
Es gibt viele grundlegende Tags in HTML5.
Listen-Tags können Textelemente in Form einer Liste auf der Webseite anordnen Listen-Tags: geordnete Liste, ungeordnete Liste, benutzerdefinierte Liste
wie:
<ul type=a>
<li>苹果</li>
<li>桃</li>
</ul>wird als ungeordnete Liste bezeichnet. Sie wird in Firefox als a, b, c usw. angezeigt andere Browser werden als Punkte angezeigt;
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>wird als geordnete Liste angezeigt, angezeigt als 1, 2, 3 usw.; >
Sehen Sie sich den Code an
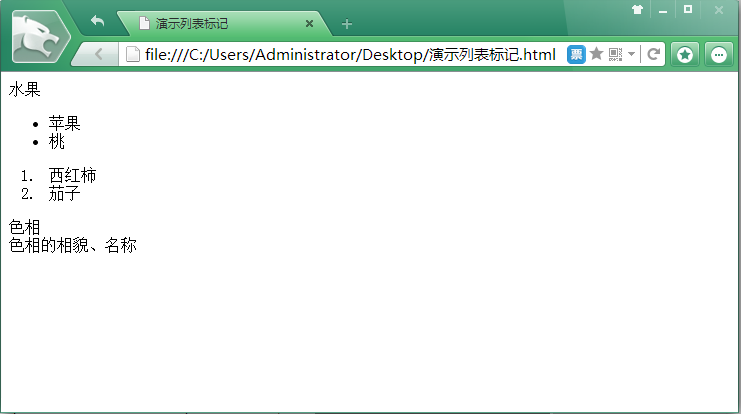
Betriebseffekt
<!DOCTYPE>
<html >
<head>
<meta charset="gb2312" />
<title>演示列表标记</title>
</head>
<body>
水果<ul>
<li>苹果</li>
<li>桃</li>
</ul>
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>
<dt>色相</dt>
<dt>色相的相貌、名称</dt>
</body>
</html>
Das Obige ist Der Inhalt des HTML5 2__-Listen-Tags. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)! 




