Kleine CSS3 3D-Demo, die jeder verstehen kann
CSS3 3D-Fallzusammenfassung
Ich habe mich kürzlich mit Webanimationen beschäftigt, daher werde ich meinen Lernprozess aufzeichnen und ihn mit allen teilen. Lassen Sie mich das Beste, was ich in letzter Zeit gemacht habe, mit Ihnen teilen Der Code besteht hauptsächlich aus HTML und CSS3, was als relativ einfach zu bezeichnen ist.
Der erste ist der HTML-Code:
Hier wird ein dreischichtiges p-HTML-Framework verwendet, und die Ebene ist sehr klar.Der nächste Fokus liegt auf dem CSS-Code, wie man die Funktionen von CSS3 nutzt, um 3D- und Scrolling-Effekte zu erzielen, damit es immer dreidimensional aussieht. 
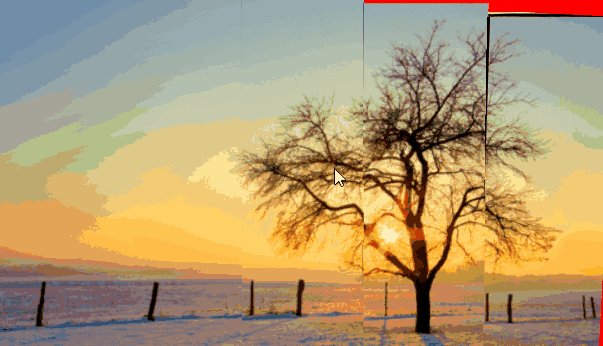
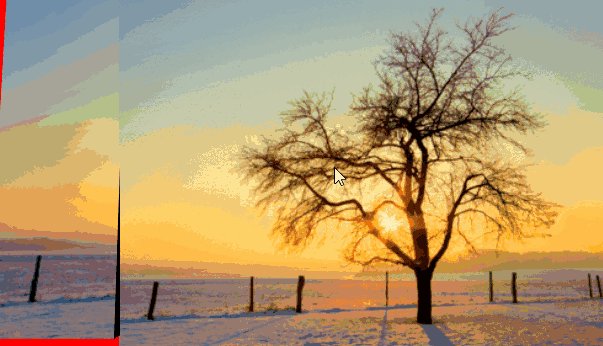
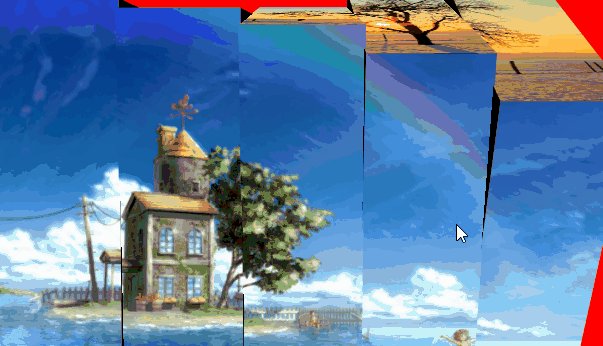
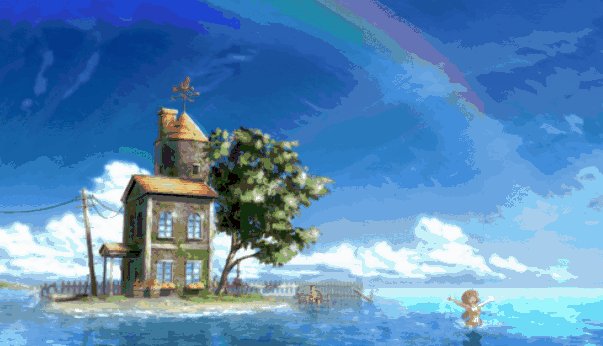
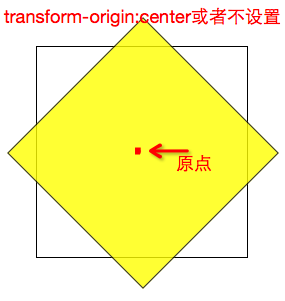
Hier gibt es ein Attribut, das nicht verwendet wird transform-origin Es wird verwendet, um die Ursprungsposition des Elements zu ändern und ist nicht erforderlich eingestellt werden. Wie in der Abbildung gezeigt
<p class="camera" id="camera"> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> </p>
In ähnlicher Weise kann es auch wie folgt eingestellt werden: transform-origin:top right (die obere rechte Ecke ist der Ursprung), transform-origin:bottom right (die untere rechte Ecke). ist der Ursprung), transform-origin:bottom left (untere linke Ecke ist der Ursprung)
body{ background: red;}/*对于相机元素*/.camera{ perspective: 800px;/*这个属性是视距(景深),就是目测的距离*/
width: 500px; height: 300px; margin: auto; transform-style: preserve-3d;/*该属性规定如何在 3D 空间中呈现被嵌套的元素。preserve-3d子元素将保留其 3D 位置。*/}/*对于模块元素*/.kuai{ width: 100px; height: 300px; margin: 50px auto; float: left; transform-style: preserve-3d; position: relative; transition:transform 1s; margin-left: -1px;}/*对于模块的每个面元素*/.kuai:nth-of-type(2)>.mian{ background-position: -100px 0;}.kuai:nth-of-type(3)>.mian{ background-position: -200px 0;}.kuai:nth-of-type(4)>.mian{ background-position: -300px 0;}.kuai:nth-of-type(5)>.mian{ background-position: -400px 0;}.kuai:nth-of-type(6)>.mian{ background-position: -500px 0;}.mian{ width: 100px; height: 300px; position: absolute; font-size:100px; text-align: center; line-height: 300px; transform-style: preserve-3d; background-color: black; backface-visibility: hidden;}.mian:nth-of-type(1){ transform: translateZ(150px); background:url(../images/pic1.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(2){ transform: translateZ(-150px) rotateX(180deg); background:url(../images/pic2.png) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(3){ width: 300px; transform: rotateY(-90deg) translateZ(150px);/*3d中transform属性是关键的,它主要是靠旋转 移动 缩放来变形实现的*/}.mian:nth-of-type(4){ width: 300px; transform: rotateY(90deg) translateZ(-50px);}.mian:nth-of-type(5){ transform: rotateX(90deg) translateZ(150px); background:url(../images/pic3.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(6){ transform: rotateX(-90deg) translateZ(150px); background:url(../images/pic4.jpg) no-repeat; background-size: 500px 100%;}Kurz gesagt, während ich CSS3 lernte, sah ich viele neue Funktionen und Ich habe gelernt, wie man sie verwendet, aber was ich sagen möchte: Egal wie wir lernen, wie man sie verwendet, wir müssen auch verstehen, warum jede Codezeile den entsprechenden Effekt erzeugt. Insbesondere für die 3D-Transformation müssen wir die 3D grundlegend verstehen Raum, um besser zu verstehen, welche Wirkung jeder seiner Attributwerte haben kann.
window.onload=function() { var camera=document.getElementById('camera'); var kuais=camera.getElementsByClassName('kuai'); var chishu=0; var geshu=5;
camera.onclick=function() {
chishu++; for(var i=0;i<geshu;i++){
kuais[i].style="transition:transform 1s "+100*i+"ms;transform:rotateX("+chishu*90+"deg)";
}
}
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
In diesem Artikel werden wir in die Welt der Scrollbars eintauchen. Ich weiß, es klingt nicht zu glamourös, aber vertrau mir, eine gut gestaltete Seite geht Hand in Hand
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)




