
1. Problemhintergrund
ng-show-Anweisung von AngularJS: Wenn der Wert wahr ist, wird das HTML-Element angezeigt versteckt
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之ng-show指令</title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="" ng-init="flag=true">
<button ng-show="flag">查询</button><br>
<input type="checkbox" ng-model="flag" />老鼠<br>
<input type="radio" ng-show="!flag" />猫<br>
<label>{{flag}}</label>
</p>
</body>
</html>
3. Quellcode implementieren
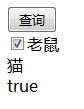
(1) Aktivieren Sie das Kontrollkästchen
Das Kontrollkästchen
Deaktivieren Sie das Kontrollkästchen, die Schaltfläche ist versteckt und das Optionsfeld wird 
Das Obige ist der Inhalt des ng-show-Befehls von AngularJS. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)! 
 Kontextmenü
Kontextmenü
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Win10-Systemfestplatte zu 100 % belegt
Win10-Systemfestplatte zu 100 % belegt
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten
 Linux-Befehl zum Ändern des Dateinamens
Linux-Befehl zum Ändern des Dateinamens
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Wie hoch sind die Sternebewertungen mobiler Nutzer?
Wie hoch sind die Sternebewertungen mobiler Nutzer?




