
1. Problemhintergrund
Im Allgemeinen ist das Dropdown-Feld in Wert und Beschreibung unterteilt, der Wert ist an den Wert gebunden,
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之下拉框(方式三)</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
body,html,p{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 16px;
}
</style>
<script>
var app = angular.module("selectApp",[]);
app.controller("selectController",function($scope){
$scope.student = [
{stuNo:"2016010101",stuName:"张三"},
{stuNo:"2016010102",stuName:"李斯"},
{stuNo:"2016010103",stuName:"蝴蝶"},
{stuNo:"2016010104",stuName:"利是"},
{stuNo:"2016010105",stuName:"肇庆"},
{stuNo:"2016010106",stuName:"思胡"}
];
});
</script>
</head>
<body ng-app="selectApp" ng-controller="selectController">
<p style="text-align: center;vertical-align: middle;">
<select style="width: 200px;">
<option ng-repeat="stu in student" value="{{stu.stuNo}}">
{{stu.stuName}}({{stu.stuNo}})
</option>
</select>
</p>
</body>
</html>
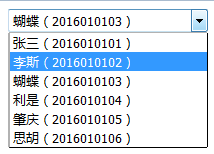
3. Implementierungsergebnisse

 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen
 So schützen Sie Cloud-Server vor DDoS-Angriffen
So schützen Sie Cloud-Server vor DDoS-Angriffen
 Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
 Was tun, wenn 302 gefunden wird?
Was tun, wenn 302 gefunden wird?
 So legen Sie den gepunkteten CSS-Rahmen fest
So legen Sie den gepunkteten CSS-Rahmen fest
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen
 Exif-Informationen löschen
Exif-Informationen löschen




