20 HTML5-Entwicklungstools, mit denen Sie Zeit sparen
Rendera
Wenn Sie eine Umgebung zum Testen, Durchsuchen und Experimentieren mit verschiedenen CSS/HTML- und JavaScript-Codes benötigen, stellt Ihnen Rendera diese in Echtzeit zur Verfügung Laufergebnisse. Ähnlich wie RunJS.

Patternizer
Wie der Name schon sagt, kann dieses Tool echte Farbpaletten erstellen, darunter a Eine Vielzahl von Linien und Streifen mit editierbarer Linienbreite, Farbe, Winkel und Abstand eignen sich ideal zum Erstellen von Hintergrundbildern.

CanvasLoader Creator
Verwenden Sie dieses Tool, um Ihren Loader anzupassen und ein auffälligeres Zugriffserlebnis zu schaffen. keine Kodierung erforderlich

Ein/Aus-Kippschalter HTML5 /CSS3 Generator
wird verwendet, um verschiedene Schiebeschaltereffekte zu erzeugen

Font Dragr
Wird verwendet, um zu testen, ob die Schriftart für Ihre Webseite geeignet ist. Klicken Sie einfach per Drag & Drop auf

Sprite Box
Es ermöglicht, Sprite-Bildern Leben einzuhauchen, indem man sie mit HTML5-, CSS3- oder JavaScript-Codes hinzufügt.

Skizzenspielzeug
Dies ist ein einfaches Tool zum einfachen Erstellen verschiedener Skizzenkunsteffekte mit der Maus

Adobe Edge Animate
Wird zum Erstellen von Animationseffekten verwendet, die mit verschiedenen Browsern kompatibel sind

Initializr
Initializr bietet Vorlagentools zum schnellen Erstellen von HTML-Websites

HTML KickStart
Wie oben, ein schnelles Website-Erstellungstool, das die Bearbeitung von Schaltflächen, Listen, Tabellen und Layouts mit einfachen Klicks ermöglicht

Adobe Typekit
Mit diesem Tool können Sie die richtige Schriftart auswählen und den Effekt in Echtzeit in der Vorschau anzeigen

Webanweisungen
Webdirections können den Code einfach testen, durchsuchen und erleben sowie HTML und CSS mit einfachen Klicks bedienen

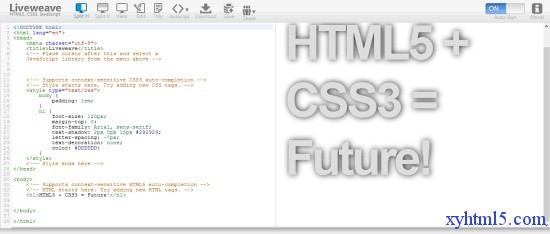
Liveweave
Ein weiteres Online-Tool ähnlich wie RunJS

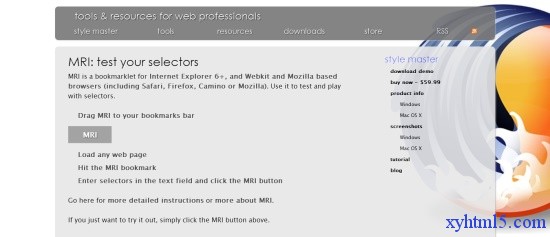
MRT
MRT ermöglicht es Ihnen um verschiedene Selektoren zu testen

LimeJS
LimeJS ist ein JavaScript-Spieleentwicklungsframework, das Entwicklern die Erstellung von HTML5-basierten Spielen ermöglicht und Mainstream-Browser unterstützt iOS.

Der HTML5-Test
wird verwendet, um die Unterstützung des Browsers für HTML5 zu testen

Moqups
Moqups ist eine Webanwendung, die mit dem HTML5-Online-WEB-Framework, -Modell und der Benutzeroberfläche entworfen und erstellt wurde.

Stitches
Stitches ist ein HTML5-Sprite-Erstellungstool, das mehrere Bilder zu einem zusammenführen und verschenken kann der Sprite-Stil.

Online-3D-Skizzen-Tool
Dies ist ein Online-3D-Skizzen-Tool

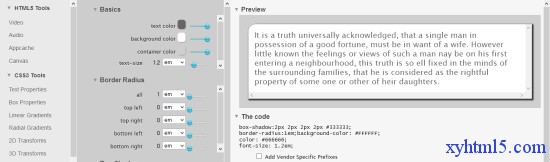
CreateM
CreateM ist ein wirklich cooles HTML5-Tool, das Bearbeiten kann alle Eigenschaften der Website

Das Obige ist der Inhalt von 20 HTML5-Entwicklungstools, mit denen Sie viel Zeit sparen können. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




