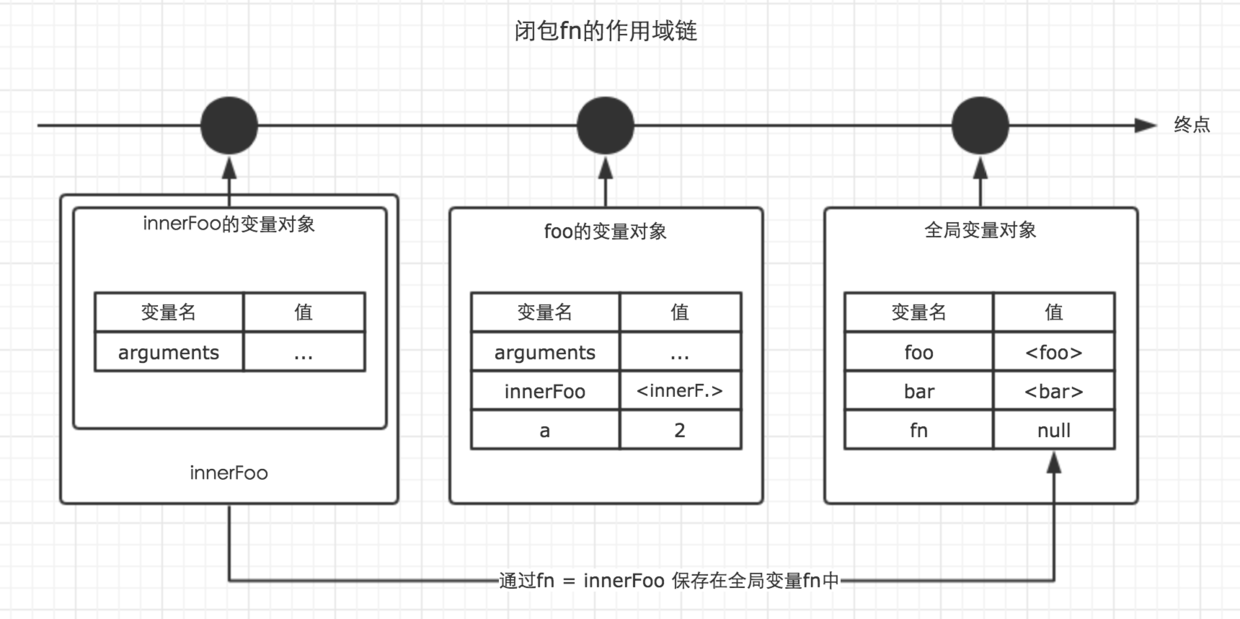
bar(); // 2在上面的例子中,foo()执行完毕之后,按照常理,其执行环境生命周期会结束,所占内存被垃圾收集器释放。但是通过fn = innerFoo,函数innerFoo的引用被保留了下来,复制给了全局变量fn。这个行为,导致了foo的变量对象,也被保留了下来。于是,函数fn在函数bar内部执行时,依然可以访问这个被保留下来的变量对象。所以此刻仍然能够访问到变量a的值。
这样,我们就可以称fn为闭包。
下图展示了闭包fn的作用域链。

所以,通过闭包,我们可以在其他的执行上下文中,访问到函数的内部变量。比如在上面的例子中,我们在函数bar的执行环境中访问到了函数foo的a变量。个人认为,从应用层面,这是闭包最重要的特性。利用这个特性,我们可以实现很多有意思的东西。
通过闭包,我们可以访问到函数的内部变量。这是闭包的一种特性,但是由于在其他很多地方,被用来当成闭包的定义,这其实是不准确的。
不过读者老爷们需要注意的是,虽然例子中的闭包被保存在了全局变量中,但是闭包的作用域链并不会发生任何改变。在闭包中,能访问到的变量,仍然是作用域链上能够查询到的变量。
对上面的例子稍作修改,如果我们在函数bar中声明一个变量c,并在闭包fn中试图访问该变量,运行结果会抛出错误。
var fn = null;
function foo() {
var a = 2;
function innnerFoo() {
console.log(c); // 在这里,试图访问函数bar中的c变量,会抛出错误
console.log(a);
}
fn = innnerFoo; // 将 innnerFoo的引用,赋值给全局变量中的fn
}
function bar() {
var c = 100;
fn(); // 此处的保留的innerFoo的引用
}
foo();
bar();上面的例子,可以很直观的感受到闭包的存在,但是还有一种情况的闭包,则更加隐蔽难以感受。我们来看一个例子。
function test() {
function bar (str) {
console.log(str);
}
function foo (fn, string) {
fn(string);
}
foo(bar, 'this is closure');
}
test();这个例子中,函数bar在函数test的作用域中定义,然后被作为参数传入了函数foo中并在foo的作用域中被执行。根据定义,我们很容易知道函数bar就是一个闭包。因为其隐蔽性,很多人并没有意识到这就是一个闭包。这种情况,就是我们常常说的回调函数。在实际开发中,我们遇到的大多数回调函数都是闭包。
很多时候,回调函数都是匿名函数,但是要注意的是,在其他一些语言中,闭包与匿名函数是有区别的,但是JavaScript在实现匿名函数的时候允许形成闭包,当匿名函数作为参数传入函数中时,匿名函数的引用会保存在改函数变量对象的arguments对象中。因此在JavaScript中,我们可以不用那么严格的区别闭包与匿名函数。
闭包的应用场景
接下来,我们来总结下,闭包的常用场景。
延迟函数setTimeout
我们知道setTimeout的第一个参数是一个函数,第二个参数则是延迟的时间。在下面例子中,
function fn() {
console.log('this is test.')
