[HTML-Element] So betten Sie Bilder ein
Das
img-Element ermöglicht es uns, Bilder in HTML-Dokumente einzubetten.
Um ein Bild einzubetten, müssen Sie die Attribute src und alt verwenden. Der Code lautet wie folgt:
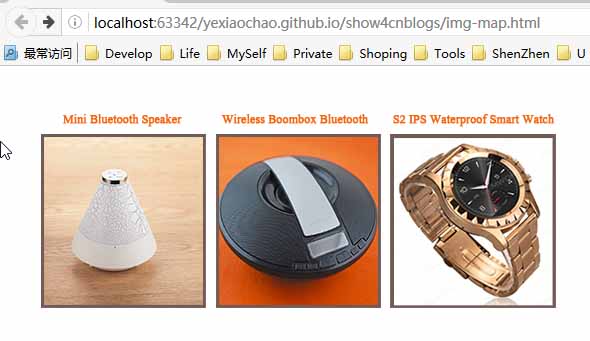
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
Anzeigeeffekt:

1 Einbetten eines Bildes in einen Hyperlink
Eine häufige Verwendung Das img-Element besteht darin, es mit einem Element zu kombinieren, um einen bildbasierten Hyperlink zu erstellen. Der Code lautet wie folgt:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>Es gibt keinen Unterschied in der Art und Weise, wie Browser dieses Bild anzeigen. Daher ist es wichtig, Benutzern visuelle Hinweise darauf zu geben, dass ein bestimmtes Bild einen Hyperlink darstellt. Die spezifische Methode kann darin bestehen, CSS zu verwenden, und es ist besser, sie im Bildinhalt auszudrücken.
Wenn Sie auf diese Art von Bild klicken, navigiert der Browser zu der URL, die durch das href-Attribut des übergeordneten Elements a angegeben wird. Durch Anwenden des ismap-Attributs auf das img-Element wird ein serverseitiges Teilantwortdiagramm erstellt, was bedeutet, dass die Klickposition auf dem Bild an die URL angehängt wird. Wenn sich der Klick beispielsweise 8 Pixel vom oberen Bildrand und 10 Pixel vom linken Rand entfernt befindet, navigiert der Browser zur folgenden Adresse:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
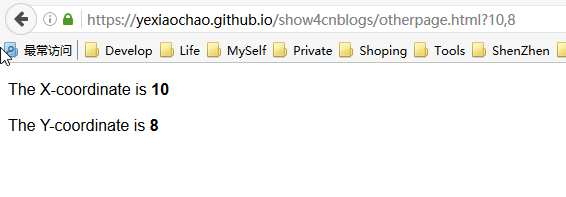
https://yexiaochao.github.io/show4cnblogs/otherpage.html ? 10,8
Der folgende Code zeigt den Inhalt in otherpage.html, das ein einfaches Skript zur Anzeige der Koordinaten des angeklickten Ortes enthält:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>Ja. Siehe Wirkung eines Mausklicks:

Serverseitiges Partitionsantwortdiagramm bedeutet normalerweise, dass der Server je nach Bereich, auf den der Benutzer auf das Bild klickt, unterschiedlich reagiert, z. B. Return unterschiedlich Antwortinformationen. Wenn das ismap-Attribut im img-Element weggelassen wird, werden die Koordinaten des Mausklicks nicht in die Anforderungs-URL einbezogen.
2 Erstellen Sie ein Client-Partitions-Antwortdiagramm.
Wir können ein Client-Partitions-Antwortdiagramm erstellen, indem wir auf verschiedene Bereiche auf einem Bild klicken. Lassen Sie den Browser los Navigieren Sie zu einer anderen URL. Dieser Prozess muss nicht über einen Server gebootet werden, daher werden Elemente verwendet, um die verschiedenen Bereiche im Bild und das Verhalten, das sie darstellen, zu definieren. Das Schlüsselelement des clientseitigen Partitionsantwortdiagramms ist die Karte. Das Kartenelement enthält ein oder mehrere Bereichselemente, von denen jedes einen anklickbaren Bereich auf dem Bild darstellt.
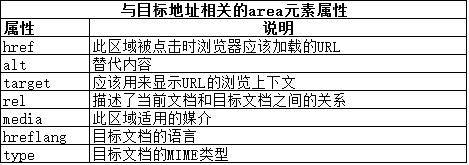
Die Attribute des Bereichselements können in zwei Kategorien unterteilt werden. Die erste Kategorie befasst sich mit der URL, zu der der Browser navigiert, nachdem der Benutzer auf den durch den Bereich dargestellten Bildbereich geklickt hat. Das folgende Diagramm veranschaulicht diese Klasse von Eigenschaften, die den entsprechenden Eigenschaften anderer Elemente ähneln.

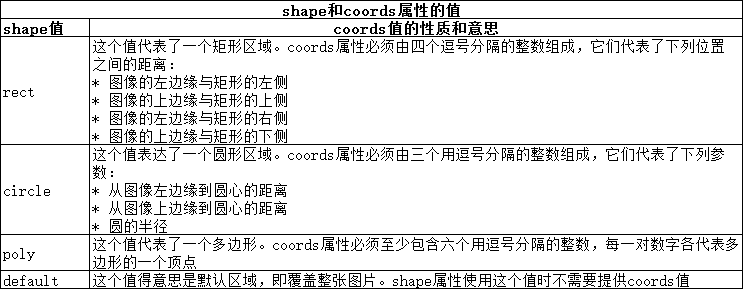
Die zweite Kategorie enthält weitere interessante Attribute: Form- und Koordinatenattribute. Mithilfe dieser Attribute können Sie verschiedene Bereiche des Bildes angeben, auf die der Benutzer klicken kann. Die Eigenschaften „Form“ und „Koordinaten“ wirken zusammen. Die Bedeutung des Coords-Attributs hängt vom Wert des Shape-Attributs ab, wie in der folgenden Abbildung dargestellt:

Nach der Einführung dieser Elemente lautet der Code beispielsweise wie folgt :
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>Der Anzeigeeffekt ist der Gleiches gilt, klicken Sie einfach auf Für das entsprechende Produktbild wird der entsprechende Produktname angezeigt, der auf die gesprungene Produktseite hinweist.
Die oben erwähnte Implementierungsmethode zum Einbetten von Bildern in das [HTML-Element] ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen.
Weitere [HTML-Element]-Implementierungsmethoden für eingebettete Bilder finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




