
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Textkomponente des WeChat-Applets vorgestellt. Freunde, die sie benötigen, können darauf verweisen

Normalerweise die Texteinstellungen werden nicht in wxml festgelegt. Andernfalls wird der Text in js über die Weml-Bindung festgelegt.
wxml
<view >
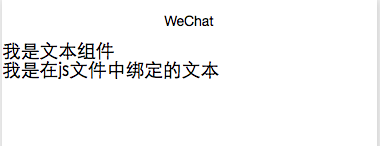
<text>我是文本组件</text>
</view>
<text>{{text}}</text>js
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Eine ausführlichere Einführung in die WeChat-Applet-Textkomponente und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln
 Voraussichtliche Veröffentlichungszeit des iPhone 16
Voraussichtliche Veröffentlichungszeit des iPhone 16
 Mom.exe-Initialisierungsfehler
Mom.exe-Initialisierungsfehler
 Der Unterschied zwischen MS-Karte und SD-Karte
Der Unterschied zwischen MS-Karte und SD-Karte
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 Vom Viewer aufgerufene Methode
Vom Viewer aufgerufene Methode
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen




