
Die vorherigen Artikel setzen meine eigene technische Erkundung und die damit verbundene Erfahrungszusammenfassung der C#-Entwicklung von WeChat-Portalen und -Anwendungen fort. Einerseits geht es darum, mit allen in dieser Hinsicht zu interagieren. und andererseits konzentrieren wir uns auch auf die Entwicklung der zugrunde liegenden Technologie von WeChat-Anwendungen und die Konsolidierung der Basismodule, damit diese in zukünftigen Anwendungen verwendet werden können. In diesem Aufsatz werden weiterhin die Verwaltungsvorgänge des WeChat-Portalmenüs vorgestellt.
Für das Menü des WeChat-Portals können sowohl allgemeine Dienstkonten als auch Abonnementkonten die Entwicklung dieses Moduls haben, das Abonnementkonto scheint dies jedoch zu benötigen Es muss authentifiziert werden, bevor es in Besitz genommen werden kann, und das Dienstkonto kann ohne Zertifizierung genutzt werden. Dieses Menü kann einen Bearbeitungsmodus und einen Entwicklungsmodus haben. Der Bearbeitungsmodus dient hauptsächlich der Bearbeitung des Menüs auf der WeChat-Portalplattform, und der Entwicklungsmodus bedeutet, dass Benutzer das Menü anpassen und entwickeln können, indem sie die WeChat-API aufrufen und Daten an den WeChat-Server senden Generierung des entsprechenden Menüinhalts. In diesem Artikel werden hauptsächlich Menüverwaltungsvorgänge basierend auf dem Entwicklungsmodus vorgestellt.
Benutzerdefinierte Menüs können dazu beitragen, dass offizielle Konten ihre Benutzeroberflächen bereichern, sodass Benutzer die Funktionen offizieller Konten besser und schneller verstehen können. Derzeit umfassen benutzerdefinierte Menüs bis zu drei Menüs der ersten Ebene und jedes Menü der ersten Ebene enthält bis zu fünf Menüs der zweiten Ebene. Das Menü der ersten Ebene kann bis zu 4 chinesische Zeichen enthalten, und das Menü der zweiten Ebene kann bis zu 7 chinesische Zeichen enthalten. Die zusätzlichen Teile werden durch „…“ ersetzt. Derzeit kann die benutzerdefinierte Menüoberfläche zwei Arten von Schaltflächen implementieren, wie folgt:
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
Die vom Menü selbst übermittelten Daten sind eine Json-Datenzeichenfolge. Die offiziellen Beispieldaten sind unten aufgeführt.
{ "button":[
{
"type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC"
},
{ "type":"click", "name":"歌手简介", "key":"V1001_TODAY_SINGER"
},
{ "name":"菜单", "sub_button":[
{
"type":"view", "name":"搜索", "url":"http://www.soso.com/"
},
{ "type":"view", "name":"视频", "url":"http://v.qq.com/"
},
{ "type":"click", "name":"赞一下我们", "key":"V1001_GOOD"
}]
}]
}Aus dem Obigen können wir ersehen, dass verschiedene Menütypen unterschiedliche Feldinhalte haben. Beispielsweise hat der Ansichtstyp das URL-Attribut und If Der Typ ist Click, er hat ein Schlüsselattribut. Menüs können Untermenü-sub_button-Attribute haben, um die entsprechenden Menü-Entitätsklasseninformationen zu erstellen.
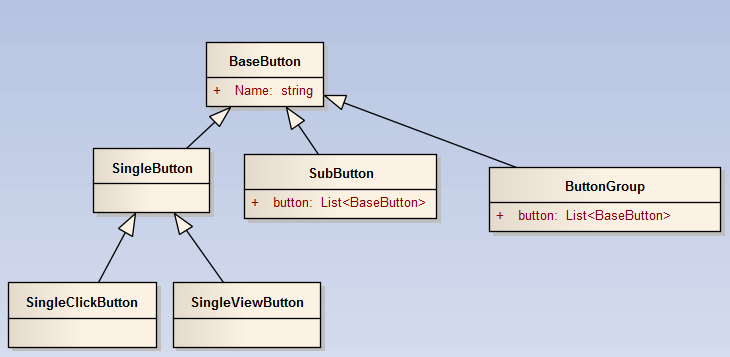
Ich habe einige Entwicklungscodes der WeChat-Schnittstelle gesehen. Das Menü ist in mehrere Entitätsklassen unterteilt, und dann wird die Vererbungsbeziehung angegeben Attribute werden ihnen jeweils zugewiesen. Die ungefähre Beziehung ist wie folgt.

