CSS3-Textumbruch
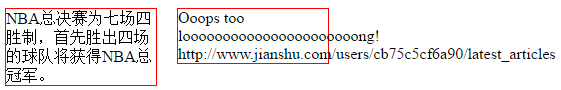
Textumbruch ist eigentlich eine sehr häufige, aber unauffällige Funktion. Sie müssen nichts einstellen, der Browser umbricht die Zeile automatisch. Im Englischen wählt der Browser beispielsweise basierend auf der Containergröße den Zeilenumbruch mit halbbreiten Leerzeichen oder Bindestrichen. Auf Chinesisch entscheidet sich der Browser beispielsweise dafür, den Text oder Satzzeichen umzubrechen. Aber manchmal ist der Browser bei langen Wörtern oder URLs nicht so intelligent und der Container platzt, was hässlich ist, wie unten gezeigt 
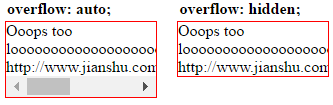
Unter der Voraussetzung, dass die Containerbreite 150 Pixel beträgt , normal Für Texte wie das Bild links ist der Browser in der Lage, Zeilen automatisch umzubrechen. Bei langen Wörtern oder URLs im Bild rechts ist dies jedoch nicht möglich. Natürlich können Sie overflow:auto; für den Container festlegen, damit Bildlaufleisten angezeigt werden, um ein Platzen des Containers zu vermeiden. Oder einfach overflow:hidden; um den überschüssigen Teil zu verbergen, siehe Bild unten 
Aber ich habe immer das Gefühl, dass Überlauf nicht ideal ist und es ein eigenes Attribut für Zeilenumbrüche geben sollte. In diesem Artikel werden drei Arten von Zeilenumbrucheigenschaften vorgestellt:
Wortumbruch
Wortumbruch
Leerzeichen
Wortumbruch
Wortumbruch kann Wortumbruch und Zeilenumbruch erreichen brechen. Es können Normal- und Breakword eingestellt werden. Der Standardwert normal ist gleich nicht gesetzt, daher werden keine weiteren Details angegeben. break-word ermöglicht Wortumbrüche und Zeilenumbrüche. Wie im Bild rechts gezeigt, wird nach dem Festlegen von Zeilenumbruch: break-word; festgestellt, dass das lange Wort gemäß den Standardregeln für Zeilenumbrüche nicht angezeigt werden kann Um die Zeile umzubrechen, gibt es auch nach Ooops ein Leerzeichen, und das lange Wort habe ich in die zweite Zeile verschoben und festgestellt, dass es immer noch nicht angezeigt werden konnte, also habe ich das Wort umgebrochen und in eine neue Zeile eingefügt. Infolgedessen wurden lange Wörter und URLs in der Mitte abgeschnitten.

Wortumbruch
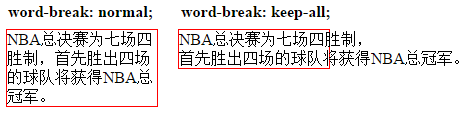
Wortumbruch kann festlegen, wie der Browser Zeilen automatisch umbricht. Kann auf „Normal“, „Alles aufheben“ oder „Alles behalten“ eingestellt werden. Der Standardwert normal ist gleich nicht gesetzt, daher werden keine weiteren Details angegeben. break-all legt den Zeilenumbruchmodus des Browsers fest, um Wortumbrüche basierend auf der Containergröße zu ermöglichen. Was ist der Unterschied zu word-wrap: break-word; Schauen Sie sich das Bild unten an, die blaue Linie.

Das Umbruchwort im linken Bild folgt der standardmäßigen Zeilenumbruchmethode des Browsers, sodass nach „Ups auch“ ein Leerzeichen steht Erklärung oben, keine Wiederholung. Der „Wortumbruch“ im Bild rechts ändert die standardmäßige Zeilenumbruchmethode des Browsers, sodass der Browser bei langen Wörtern Leerzeichen mit halber Breite ignorieren und Zeilen direkt entsprechend der Größe des Containers umbrechen kann auftreten, wird der Wortbruch direkt unterbrochen. Tatsächlich spart Word-Break: Break-All; mehr Platz auf der Seite als Word-Break: Break-Word;.
keep-all erlaubt keine Wortsegmentierung. Im englischen System entspricht es „normal“, was keiner Hypothese entspricht. Im Fall von Chinesisch, Japanisch und Koreanisch gibt es einen Unterschied zwischen Normal und Alles behalten, wie in der folgenden Abbildung dargestellt

Im Fall von Chinesisch, Japanisch und Koreanisch bedeutet „Normal“ immer noch keine Einstellung, und der Browser wählt den Text oder Zeilenumbrüche bei Satzzeichen aus. Nach der Einstellung „Keep-all“ ist die Wortsegmentierung (sogar in Chinesisch, Japanisch und Koreanisch) nicht mehr zulässig. Zeilenumbrüche können nur auf der Grundlage von Leerzeichen halber Breite oder Satzzeichen erfolgen, genau wie im englischen System.
white-space
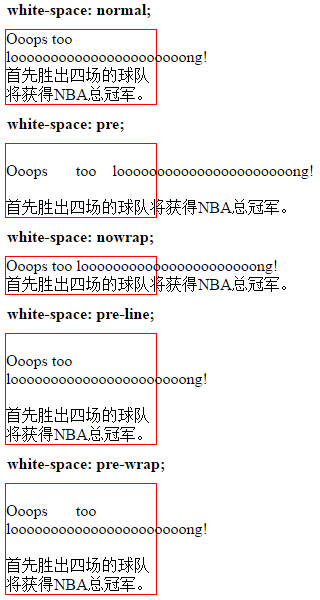
white-space legt Leerzeichen und Zeilenumbrüche fest. Der Standardwert kann auf „Normal“ eingestellt werden und es können „Pre“, „Nowrap“, „Pre-Line“ und „Pre-Wrap“ festgelegt werden. Der Effekt ist im Bild unten dargestellt

//Ersetzen Sie xxx durch den entsprechenden Wert
Ups Zu laaaang!
Das erste Team, das vier Spiele gewinnt, gewinnt die NBA-Meisterschaft.
Normalerweise ignoriert der Browser standardmäßig zusätzliche Leerzeichen (um mehrere Leerzeichen anzuzeigen, verwenden Sie diese bitte anstelle der Leertaste) und Zeilenumbrüche.
pre behält Leerzeichen und Zeilenumbrüche bei, äquivalent zum
-Tag. Um das Zeilenumbruchzeichen in der ersten Zeile zu eliminieren, ist es üblich, die HTML-Seite wie folgt zu ändern, um überschüssige Leerzeilen zu entfernen:Ups zu laaaaaaaaaaaaaaaang !
Das erste Team, das vier Spiele gewinnt, gewinnt die NBA-Meisterschaft.//oder
Ups, zu laaaaang!
Das erste Team, das vier Spiele gewinnt, gewinnt die NBA-Meisterschaft.
Der Unterschied zwischen Nowrap und Normal besteht darin, dass es nicht automatisch umgebrochen wird. Wenn Sie das Attribut „text-overflow“ verwenden, müssen Sie mit „white-space:nowrap;“ und „overflow:hidden“ zusammenarbeiten.pre-line ignoriert überschüssige Leerzeichen (um mehrere Leerzeichen anzuzeigen, verwenden Sie bitte; statt Leertaste), behalten aber das Zeilenumbruchzeichen bei und brechen automatisch
umDer Unterschied zwischen Pre-Wrap und Pre-Line besteht darin, dass zusätzliche Leerzeichen beibehalten werden.
Zusammenfassung
Ein URL-Attribut, das dazu führt, dass die Seite umbricht (insbesondere auf Mobilgeräten). Sie können Leerzeichen verwenden: pre-wrap; Zeilenumbrüche außerhalb des Tags erzwingen ist overflow:hidden;Zeilenumbruch hinzufügen: break-word;Kein Zeilenumbruch erzwingen kann Leerzeichen sein: nowrap;Wortumbruch hinzufügen: keep-all;
Weitere Artikel zum Thema CSS3-Textumbruch finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...






