Verwenden Sie den Rand, um ein Dreiecksprinzip zu erstellen
Auf der Startseite der Website werden manchmal einige Dreiecke verwendet. Zusätzlich zur Verwendung von Bildern können die entsprechenden Dreiecke auch mithilfe des Border-Attributs von CSS erstellt werden. Wie verwendet man also Ränder, um Dreiecke zu erstellen?
Sehen Sie sich zunächst das folgende Beispiel an:
CSS-Code:
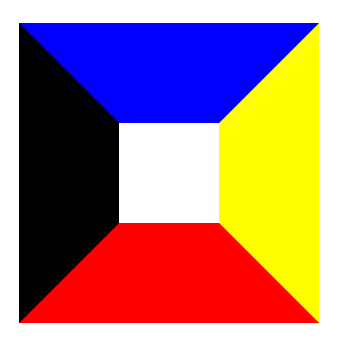
width:100px; height:100px; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Laufergebnis:

Aus den angezeigten Ergebnissen können Sie ersehen, dass die Schnittpunkte der Ränder eine 45°-Halbierung bilden. Wie wird es also aussehen, wenn die Breite und Höhe des Elements auf 0 gesetzt sind? ?
Code:
width: 0; height: 0; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Ergebnis ausführen:

Auf diese Weise , wir Sie sehen vier gleichseitige Dreiecke. Was wir also wollen, ist ein Dreieck. Was sollen wir tun? Stellen Sie sich vor, wie würde es aussehen, wenn wir eine Kante entfernen würden?
Code:
width: 0; height: 0; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Laufergebnis:

Diesmal Wir sehen drei Dreiecke, wenn wir Schwarz und Gelb durch transparente ersetzen. Bleibt dann ein rotes gleichseitiges Dreieck?
Code:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 100px red;
Laufergebnis:

Offensichtlich, A Dreieck erscheint. Wir können versuchen, die Breite des Rahmens zu ändern oder andere Seiten auszublenden, um andere Dreiecke zu erhalten.
Code:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 50px red;
Laufergebnis:

Code:
width: 0; height: 0; border-top: solid 100px transparent; border-bottom: solid 100px transparent; border-left: solid 150px black;
Laufergebnis:

Code:
width: 0; height: 0; border-top: solid 100px transparent; border-left: solid 150px black;
Laufergebnisse:

Zusammenfassung: Sie können Dreiecke erstellen, indem Sie einen oder zwei Ränder entfernen und die entsprechenden Ränder transparent festlegen. kann auf verschiedene Arten transformiert werden, weitere Beispiele werden nicht aufgeführt.
Weitere verwandte Artikel zum Prinzip der Verwendung von Rändern zum Erstellen von Dreiecken finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




