

tabBar wird relativ häufig verwendet, ist aber nicht schwierig zu verwenden. Konfigurieren Sie tabBar einfach in app.json. Beachten Sie, dass tabBar mindestens zwei und mehr ist Es sind fünf Elementoptionen erforderlich.
Hauptattribute:
Für tabBar-Gesamtattributeinstellungen:

Für tabBar-Attributeinstellungen für jedes Element :

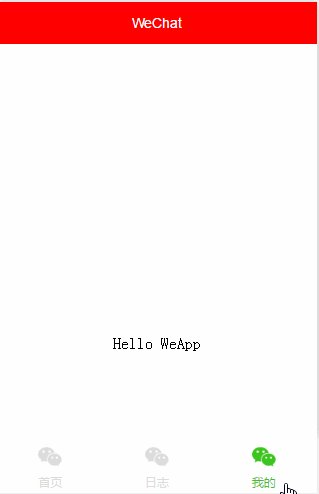
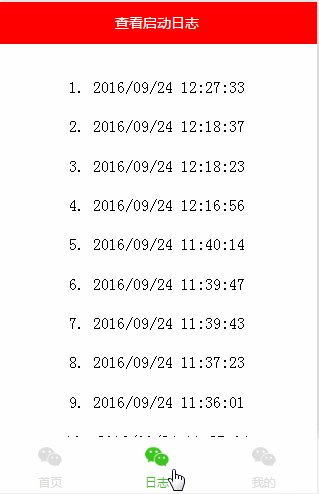
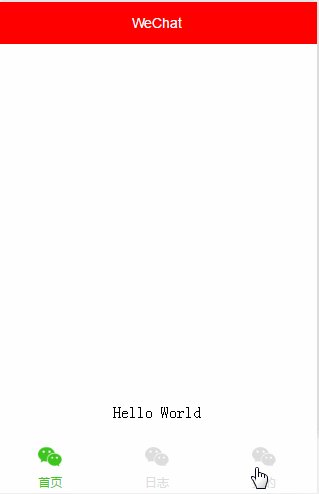
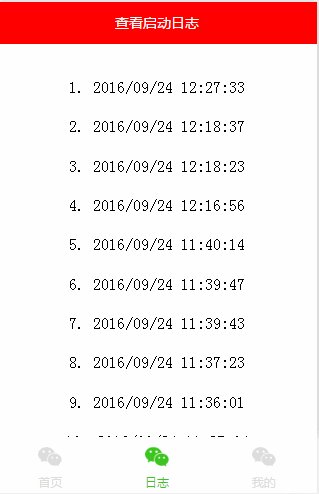
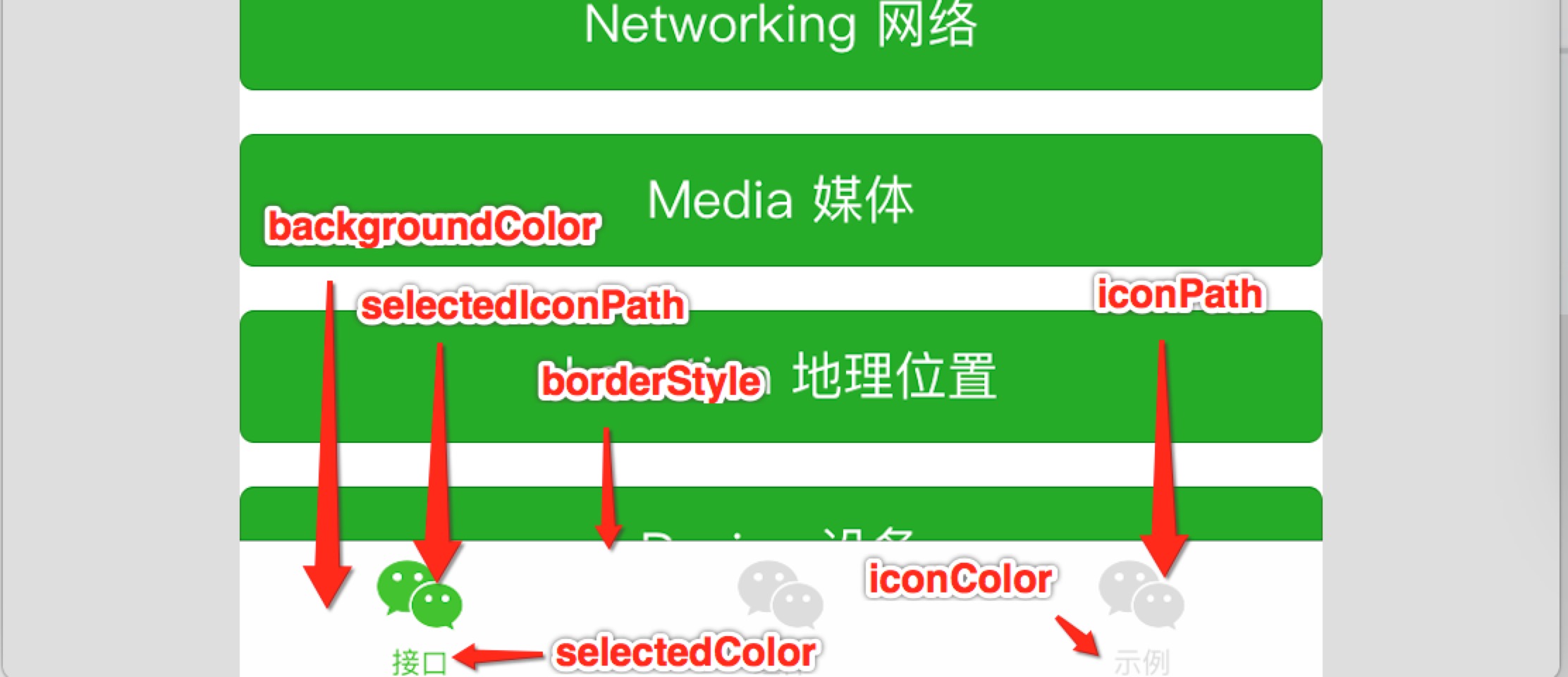
Das Folgende ist ein Bild von der offiziellen Website, das die tabBar beschreibt:

