
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der WeChat-Applet-Auswahlkomponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen

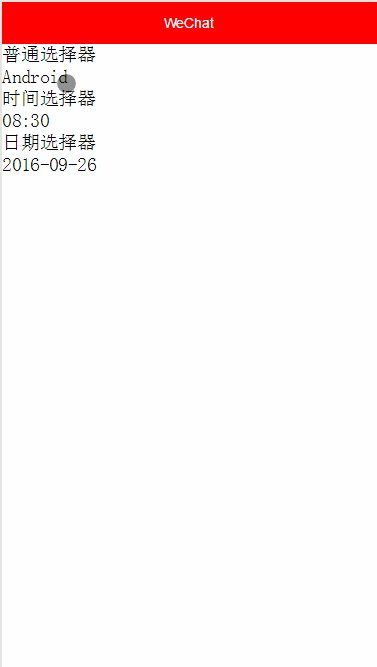
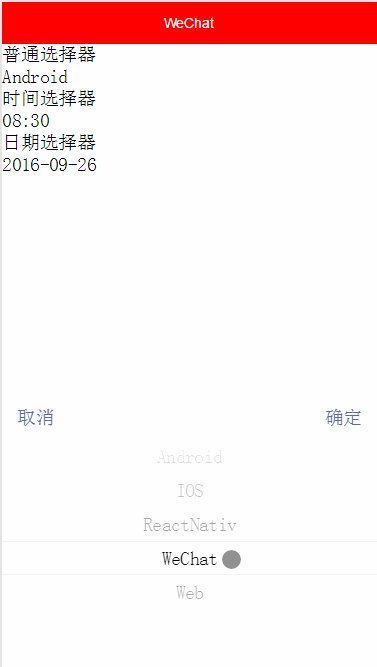
Die Auswahlauswahl ist in drei Teile unterteilt Typen, gewöhnliche Selektoren, Zeitselektoren und Datumsselektoren werden durch das Modusattribut unterschieden. Der Standardwert ist ein normaler Selektor. Beim Testen gibt es keine Reaktion, wenn man auf die Uhrzeit und das Datum klickt. Ich weiß nicht, ob es ein Fehler oder so etwas ist! Ich kann es nicht auf meinem Telefon testen und weiß nicht, was los ist! !
Hauptattribute:
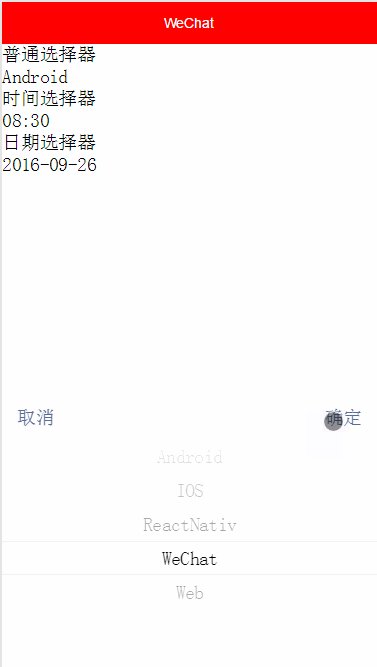
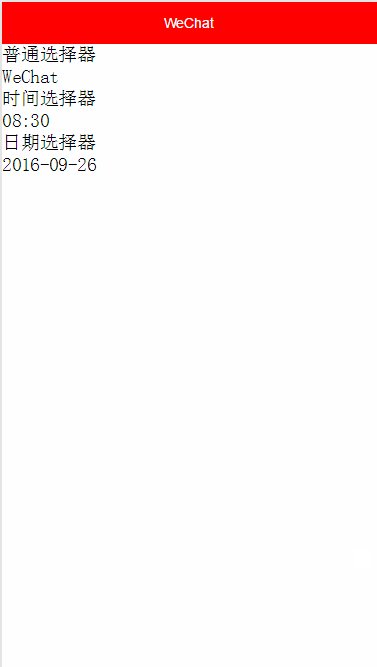
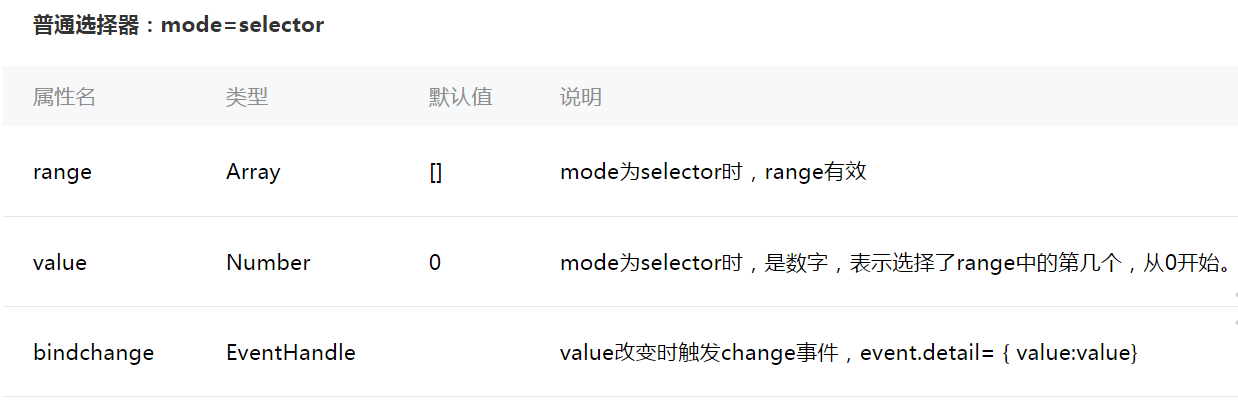
Normalselektor

Zeitselektor

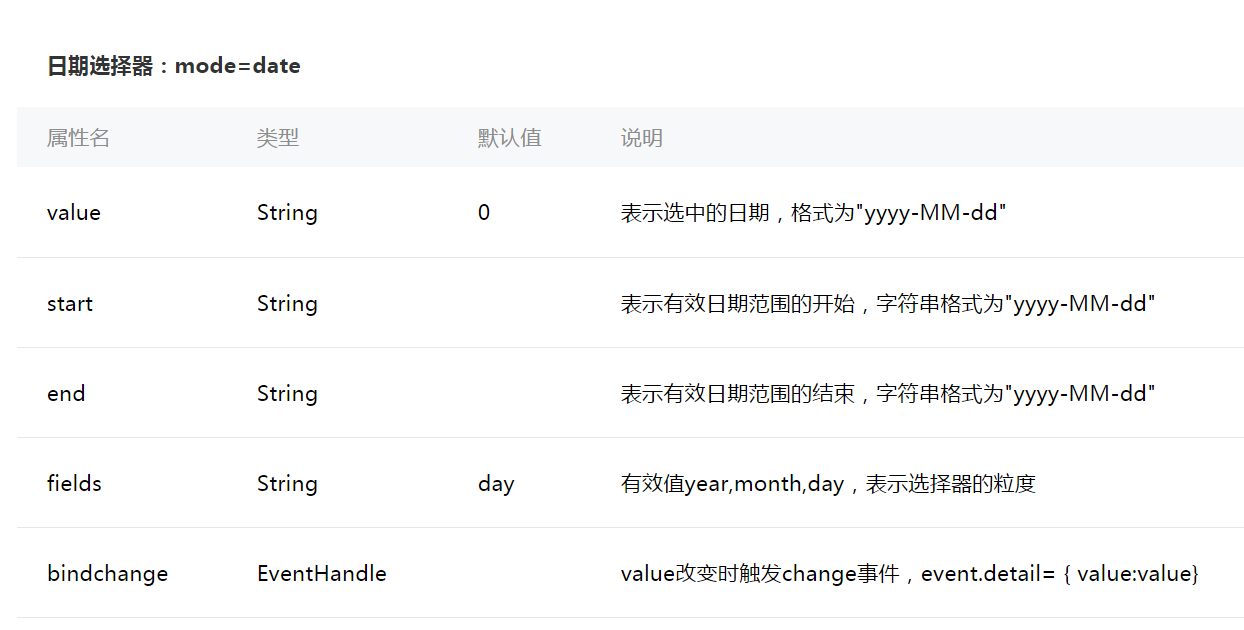
Datumsauswahl

wxml
<view>普通选择器</view>
<!--mode默认selector range数据源value选择的index bindchange事件监听-->
<picker mode="selector" range="{{array}}" value="{{index}}" bindchange="listenerPickerSelected">
<text>{{array[index]}}</text>
</picker>
<view>时间选择器</view>
<picker mode="time" value="{{time}}" start="06:00" end="24:00" bindchange="listenerTimePickerSelected">
<text>{{time}}</text>
</picker>
<view>日期选择器</view>
<picker mode="date" value="{{date}}" start="2016-09-26" end="2017-10-10" bindchange="listenerDatePickerSelected">
<text>{{date}}</text>
</picker>js
Page({
data:{
// text:"这是一个页面"
array: ['Android', 'IOS', 'ReactNativ', 'WeChat', 'Web'],
index: 0,
time: '08:30',
date: '2016-09-26'
},
/**
* 监听普通picker选择器
*/
listenerPickerSelected: function(e) {
//改变index值,通过setData()方法重绘界面
this.setData({
index: e.detail.value
});
},
/**
* 监听时间picker选择器
*/
listenerTimePickerSelected: function(e) {
//调用setData()重新绘制
this.setData({
time: e.detail.value,
});
},
/**
* 监听日期picker选择器
*/
listenerDatePickerSelected:function(e) {
this.setDate({
date: e.detail.value
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Weitere WeChat-Applet-Auswahlkomponenten Für eine detaillierte Einführung in verwandte Themen Artikel, achten Sie bitte auf die chinesische PHP-Website!
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 Verwendung der Rowcount-Funktion
Verwendung der Rowcount-Funktion
 Datenbank-Er-Diagramm
Datenbank-Er-Diagramm
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche




