
1. Die Funktion „scale()“ der Canvas-API wird für die Skalierung verwendet.
scale() verwendet zwei Parameter, die die beiden Parameter von x darstellen bzw. y. Wenn jeder Parameter ein Bild auf der Leinwand anzeigt, wird ihm der Betrag übergeben, um den das Bild auf der Achse dieser Richtung vergrößert (oder verkleinert) werden soll Alle Elemente im gezeichneten Bild werden doppelt so breit. Wenn der y-Wert 0,5 beträgt, werden alle Elemente des gezeichneten Bildes halb so hoch wie zuvor.
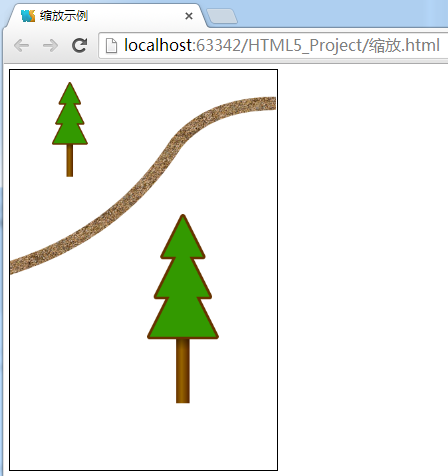
Zum Beispiel kann das folgende Programm ganz einfach einen neuen Baum auf Leinwand erstellen.
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>缩放示例</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
// 将绘制树的方法 放到 drawTree(),方便重用
function drawTree(context) {
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在 X=130, Y=250的位置绘制第一棵树
context.save();
context.translate(130, 250);
drawTree(context);
context.restore();
// 在 X=260, Y=500 位置绘制第二棵树
context.save();
context.translate(260, 500);
// 将第二棵树的宽高分别放大至原来的2倍
context.scale(2, 2);
drawTree(context);
context.restore();
context.save();
context.translate(-10, 350);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html>
2. Drehen Sie context.rotate(angle), Der Parameter Winkel ist im Bogenmaß angegeben
Sehen Sie sich den Code an
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>旋转示例</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
// 将绘制树的方法 放到 drawTree()
function drawTree(context) {
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在 X=130, Y=250的位置绘制第一棵树
context.save();
context.translate(100, 150);
context.rotate(1.57); //旋转角度以弧度为单位
drawTree(context);
context.restore();
context.save();
context.translate(-10, 450);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html> <<> 
> Führen Sie die Transformationsoperation der Grafik und des Pfads immer im Ursprung aus Warum sollte die Transformationsoperation der Grafik und des Pfads im Ursprung des Ursprungs und Übertragen Sie es dann nach der Ausführung gleichmäßig. Transformationsvorgänge wie Skalieren und Drehen werden alle am Ursprung ausgeführt.
3. Erstellen Sie Schatten
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>变换阴影</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
function drawTree(context) {
context.save();
// X值随着Y值的增加而增加,借助拉伸变换,可以创建一棵用作阴影的倾斜的树,应用了
// 变换以后,所有坐标都与矩阵相乘
context.transform(1, 0, -0.5, 1, 0, 0);
// 在Y轴方向,将阴影的高度压缩为原来的60%
context.scale(1, 0.6);
// 使用透明度为20%的黑色填充树干
context.fillStyle = 'rgba(0, 0, 0, 0.2)';
context.fillRect(-5, -50, 10, 50);
// 使用已有的阴影效果重新绘制
createCanopyPath(context);
context.fill();
context.restore();
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(130, 250);
drawTree(context);
context.restore();
context.save();
context.translate(260, 500);
context.scale(2, 2);
drawTree(context);
context.restore();
context.save();
context.translate(-10, 350);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html>Bei der Analyse der mathematischen Bedeutung dieser Transformation können Sie erkennen, dass durch Anpassen des Y -axis Der dem Wert entsprechende Parameter ändert den Wert der X-Achse. Dies geschieht, um einen grauen Baum für den Schatten zu strecken. Als nächstes haben wir den beschnittenen Baum im Verhältnis 60 % auf die entsprechende Größe verkleinert.
Der ausgeschnittene „Schatten“-Baum wird zuerst angezeigt, sodass der echte Baum entsprechend der Z-Achse (der überlappenden Reihenfolge der Objekte auf der Leinwand) über dem Schatten angezeigt wird ). Darüber hinaus wird der Baumschatten mithilfe der RGBA-Funktion von CSS gefüllt. Mit dieser Funktion stellen wir den Transparenzwert unter normalen Bedingungen auf 20 % ein. An diesem Punkt ist der Baumschatten mit einem durchscheinenden Effekt fertig.

Das im Beispiel verwendete Bild grave.jpg finden Sie im vorherigen Blogbeitrag.
Das Obige ist der Inhalt von HTML5 7 __Canvas: Skalieren, Drehen und Erstellen von Schatten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!
 So öffnen Sie eine OFD-Datei
So öffnen Sie eine OFD-Datei
 Audiokomprimierung
Audiokomprimierung
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Was bedeutet Apache?
Was bedeutet Apache?
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?




