
Als ich kürzlich an einem Projekt arbeitete, gab es während des Website-Framework-Erstellungsprozesses eine Funktion, die das Kopieren von Text in die Zwischenablage erforderte. Ich glaube, diese Funktion wird sehr häufig verwendet, aber es ist eine große Herausforderung für mich, die ich nicht habe Ich schreibe nicht oft JS-Code. Eine Website, die ich zuvor erstellt habe, verwendete window.clipboardData, um die Funktion zum Kopieren in die Zwischenablage zu realisieren, und sie unterstützte nur IE- und FF-Browser. Damals suchte ich nach mehreren Lösungen auf Baidu, aber ich gab Da ich es nicht ertragen konnte, habe ich später im Code entschieden, dass dieses Attribut nicht unterstützt wird: Diese Funktion unterstützt diesen Browser nicht. Bitte kopieren Sie den Inhalt manuell in das Textfeld. Hat jemand die gleiche Situation erlebt?
alert("此功能不支持该浏览器,请手工复制文本框中内容");Heute werde ich Ihnen zeigen, wie Sie die Funktion zum Kopieren in die Zwischenablage verwenden. Bitte geben Sie mir aufgrund der eingeschränkten Möglichkeiten einige Ratschläge, falls Fehler auftreten.~
Ich glaube, dass viele Studenten, die WordPress zum Erstellen von Websites verwendet haben, wissen, dass jQuery verwendet wird. Jeder ist mit jQuery vertraut und es ist sehr einfach zu verwenden. Leider implementiert jQuery selbst nicht die Funktion zum Kopieren in die Zwischenablage Vielleicht wird es seine API geben. Es gibt diese Funktion. Die Site, die ich dieses Mal erstellt habe, verwendet WordPress. Ich habe einige Zeit damit verbracht, nach der API von jQuery zum Kopieren in die Zwischenablage zu suchen. Es gibt tatsächlich: jQuery ZeroClipboard, also habe ich es einfach implementiert in WordPress. In die Zwischenablage kopieren. Es stellt sich jedoch heraus, dass jQuery ZeroClipboard einen Vater namens Zero Clipboard hat.
Zero Clipboard ist eine unabhängige js-Bibliothek, die Flash zum Kopieren verwendet und zwei Dateien erfordert: ZeroClipboard.js und ZeroClipboard.swf. Es gibt zwei Versionen im Internet, die zum Kopieren verwendet werden. Ich weiß nicht, wer der ursprüngliche Autor ist. Das ist mir egal Wir respektieren das Urheberrecht und haben heute ein gutes Gewissen. Die Ihnen vorgestellte Version ist relativ einfach.
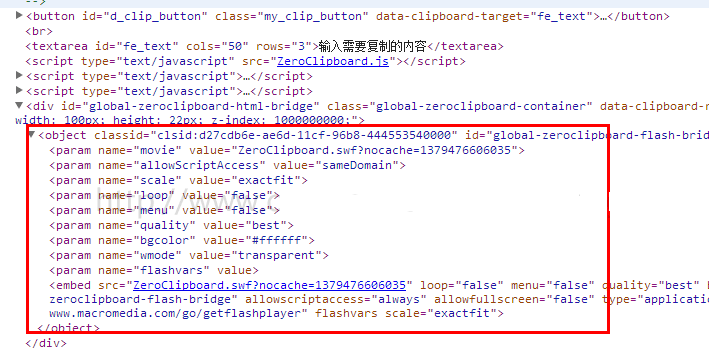
Schauen Sie sich zunächst das Bild unten an, das das nach der Verwendung von Zero Clipboard generierte Flash-Objekt zeigt. Es ist mit Flash10 und niedrigeren Versionen und mit allen Browsern kompatibel:

Offizielle Adresse von Zero Clipboard: http://zeroclipboard.org/,
Für die Verwendung ist der Aufbau einer Serverumgebung erforderlich. Es gibt viele Möglichkeiten, eine Serverumgebung zu erstellen, z. B. das mit dem XP- oder Win7-System gelieferte Integrationspaket B. xampp, appserv, APMServ usw. zu installieren. Das ist alles, es ist sehr einfach einzurichten, daher werde ich es hier nicht vorstellen.
Jetzt verwenden wir die unabhängige js-Bibliothek Zero Clipboard, um die Funktion zum Kopieren in die Zwischenablage einfach zu implementieren:
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
说明:
1.data-clipboard-target 输入要复制的对象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定义一个新的复制对象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 复制内容到剪贴板成功后的操作
clip.on( 'complete', function(client, args) {
alert("复制成功,复制内容为:"+ args.text);
} );
</script>
Demo-Download (Warme Erinnerung: Schüler, die den Code herunterladen, denken daran, beim Durchsuchen der Demo die Serverumgebung zu verwenden, sonst werden Sie den Effekt nicht sehen~)
Nächste VorstellungjQuery ZeroClipboard
jQuery ZeroClipboard ist eine Verbesserung, die auf ZeroClipboard basiert und als zClip bezeichnet wird. Als API von jQuery ist jQuery ZeroClipboard auch sehr einfach zu bedienen.
Sie müssen vor der Verwendung zwei js-Dateien zitieren: jquery.js und jquery.zclip.js
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
Jetzt verwenden wir jquery.zclip.js, um die Demo der Funktion „In die Zwischenablage kopieren“ einfach wie folgt zu implementieren:
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 复制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 点击复制当前文本</h2>
<a href="#none" class="copy">点击复制我</a>
</div>
<div class="line">
<h2>demo2 点击复制表单中的文本</h2>
<a href="#none" class="copy-input">点击复制单中的文本</a>
<input type="text" class="input" value="输入要复制的内容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定义所有class为copy标签,点击后可复制被点击对象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定义所有class为copy-input标签,点击后可复制class为input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
Demo-Download (Warme Erinnerung: Schüler, die den Code herunterladen, denken beim Durchsuchen der Demo daran, die Serverumgebung zu verwenden, sonst werden Sie den Effekt nicht sehen~)
Der obige Code kombiniert die Funktion von jQuery zum Betreiben von Knoten und gibt der Rolle von jquery.zclip.js volles Spiel, z. B. Operationen vor und nach dem Kopieren, dynamisches Einfügen von Knoten, und Sie können auch die Leistungsfähigkeit von sehen jquery.zclip.js. Bei Verwendung sehr einfach.
Aus den oben genannten unabhängigen js-Bibliotheken ZeroClipboard.js und jquery.zclip.js verwenden beide Flash, um die Funktion des Kopierens in die Zwischenablage zu implementieren. Es ist ersichtlich, dass die Verwendung von ZeroClipboard.js relativ wenige Funktionen mit sich bringt, aber unabhängig ist Die Datei der Bibliothek ist relativ klein und die Funktionen nach der Verwendung von jquery.zclip.js sind relativ umfangreich. Für Websites, die das jQuery-Framework nicht verwenden, ist die Verwendung von jquery.zclip.js jedoch eine Verschwendung von Bandbreite.
Welche Kopiermethode soll verwendet werden oder welche spezifische Positionierungssituation? Ich hoffe, dass dieser Artikel für alle beim Erlernen der Javascript-Programmierung hilfreich ist.