}
var timer = setTimeout(fn, 1000);
console.log(timer);执行上面的代码,变量timer的值,会立即输出出来,表示setTimeout这个函数本身已经执行完毕了。但是一秒钟之后,fn才会被执行。这是为什么?
按道理来说,既然fn被作为参数传入了setTimeout中,那么fn将会被保存在setTimeout变量对象中,setTimeout执行完毕之后,它的变量对象也就不存在了。可是事实上并不是这样。至少在这一秒钟的事件里,它仍然是存在的。这正是因为闭包。
很显然,这是在函数的内部实现中,setTimeout通过特殊的方式,保留了fn的引用,让setTimeout的变量对象,并没有在其执行完毕后被垃圾收集器回收。因此setTimeout执行结束后一秒,我们任然能够执行fn函数。
回调函数
在上面的例子中,我们已经解释过了回调函数。所以就不再多说。
柯里化
在函数式编程中,利用闭包能够实现很多炫酷的功能,柯里化算是其中一种。关于柯里化,我会在以后详解函数式编程的时候仔细总结。
模块
在我看来,模块是闭包最强大的一个应用场景。如果你是初学者,对于模块的了解可以暂时不用放在心上,因为理解模块需要更多的基础知识。但是如果你已经有了很多JavaScript的使用经验,在彻底了解了闭包之后,不妨借助本文介绍的作用域链与闭包的思路,重新理一理关于模块的知识。这对于我们理解各种各样的设计模式具有莫大的帮助。
(function () {
var a = 10;
var b = 20;
function add(num1, num2) {
var num1 = !!num1 ? num1 : a;
var num2 = !!num2 ? num2 : b;
return num1 + num2;
}
window.add = add;
})();在上面的例子中,我使用函数自执行的方式,创建了一个模块。方法add被作为一个闭包,对外暴露了一个公共方法。而变量a,b被作为私有变量。在面向对象的开发中,我们常常需要考虑是将变量作为私有变量,还是放在构造函数中的this中,因此理解闭包,以及原型链是一个非常重要的事情。模块十分重要,因此我会在以后的文章专门介绍,这里就暂时不多说啦。
为了验证自己有没有搞懂作用域链与闭包,这里留下一个经典的思考题,常常也会在面试中被问到。
利用闭包,修改下面的代码,让循环输出的结果依次为1, 2, 3, 4, 5
for (var i=1; i<=5; i++) {
setTimeout( function timer() {
console.log(i);
}, i*1000 );
}关于作用域链的与闭包我就总结完了,虽然我自认为我是说得非常清晰了,但是我知道理解闭包并不是一件简单的事情,所以如果你有什么问题,可以在评论中问我,留言必回。你也可以带着从别的地方没有看懂的例子在评论中留言。大家一起学习进步。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was bedeutet der Abschluss im C++-Lambda-Ausdruck?
Apr 17, 2024 pm 06:15 PM
Was bedeutet der Abschluss im C++-Lambda-Ausdruck?
Apr 17, 2024 pm 06:15 PM
In C++ ist ein Abschluss ein Lambda-Ausdruck, der auf externe Variablen zugreifen kann. Um einen Abschluss zu erstellen, erfassen Sie die äußere Variable im Lambda-Ausdruck. Abschlüsse bieten Vorteile wie Wiederverwendbarkeit, Ausblenden von Informationen und verzögerte Auswertung. Sie sind in realen Situationen nützlich, beispielsweise bei Ereignishandlern, bei denen der Abschluss auch dann noch auf die äußeren Variablen zugreifen kann, wenn diese zerstört werden.
 Wie implementiert man einen Abschluss im C++-Lambda-Ausdruck?
