div+css Bildlistenlayout (2)
In diesem Artikel wird davon ausgegangen, dass Sie meinen letzten Artikel „P+CSS-Bildlistenlayout“ (1) bereits gelesen haben. Als nächstes werden wir ein komplexeres Bildlistenlayout implementieren. Nehmen Sie den folgenden Stil als Beispiel

Der Einfachheit halber liste ich nur display:inline-block-Layoutbeispiele auf.
Wie im vorherigen Artikel vorgestellt, besteht der erste Schritt darin, eine Breite für das übergeordnete Container-li-Element zu definieren.
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
}Es gibt Lücken zwischen den Zeilen und Spalten der Bildliste Verwenden Sie einen Container p.content. Stellen Sie die Breite von .content auf 80 % des übergeordneten Containers ein und füllen Sie ihn auf etwa 20 Pixel aus.
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<p class="content">
...
</p>
</li>Beachten Sie, dass jedes Bild einen weißen Hintergrund und einen weißen Rand hat Fügen Sie dem Bild eine weitere Schicht Behälter hinzu
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<p class="content">
<p class="img-wrap">
<img src="1.jpg">
</p>
</p>
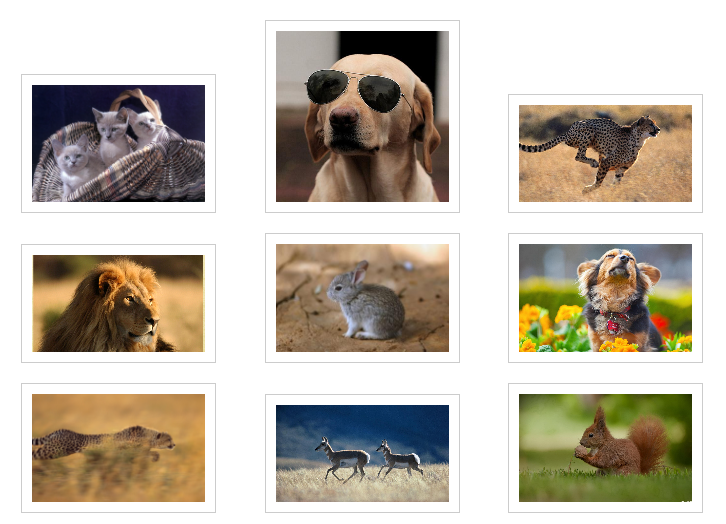
</li>Der Effekt ist wie folgt

Da die Größe unserer Bildmaterialien zu unterschiedlich ist, ist die Höhe erscheint ungleichmäßig zusammen. Wenn eine Ausrichtung erforderlich ist, können Sie „vertikal-align: unten“ im übergeordneten Container verwenden, der display: inline-block; definiert. Um die Höhe zu vereinheitlichen, müssen wir hier dem img-Tag eine weitere p-Ebene hinzufügen, um die Höhe zu begrenzen.
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
</p>
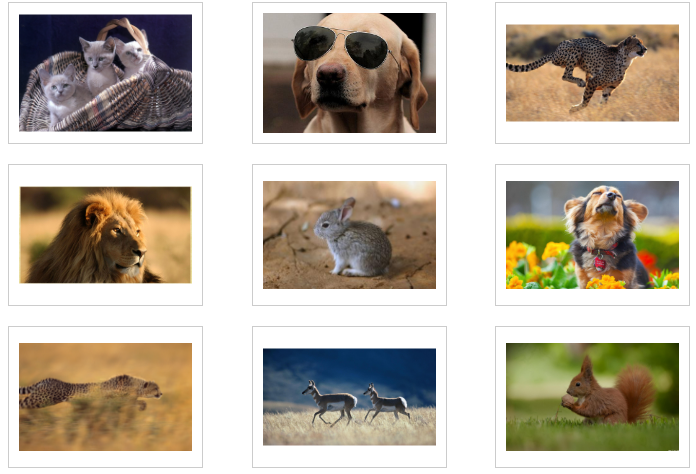
</li>Der Effekt ist wie folgt

