 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Erläuterung des WeChat-Applet-Seitensprungs und der Parameterübergabe
Detaillierte Erläuterung des WeChat-Applet-Seitensprungs und der Parameterübergabe
Detaillierte Erläuterung des WeChat-Applet-Seitensprungs und der Parameterübergabe
Feb 18, 2017 am 11:39 AMIn diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung des Seitensprungs des WeChat Mini-Programms vorgestellt und mit einfachen Beispielen und Implementierungsdarstellungen versehen. Freunde in Not können sich auf
WeChat Mini-Programm-Seitensprung-Passing-Parameter beziehen Eine Funktion, die beim Erstellen von WeChat-Miniprogrammen verwendet werden muss. Hier werde ich die Informationen aufzeichnen, die ich zur Implementierung des Codes gelernt habe.
Ich bin neu bei WeChat-Miniprogrammen und weiß nicht viel über deren Syntax und Attribute. Wenn es nicht viele Orte gibt, hoffe ich, dass Sie mir einige Ratschläge geben können. Lassen Sie uns heute darüber sprechen, wie man im WeChat-Applet springt und Parameter überträgt. Kommen wir ohne weitere Umschweife direkt zum Code. Die von
implementierte Funktion besteht darin, der Liste eine Klickfunktion hinzuzufügen, um Parameter an die nächste Seite zu übergeben;
wobei
<template is="buttonList" data="{{item}}"/> 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
Klicklisten-JS-Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
wx.navigateTo({url :'/pages/xiangqing/xiangqing?id=Parameter der vorherigen Seite' })
ist die Sprungmethode, id ist der Parameter, der übergeben werden muss. Wenn der Parameter ein dynamischer Parameter ist, lautet der Code wie folgt:
1 2 3 4 5 6 |
|
wobei p der oben für jede Zeile festgelegte ID-Wert ist
Der Wertcode auf der nächsten Seite lautet wie folgt:
1 2 3 4 5 6 |
|
<pre name="code" class= " html"><view>{{title}}</view>
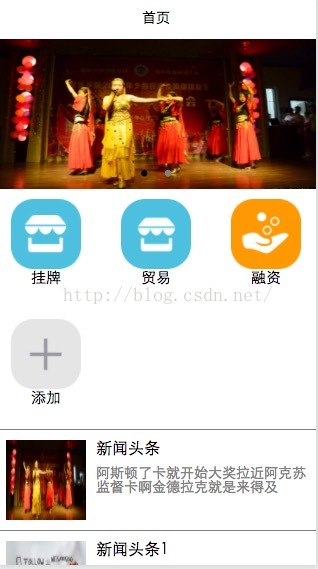
Endeffekt:
1 2 3 4 5 6 7 8 9 |
|
Danke für Beim Lesen hoffe ich, dass dies allen hilft, und danke für Ihre Unterstützung dieser Website!
Weitere WeChat-Miniprogramme, detaillierte Erklärungen zu Seitensprüngen und Parameterübertragungen finden Sie auf der chinesischen PHP-Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