Jun 01, 2024 pm 05:50 PM
Wie implementiert man einen Abschluss im C++-Lambda-Ausdruck?
Jun 01, 2024 pm 05:50 PM
C++-Lambda-Ausdrücke unterstützen Abschlüsse, die Funktionsbereichsvariablen speichern und sie für Funktionen zugänglich machen. Die Syntax lautet [capture-list](parameters)->return-type{function-body}. Capture-Liste definiert die zu erfassenden Variablen. Sie können [=] verwenden, um alle lokalen Variablen nach Wert zu erfassen, [&], um alle lokalen Variablen nach Referenz zu erfassen, oder [Variable1, Variable2,...], um bestimmte Variablen zu erfassen. Lambda-Ausdrücke können nur auf erfasste Variablen zugreifen, den ursprünglichen Wert jedoch nicht ändern.
 Was sind die Vor- und Nachteile von Abschlüssen in C++-Funktionen?
Apr 25, 2024 pm 01:33 PM
Was sind die Vor- und Nachteile von Abschlüssen in C++-Funktionen?
Apr 25, 2024 pm 01:33 PM
Ein Abschluss ist eine verschachtelte Funktion, die auf Variablen im Bereich der äußeren Funktion zugreifen kann. Zu ihren Vorteilen gehören Datenkapselung, Zustandserhaltung und Flexibilität. Zu den Nachteilen gehören der Speicherverbrauch, die Auswirkungen auf die Leistung und die Komplexität des Debuggens. Darüber hinaus können Abschlüsse anonyme Funktionen erstellen und diese als Rückrufe oder Argumente an andere Funktionen übergeben.
 Der Einfluss von Funktionszeigern und -abschlüssen auf die Golang-Leistung
Apr 15, 2024 am 10:36 AM
Der Einfluss von Funktionszeigern und -abschlüssen auf die Golang-Leistung
Apr 15, 2024 am 10:36 AM
Die Auswirkungen von Funktionszeigern und -abschlüssen auf die Go-Leistung sind wie folgt: Funktionszeiger: Etwas langsamer als direkte Aufrufe, aber verbessert die Lesbarkeit und Wiederverwendbarkeit. Schließungen: Normalerweise langsamer, kapseln aber Daten und Verhalten. Praktischer Fall: Funktionszeiger können Sortieralgorithmen optimieren und Abschlüsse können Ereignishandler erstellen, aber sie bringen Leistungseinbußen mit sich.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Ja, die Einfachheit und Lesbarkeit des Codes können durch verkettete Aufrufe und Abschlüsse optimiert werden: Verkettete Aufrufe verknüpfen Funktionsaufrufe in einer fließenden Schnittstelle. Abschlüsse erstellen wiederverwendbare Codeblöcke und greifen auf Variablen außerhalb von Funktionen zu.
 Wie werden Schließungen in Java implementiert?
May 03, 2024 pm 12:48 PM
Wie werden Schließungen in Java implementiert?
May 03, 2024 pm 12:48 PM
Abschlüsse in Java ermöglichen es inneren Funktionen, auf äußere Bereichsvariablen zuzugreifen, selbst wenn die äußere Funktion beendet wurde. Durch anonyme innere Klassen implementiert, enthält die innere Klasse einen Verweis auf die äußere Klasse und hält die äußeren Variablen aktiv. Schließungen erhöhen die Codeflexibilität, Sie müssen sich jedoch des Risikos von Speicherverlusten bewusst sein, da Verweise auf externe Variablen durch anonyme innere Klassen diese Variablen am Leben halten.
 Analyse der Verantwortlichkeiten des Front-End-Ingenieurs: Was ist die Hauptaufgabe?
Mar 25, 2024 pm 05:09 PM
Analyse der Verantwortlichkeiten des Front-End-Ingenieurs: Was ist die Hauptaufgabe?
Mar 25, 2024 pm 05:09 PM
Analyse der Verantwortlichkeiten des Front-End-Ingenieurs: Was ist die Hauptaufgabe? Angesichts der rasanten Entwicklung des Internets spielen Front-End-Ingenieure eine sehr wichtige berufliche Rolle und spielen eine wichtige Rolle als Brücke zwischen Benutzern und Website-Anwendungen. Was machen Front-End-Ingenieure also hauptsächlich? In diesem Artikel werden die Verantwortlichkeiten von Front-End-Ingenieuren analysiert. Lassen Sie uns das herausfinden. 1. Grundlegende Verantwortlichkeiten von Front-End-Ingenieuren Website-Entwicklung und -Wartung: Front-End-Ingenieure sind für die Front-End-Entwicklung der Website verantwortlich, einschließlich des Schreibens von HTML, CSS und JavaScr der Website



