
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Toast-Komponente des WeChat-Applets vorgestellt. Freunde, die diese benötigen, können sich auf das

Toast-Nachrichtenfeld beziehen , mit dem einige Informationen abgefragt werden können, z. B. das Leeren des Caches, ist eine freundliche Erinnerung für Benutzer! Oder führen Sie einige Anforderungen aus und möchten Sie nicht, dass der Benutzer dies tut, da andere Vorgänge ungültig sind, wenn Toast angezeigt wird.
Hauptattribute:

wxml
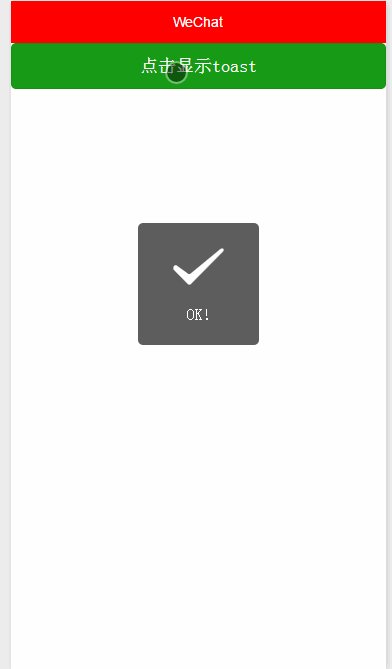
<!--点击button触发toast-->
<button type="primary" bindtap="listenerButton">点击显示toast</button>
<!--toast消息框显示3秒,并绑定事件-->
<toast hidden="{{hiddenToast}}" duration="3000" bindchange="toastHidden" >OK!</toast>js
Page({
data:{
// text:"这是一个页面"
hiddenToast: true
},
/**
* 监听button点击事件
*/
listenerButton: function() {
this.setData({
hiddenToast: !this.data.hiddenToast
})
},
/**
* toast显示时间到时处理业务
*/
toastHidden:function(){
this.setData({
hiddenToast: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Eine ausführlichere Einführung in die Toast-Komponente des WeChat-Applets und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
 Was sind die Java-Testtools?
Was sind die Java-Testtools?
 So öffnen Sie eine RAR-Datei
So öffnen Sie eine RAR-Datei
 So verwenden Sie die Suchfunktion
So verwenden Sie die Suchfunktion
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Was ist der Unterschied zwischen Golang und Python?
Was ist der Unterschied zwischen Golang und Python?
 Was sind Technologien der künstlichen Intelligenz?
Was sind Technologien der künstlichen Intelligenz?
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 location.search
location.search
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs




