H5-Lernreise – H5-Formatierung (4)
H5-Formatierung:
b steht für fett
i kursiv
große Schriftgröße wird größer
klein Kleiner machen
em betonen
stark verstärken und verdicken
sub Tiefzeichen definieren
sup hochgestellte Zeichen definieren
ins Wort einfügen
del delete word
Codebeispiel
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
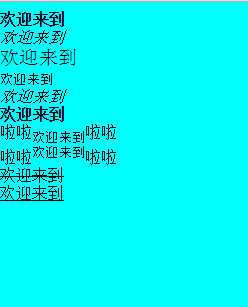
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
<br/></body></html>Rendering:

H5-Formateinstellungen:
b bedeutet fett
i kursiv
große Schrift wird größer
klein wird kleiner
em betont
starke Verstärkung ist fast dasselbe wie Verdickung
sub definiert tiefgestellte Zeichen
sup definiert hochgestellte Zeichen
ins fügt Wörter ein
del löscht Wort
Codebeispiel
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
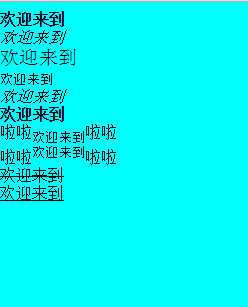
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
<br/></body></html>Rendering:

Das Obige ist der Inhalt der H5-Lernreise – H5-Formatierung (4). Bitte beachten Sie die chinesische PHP-Website ( www.php.cn) für weitere verwandte Inhalte!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So formatieren Sie das Laufwerk C mit dem DOS-Befehl
Feb 19, 2024 pm 04:23 PM
So formatieren Sie das Laufwerk C mit dem DOS-Befehl
Feb 19, 2024 pm 04:23 PM
Der DOS-Befehl ist ein im Windows-Betriebssystem verwendetes Befehlszeilentool, mit dem verschiedene Systemverwaltungsaufgaben und -vorgänge ausgeführt werden können. Eine der häufigsten Aufgaben ist das Formatieren der Festplatte, einschließlich des Laufwerks C. Das Formatieren des Laufwerks C ist ein relativ gefährlicher Vorgang, da dadurch alle Daten auf dem Laufwerk C gelöscht und das Dateisystem neu initialisiert werden. Bevor Sie diesen Vorgang durchführen, stellen Sie sicher, dass Sie wichtige Dateien gesichert haben und sich darüber im Klaren sind, welche Auswirkungen die Formatierung auf Ihren Computer haben wird. Das Folgende wird in der DOS-Befehlszeile formatiert
 Warum kann das Laufwerk D nicht formatiert werden?
Aug 30, 2023 pm 02:39 PM
Warum kann das Laufwerk D nicht formatiert werden?
Aug 30, 2023 pm 02:39 PM
Zu den Gründen, warum das Laufwerk D nicht formatiert werden kann, gehören, dass das Laufwerk von anderen Programmen oder Prozessen verwendet wird, ein beschädigtes Dateisystem auf dem Laufwerk vorliegt, ein Festplattenfehler und Berechtigungsprobleme vorliegen. Ausführliche Einführung: 1. Der Grund, warum das Laufwerk D nicht formatiert werden kann, kann darin liegen, dass das Laufwerk von anderen Programmen oder Prozessen verwendet wird. Wenn im Windows-Betriebssystem ein Programm auf die Dateien oder Ordner auf dem Laufwerk D zugreift, wird das System Der Formatierungsvorgang kann nicht ausgeführt werden. Der Grund dafür, dass das Laufwerk D nicht formatiert werden kann, liegt möglicherweise darin, dass das Dateisystem vom Betriebssystem zum Organisieren und Verwalten von Dateien verwendet wird Ordner auf dem Speichergerät usw.
 Was ist Disc-Formatierung?
Aug 17, 2023 pm 04:02 PM
Was ist Disc-Formatierung?
Aug 17, 2023 pm 04:02 PM
Unter Disc-Formatierung versteht man den Vorgang des Wiederherstellens und Löschens des Dateisystems der Disc. Während des Disc-Formatierungsvorgangs werden alle Daten vollständig gelöscht und das Dateisystem wird wiederhergestellt, um die Daten auf der Disc wiederherzustellen. Die Disc-Formatierung kann zum Schutz der Datensicherheit, zur Reparatur von Disc-Fehlern und zur Entfernung von Viren verwendet werden. Beim Formatieren einer Disc müssen Sie wichtige Daten sichern, ein geeignetes Dateisystem auswählen und geduldig warten, bis die Formatierung abgeschlossen ist.
 Tutorial zur Computerformatierung
Jan 08, 2024 am 08:21 AM
Tutorial zur Computerformatierung
Jan 08, 2024 am 08:21 AM
Wenn Sie einen Computer verwenden, werden Sie oft auf zu viel Müll stoßen, aber viele Benutzer wissen immer noch nicht, wie sie den Computer formatieren sollen. Hier ist ein Tutorial zur Computerformatierung, das Sie sich ansehen können. So formatieren Sie einen Computer: 1. Klicken Sie mit der rechten Maustaste auf „Dieser PC“ auf dem Desktop und klicken Sie auf „Verwalten“. 2. Klicken Sie in der „Computerverwaltung“ auf „Speicher“, um die „Datenträgerverwaltung“ zu öffnen. 3. Wählen Sie die Festplatte aus, die Sie reinigen möchten, klicken Sie mit der rechten Maustaste und wählen Sie „Formatieren“. 4. Aktivieren Sie „Schnellformatierung durchführen“ und klicken Sie auf „OK“, um mit der Formatierung zu beginnen.
 Methoden zur Verbesserung der Parsingleistung der Java-Zeit- und Datumsformatierung
Jul 01, 2023 am 08:07 AM
Methoden zur Verbesserung der Parsingleistung der Java-Zeit- und Datumsformatierung
Jul 01, 2023 am 08:07 AM
So optimieren Sie die Leistung der Zeit- und Datumsformatierung und -analyse in der Java-Entwicklung. Zusammenfassung: In der Java-Entwicklung sind Zeit- und Datumsformatierung und -analyse aufgrund der Komplexität und Vielfalt der Zeit- und Datumsformate und der großen Datenmengen gängige Vorgänge verarbeitet wird, kommt es oft zu einem Leistungsengpass. In diesem Artikel werden verschiedene Methoden vorgestellt, um die Leistung der Zeit- und Datumsformatierungsanalyse in der Java-Entwicklung zu optimieren, einschließlich der Verwendung von Cache, der Reduzierung der Objekterstellung, der Auswahl geeigneter APIs usw. 1. Einführung Zeit- und Datumsformatierung und -analyse sind in der Java-Entwicklung weit verbreitet. Allerdings in praktischen Anwendungen, da
 Wird das Formatieren eines Laptops ihn schneller machen?
Feb 12, 2024 pm 11:54 PM
Wird das Formatieren eines Laptops ihn schneller machen?
Feb 12, 2024 pm 11:54 PM
Wird das Formatieren eines Laptops ihn schneller machen? Wenn Sie Ihren Windows-Laptop formatieren möchten, sich aber fragen, ob er dadurch schneller wird, hilft Ihnen dieser Artikel dabei, die richtige Antwort auf diese Frage zu finden. Wird das Formatieren eines Laptops ihn schneller machen? Es gibt viele Gründe, warum Benutzer ihre Windows-Laptops formatieren. Der häufigste Grund ist jedoch die langsame Leistung oder Geschwindigkeit Ihres Laptops. Durch das Formatieren eines Laptops werden alle auf dem Laufwerk C oder der Festplattenpartition, auf der das Windows-Betriebssystem installiert ist, gespeicherten Daten vollständig gelöscht. Daher wird sich jeder Nutzer diesen Schritt zweimal überlegen, insbesondere wenn es um die Leistung des Laptops geht. Dieser Artikel hilft Ihnen zu verstehen, ob die Formatierung Ihres Laptops die Geschwindigkeit beschleunigt. Das Formatieren Ihres Laptops hilft
 Enthüllte Geheimnisse der Methoden zur Wiederherstellung des Mobiltelefonformats (Fehlfunktion des Mobiltelefons? Keine Sorge)
May 04, 2024 pm 06:01 PM
Enthüllte Geheimnisse der Methoden zur Wiederherstellung des Mobiltelefonformats (Fehlfunktion des Mobiltelefons? Keine Sorge)
May 04, 2024 pm 06:01 PM
Heutzutage werden wir unweigerlich auf einige Probleme stoßen, wie z. B. die Unfähigkeit, das Telefon einzuschalten, oder Verzögerungen, wie z. B. einen Systemabsturz, aber während der Nutzung sind Mobiltelefone zu einem unverzichtbaren Teil unseres Lebens geworden. Wir sind oft ratlos und manchmal gibt es keine Lösungen für diese Probleme. Um Ihnen bei der Lösung von Mobiltelefonproblemen zu helfen, stellt Ihnen dieser Artikel einige Methoden zur Wiederherstellung des Mobiltelefonformats und zur Wiederherstellung des normalen Betriebs Ihres Telefons vor. Sichern Sie Daten – schützen Sie wichtige Informationen wie Fotos und Kontakte vor dem Verlust während des Formatierungsvorgangs. Bevor Sie Ihr Telefon formatieren, sollten Sie zunächst daran denken, wichtige Daten und Dateien auf Ihrem Telefon zu sichern. Um die Datensicherheit zu gewährleisten oder Dateien an einen Cloud-Speicherdienst zu übertragen, können Sie sie sichern, indem Sie eine Verbindung zu einem Computer herstellen. Nutzen Sie die integrierte Wiederherstellungsfunktion des Systems – ganz einfach
 Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.