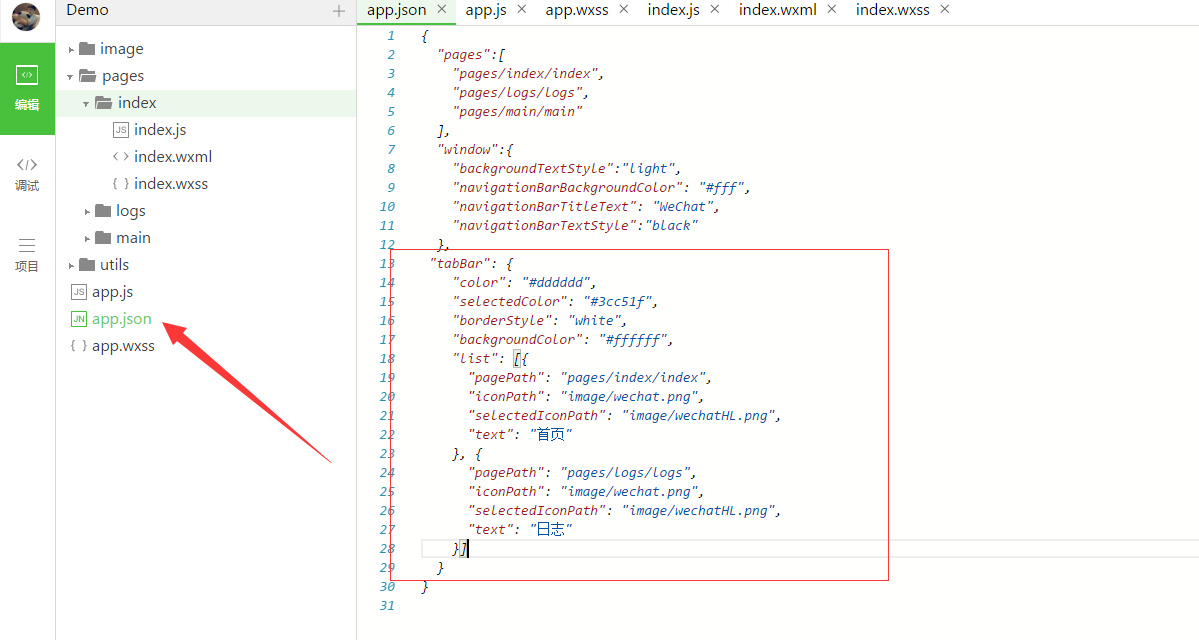
app.json Die Konfiguration ist relativ einfach:

Für eine detailliertere Einführung in die untere Navigation der WeChat-Applet-TabBar und verwandte Artikel achten Sie bitte auf PHP Chinesische Website!
 So verwenden Sie die Groupby-Funktion
So verwenden Sie die Groupby-Funktion
 Welche Arten von Verkehr gibt es?
Welche Arten von Verkehr gibt es?
 Der Unterschied zwischen TCP und UDP
Der Unterschied zwischen TCP und UDP
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 So verwenden Sie das Anhängen in Python
So verwenden Sie das Anhängen in Python
 Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 Können Programmdateien gelöscht werden?
Können Programmdateien gelöscht werden?
 Python-Nummer zum String
Python-Nummer zum String