Beachten Sie, dass es im Allgemeinen nicht empfohlen wird, die Höhe und Breite direkt am img-Element festzulegen, denn wenn Die Bildgröße ist nicht festgelegt, es kommt zu einer Bildverformung. Sie können die Methode mit fester Breite und adaptiver Höhe (oder mit fester Höhe und adaptiver Breite) verwenden. Platzieren Sie dann einen Container auf der äußeren Ebene des img-Elements, legen Sie Breite und Höhe fest und setzen Sie ihn auf „overflow: versteckt;“.
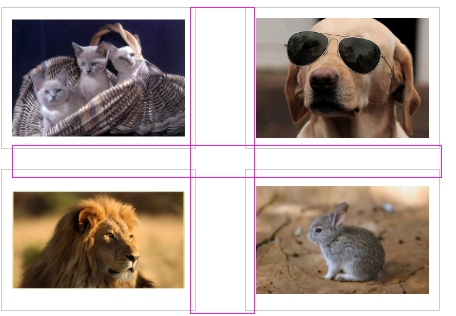
Manchmal verlangt die Benutzeroberfläche, dass Sie genau den gleichen Abstand zwischen Zeilen und Spalten haben

Der Abstand zwischen Zeilen und Spalten ist hier unterschiedlich, warum~
Dann müssen Sie den Stil von .content ändern, die Breite nicht definieren, Polsterung verwenden, um den umgebenden Raum darzustellen, und das Attribut „box-sizing“ auf „border-box“ setzen.

Okay, perfekt~
Als nächstes fügen Sie den Titel hinzu
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
<p class="title">图片标题</p>
</p>
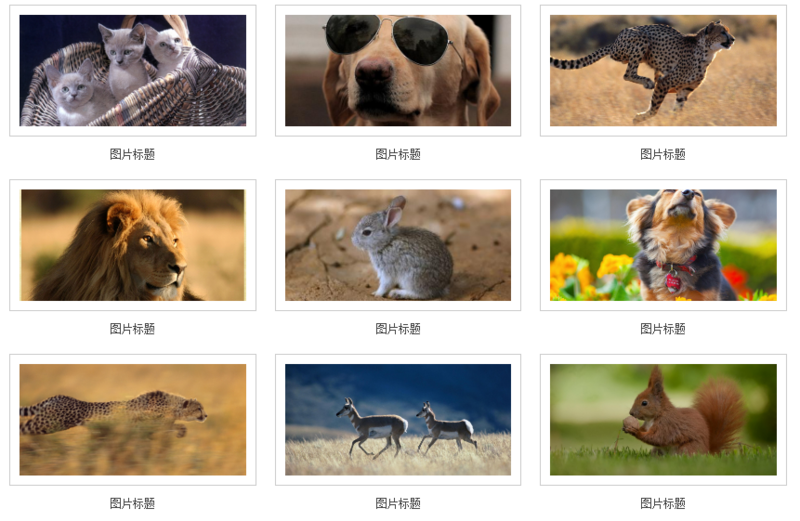
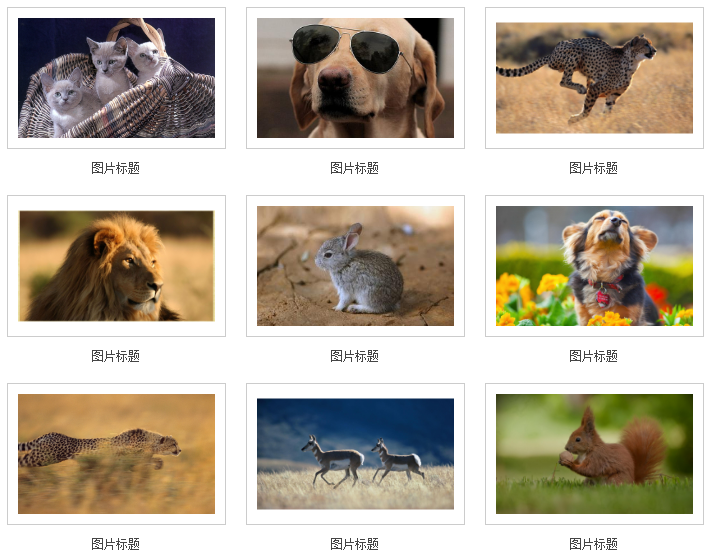
</li>Der Effekt ist wie unten gezeigt

Mehr Div+CSS-Bildlistenlayout (2) Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