Diese mehrschichtige Beziehungsvererbungsmethode kann das Problem lösen, aber ich denke nicht, dass es eine elegante Lösung ist. In Kombination mit der Json.NET-eigenen Attribute-Eigenschaftskonfiguration können Sie tatsächlich festlegen, dass diese leeren Inhalte nicht angezeigt werden, wenn die Seriennummer eine Json-Zeichenfolge ist.
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
Mit diesem Attribut können wir einheitlich weitere Attribute für die Entitätsklasseninformationen des Menüs definieren. Wir können den Ansichtstyp und den Klicktyp kombinieren. Die URL und der Schlüssel der Menüeigenschaften werden zusammengeführt.
/// <summary>
/// 菜单基本信息 /// </summary>
public class MenuInfo
{ /// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节 /// </summary>
public string name { get; set; } /// <summary>
/// 按钮类型(click或view) /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string type { get; set; } /// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string key { get; set; } /// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string url { get; set; } /// <summary>
/// 子按钮数组,按钮个数应为2~5个 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public List<menuinfo> sub_button { get; set; }
.......</menuinfo>Bei so vielen Informationen muss ich jedoch unterschiedliche Attributtypen für verschiedene Typen angeben. Was ist, wenn ich dabei bin? der Ansichtstyp? Im Menü ist das Schlüsselattribut festgelegt, was soll ich tun?
Die Lösung besteht darin, dass wir mehrere Konstruktoren definieren, um unterschiedliche Menüinformationen zu erstellen. Wie unten gezeigt, weisen wir Konstruktoren verschiedenen Attributen für verschiedene Menütypen zu.
/// <summary>
/// 参数化构造函数 /// </summary>
/// <param>按钮名称
/// <param>菜单按钮类型
/// <param>按钮的键值(Click),或者连接URL(View)
public MenuInfo(string name, ButtonType buttonType, string value)
{ this.name = name; this.type = buttonType.ToString(); if (buttonType == ButtonType.click)
{ this.key = value;
} else if(buttonType == ButtonType.view)
{ this.url = value;
}
}Okay, es gibt noch eine weitere Frage, also das Attribut sub_button, das entbehrlich ist Benennen Sie die Eigenschaft und fügen Sie ihr sub_button-Sammlungsobjekt hinzu. Anschließend fügen wir einen Konstruktor hinzu, der die Objektinformationen des Untermenüs erstellt.
/// <summary>
/// 参数化构造函数,用于构造子菜单 /// </summary>
/// <param>按钮名称
/// <param>子菜单集合
public MenuInfo(string name, IEnumerable<menuinfo> sub_button)
{ this.name = name; this.sub_button = new List<menuinfo>(); this.sub_button.AddRange(sub_button);
}</menuinfo></menuinfo>Da nur die Attributinhalte von Name und sub_button angegeben sind und die anderen Inhalte null sind, enthält das natürlich erstellte JSON diese nicht ist perfekt!
Um Menüinformationen zu erhalten, müssen wir auch zwei Entitätsobjekte definieren, wie unten gezeigt.
/// <summary>
/// 菜单的Json字符串对象 /// </summary>
public class MenuJson
{ public List<menuinfo> button { get; set; } public MenuJson()
{
button = new List<menuinfo>();
}
} /// <summary>
/// 菜单列表的Json对象 /// </summary>
public class MenuListJson
{ public MenuJson menu { get; set; }
}</menuinfo></menuinfo>Aus der Definition von WeChat können wir ersehen, dass wir die API verwenden können Um Menüinformationen abzurufen, Menüs zu erstellen und Menüs zu löschen, definieren wir ihre Schnittstellen wie folgt.
/// <summary>
/// 菜单的相关操作 /// </summary>
public interface IMenuApi
{
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
MenuJson GetMenu(string accessToken);
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuJson menuJson);
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
CommonResult DeleteMenu(string accessToken);
}Die spezifische Implementierung zum Abrufen von Menüinformationen ist wie folgt.
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null; var url = string.Format("http://www.php.cn/{0}", accessToken);
MenuListJson list = JsonHelper<menulistjson>.ConvertJson(url); if (list != null)
{
menu = list.menu;
} return menu;
}</menulistjson>Hier geht es darum, die zurückgegebenen Json-Daten in einem Schritt einheitlich in die von uns benötigten Entitätsinformationen umzuwandeln.
Der Aufrufcode lautet wie folgt.
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token); if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}Der Vorgang zum Erstellen und Löschen von Menüobjekten wird wie folgt implementiert.
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = menuJson.ToJson(); return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); return Helper.GetExecuteResult(url);
}Angesichts dieser Tatsache fragen sich einige Leute vielleicht, ob es schwierig ist, ein Menü zu erstellen, insbesondere wie, wenn Sie die Entitätsklasse vereinfacht haben Sollen die entsprechenden Informationen konstruiert werden? Haben wir nicht schon früher verschiedene Konstruktoren eingeführt? Das geht ganz einfach. Sie müssen sich nicht zu viele Entitätsklassen und ihre Vererbungsbeziehungen merken, um Menüinformationen zu verarbeiten.
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"), new MenuInfo("WCF开发框架", ButtonType.click, "wcf"), new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"), new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"), new MenuInfo("官方网站", ButtonType.view, "http://www.php.cn/"), new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"), new MenuInfo("联系客服", ButtonType.click, "Event_Contact"), new MenuInfo("发邮件", ButtonType.view, "http://www.php.cn/")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo }); //Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}这个就是我微信门户里面的菜单操作了,具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

菜单的效果如下:

更多C#-Entwicklung des WeChat-Portals und der Anwendungen (6) – Verwaltungsvorgänge des WeChat-Portalmenüs相关文章请关注PHP中文网!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Win10 pausiert Updates
Win10 pausiert Updates
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls




