 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Einführung der WeChat-Applet-Slider-Komponente
Detaillierte Einführung der WeChat-Applet-Slider-Komponente
Detaillierte Einführung der WeChat-Applet-Slider-Komponente
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Slider-Komponente des WeChat-Miniprogramms (zwanzig) vorgestellt. Freunde in Not können sich auf den

Slider-Slider beziehen Komponente. Nicht zu viel, ich verwende sie sowieso nicht oft auf anderen Plattformen
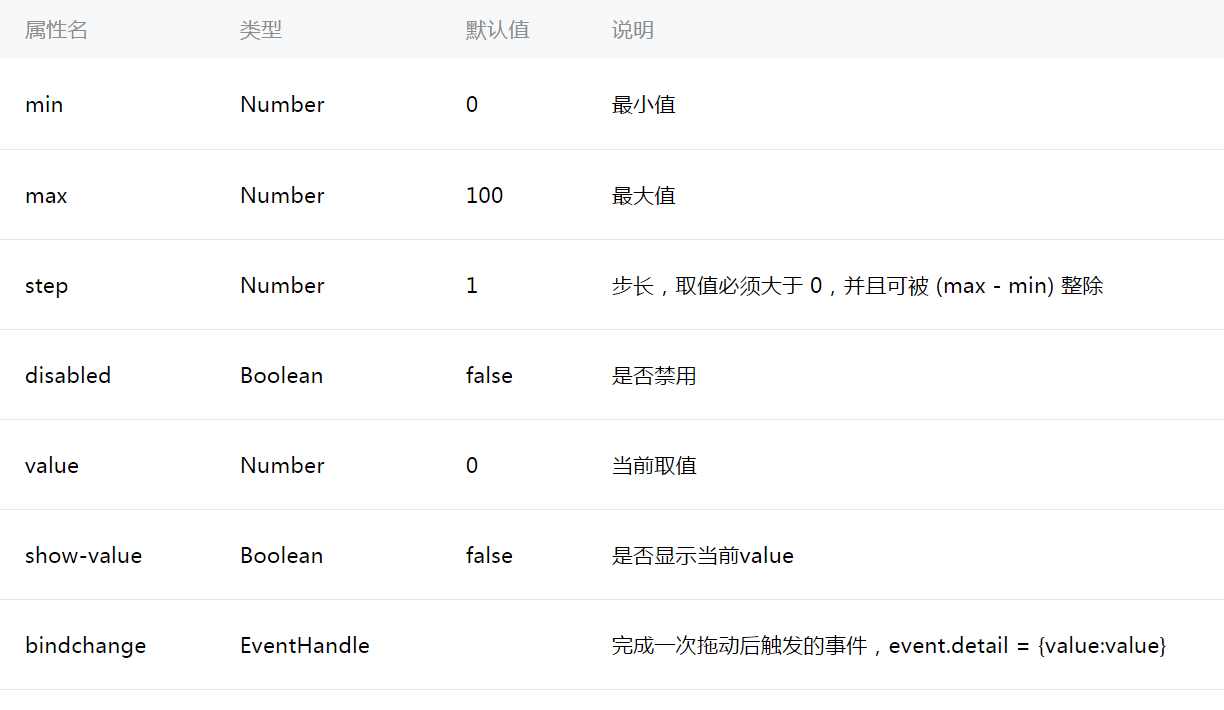
Hauptattribute:

wxml
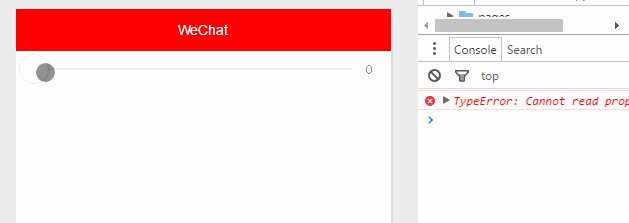
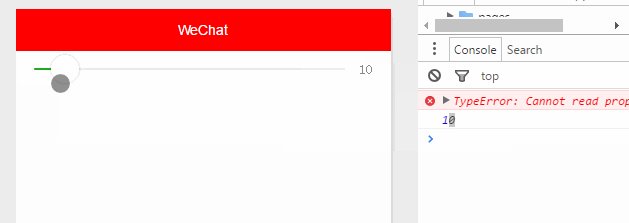
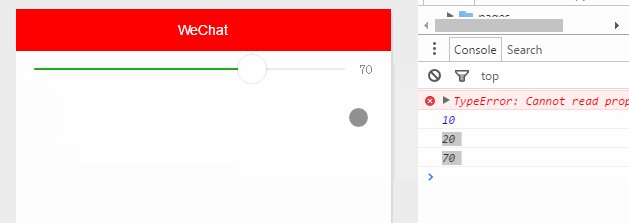
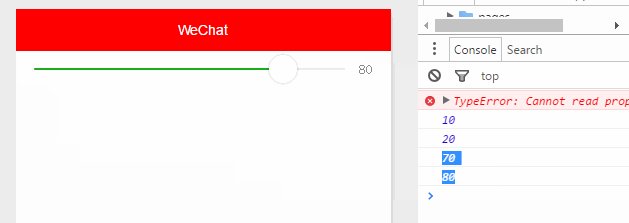
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Eine ausführlichere Einführung in die WeChat-Applet-Slider-Komponenten und verwandte Artikel finden Sie auf der chinesischen PHP-Website !
Verwandte Artikel:
Beispiele helfen Ihnen, das HTML5-Gleitbereichsauswahlelement zu verstehen. Slider-Element
hwSlider-content-Schiebeschalteffekt (1 )
hwSlider-content gleitender Umschalteffekt (2): reaktionsfähiges Touch-Gleiten

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




