
1. Problemhintergrund
Legen Sie die Routenkarte für die Hin- und Rückfahrt fest und legen Sie die Route mit verschiedenen Farben fest
2. Implementierungsquellcode
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>高德地图-绘制去程和回程路线</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=323b2a75430429a747a32b5c318f7f5a&plugin=AMap.Driving"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<style type="text/css">
#panel {
position: fixed;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
width: 280px;
}
</style>
</head>
<body>
<p id="container"></p>
<p id="panel" style="display:none;"></p>
<script type="text/javascript">
//初始化地图
var map = new AMap.Map("container", {
resizeEnable: true,
center: [114.295482,30.582582],
zoom: 13
});
//初始化导航类
var driving = new AMap.Driving({
map: map,
panel: "panel"
});
// 起点到终点
driving.search(new AMap.LngLat(114.295482,30.582582), new AMap.LngLat(114.26836,30.643449));
var lineArr = [
[114.295482,30.582582],
[114.26836,30.643449]
];
var lineArr1 = [
[114.26836,30.643449],
[114.295482,30.582582]
];
var polyline = new AMap.Polyline({
path: lineArr, // 设置线覆盖物路径
strokeColor: '#3366FF', // 线颜色
strokeOpacity: 1, // 线透明度
strokeWeight: 2, // 线宽
strokeStyle: 'solid', // 线样式
strokeDasharray: [10, 5], // 补充线样式
geodesic: true // 绘制大地线
});
polyline.setMap(map);
//初始化导航类
var driving1 = new AMap.Driving({
map: map,
panel: "panel"
});
//终点到起点
driving1.search(new AMap.LngLat(114.26836,30.643449), new AMap.LngLat(114.295482,30.582582));
var polyline1 = new AMap.Polyline({
path: lineArr, // 设置线覆盖物路径
strokeColor: '#00FF00', // 线颜色
strokeOpacity: 1, // 线透明度
strokeWeight: 2, // 线宽
strokeStyle: 'solid', // 线样式
strokeDasharray: [10, 5], // 补充线样式
geodesic: true // 绘制大地线
});
polyline1.setMap(map);
</script>
</body>
</html>
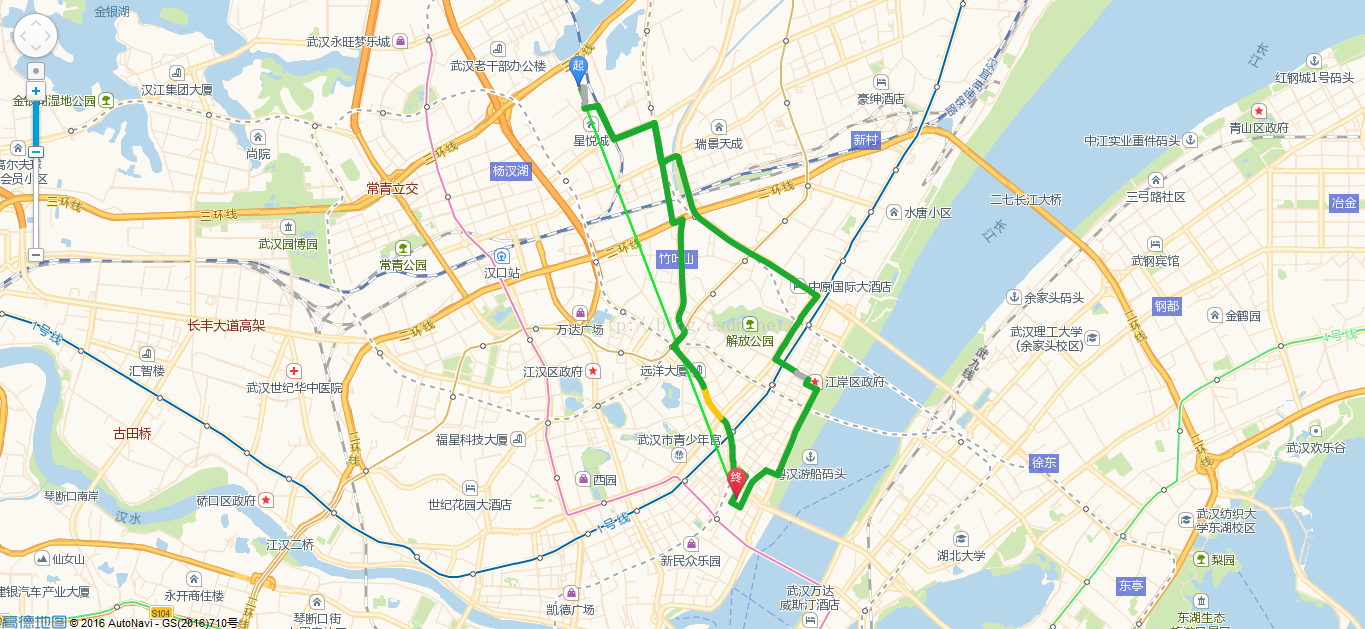
3. Ergebnisse erzielen

Das Obige ist der Inhalt von Amap – Zeichnen von Hin- und Rückrouten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Der Unterschied zwischen MATE60 und MATE60PRO
Der Unterschied zwischen MATE60 und MATE60PRO
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen
 Was ist eine relationale Datenbank?
Was ist eine relationale Datenbank?
 So verwenden Sie onclick in HTML
So verwenden Sie onclick in HTML
 Welche Software ist Openal?
Welche Software ist Openal?
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 dynamisches Fotoalbum
dynamisches Fotoalbum
 Öffnen Sie den Home-Ordner auf dem Mac
Öffnen Sie den Home-Ordner auf dem Mac




