div+css Bildlistenlayout (1)
Feb 18, 2017 pm 02:36 PMBeim Zuschneiden von Bildern im Frontend stößt man häufig auf Bildlayouts, die für Anfänger möglicherweise ungewohnt sind. Als nächstes stelle ich zwei häufig verwendete Bildschneideschemata vor, die eine Bildliste mit 3 Zeilen und 3 Spalten verwenden:

Float-Layout
display:inline-block-Layout
Lassen Sie uns zunächst über die Float-Layout-Methode sprechen
Float-Layout
ist sehr einfach. Im Allgemeinen verwende ich das ul-li-Layout
<ul> <li><img src="./images/1.jpg"></li> <li><img src="./images/2.jpg"></li> <li><img src="./images/3.jpg"></li> <li><img src="./images/4.jpg"></li> <li><img src="./images/5.jpg"></li> <li><img src="./images/6.jpg"></li> <li><img src="./images/7.jpg"></li> <li><img src="./images/8.jpg"></li> <li><img src="./images/9.jpg"></li> </ul>
und lege dann eine Breite für jedes li-Element fest und schiebe es nach links. Hier muss jede Zeile 3 Bilder anzeigen, sodass die Breite jedes Bildes anhand eines Prozentsatzes berechnet werden kann: 100/3=33,3 %.
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}Die Breite jedes IMG-Tags ist auf 100 % eingestellt und nimmt die gesamte Breite des Li ein. Um zu verhindern, dass sich das Bild verformt, ist die Höhe adaptiv
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
li img {
width: 100%;
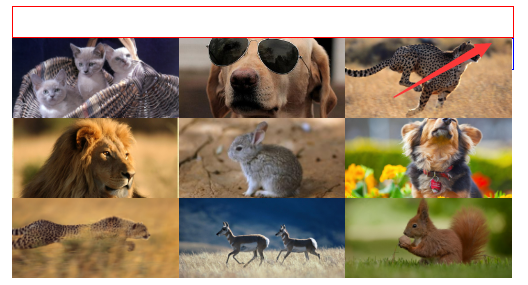
}Okay, schauen wir uns den Effekt an.

Warum ist es anders als wir dachten? An dieser Stelle ist die Liste verwirrend. Keine Sorge, die Bilder sind in verschiedenen Größen erhältlich. Wenn die Größe der Bilder im Projekt zu unterschiedlich ist, wird empfohlen, eine feste Höhe für das übergeordnete Element festzulegen und diese nicht mehr auszublenden. Wenn die Bildgrößen jedoch nicht sehr unterschiedlich sind, wird empfohlen, height: auto; einzustellen, um hochadaptive Zwecke zu erreichen.
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
height: 100px;/*当图片尺寸不一的时候,设置一个高度*/
overflow: hidden;/*超出隐藏*/
}Hmm~ Es ist fast so gut wie unsere Bedürfnisse

Zu diesem Zeitpunkt erfordert das Produkt möglicherweise, dass Sie das Bild nach oben und unten zentrieren
li img {
position: relative;
width: 100%;
top: 50%;/*li高度的一半*/
transform: translateY(-50%); /*再向上移动自身的50%*/
}Einige Schüler denken möglicherweise darüber nach, „margin-top“ anstelle von „top“ zu verwenden. Hierbei ist zu beachten, dass die Prozentsätze von Rand oben und Rand unten im Allgemeinen auf der Grundlage der Breite des Containerelements und nicht auf der Grundlage der Höhe berechnet werden. Das Gleiche gilt für die Polsterung

Hier ist im Grunde ein grundlegendes Bildlayout mit drei Zeilen und drei Spalten fertiggestellt.
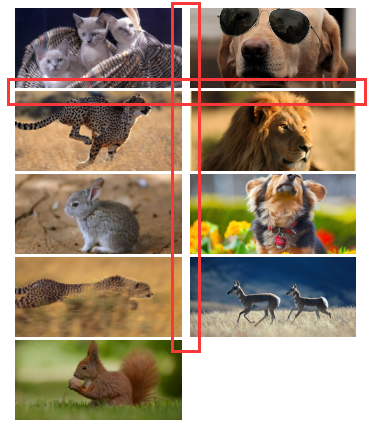
Aber seien Sie vorsichtig, es gibt ein verstecktes Problem, das Anfänger möglicherweise übersehen: Der übergeordnete Container wird zusammengebrochen, nachdem das untergeordnete Element schwebend ist. Manchmal beeinträchtigt diese Funktion unser Layout erheblich. Testen wir es. Fügen Sie ein p-Element
.red{
width: 100%;
height: 30px;
border: 1px solid red;
}
.blue{
width: 100%;
height: 30px;
border: 1px solid blue;
}
<p class="red"></p>
<ul>...</ul>
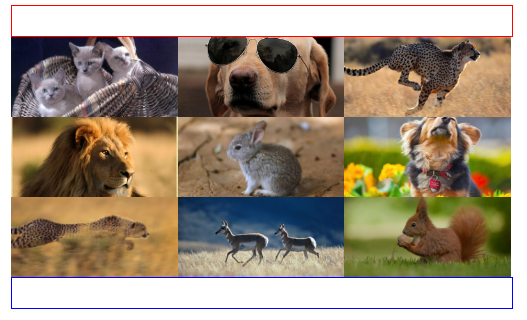
<p class="blue"></p>vor und nach dem ul-Element hinzu. Sie können sehen, dass sich das .blue-Element neben dem .red-Element befindet und sich das ul-Element so verhält, als ob es nicht existierte

Dies liegt daran, dass das Element nach dem Floaten vom Dokumentfluss getrennt wird. Weitere Informationen zum Prinzip des Floatings finden Sie im CSS-Float und dem CSS-Floating-Attribut Float von w3school , was hier nicht wiederholt wird. Es gibt viele Möglichkeiten, Floats zu löschen. Hier empfehlen wir das Hinzufügen von: Nach dem Pseudoelement zum Entfernen von Floats
.clearfix:after{
position: relative;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
clear: both;
}
<p class="red"></p>
<ul class="clearfix">...</ul>
<p class="blue"></p>Sehen wir uns den Effekt noch einmal an, die Leistung wird normal sein

display :inline-block-Layout
ähnelt dem Float-Layout, außer dass wir float: left; durch display: inline-block;
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
height: 100px;
/*当图片尺寸不一的时候,需要设置一个最大高度*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
}
Beachten Sie, dass es Lücken zwischen Inline-Block-Elementen geben wird. Weitere Informationen finden Sie im Blog von Zhang Xinxu. Hier verwenden wir die Methode „font-size: 0;“, um die Lücken zwischen Elementen zu schließen
ul {
width: 100%;
margin: 0 auto;
font-size: 0;
}

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?














