phpcms ersetzt Homepage
Um mit phpcms eine Unternehmenswebsite zu erstellen, müssen Sie zunächst die statische Unternehmenshomepage durch eine dynamische Homepage ersetzen, die im Hintergrund bearbeitet werden kann.
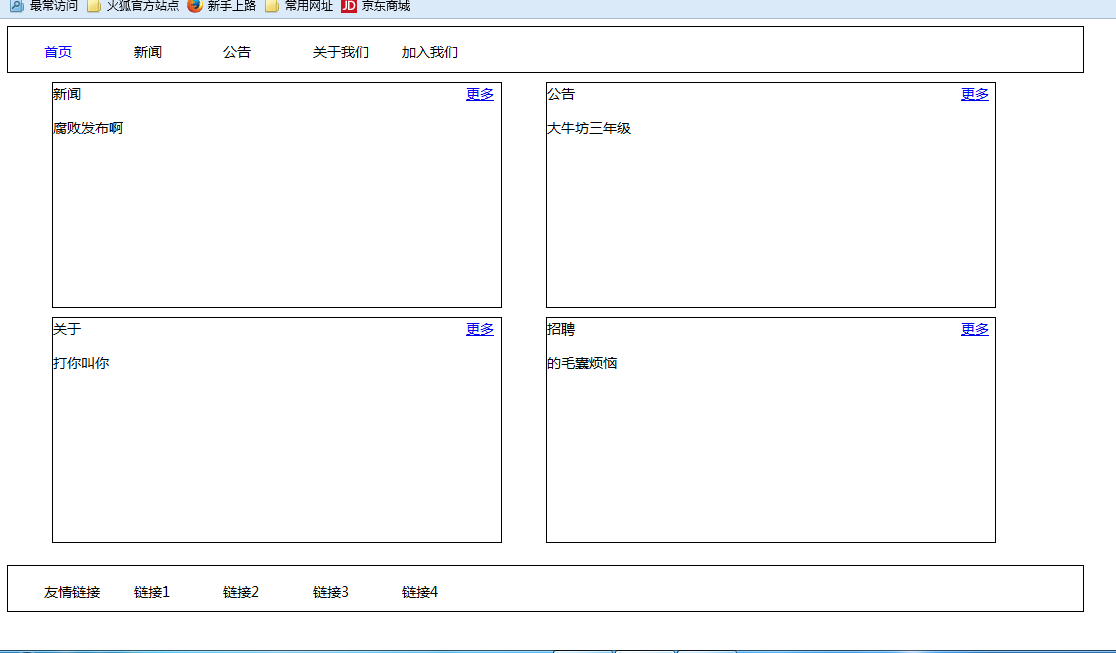
Erstellen Sie zunächst eine statische Homepage der Unternehmenswebsite:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
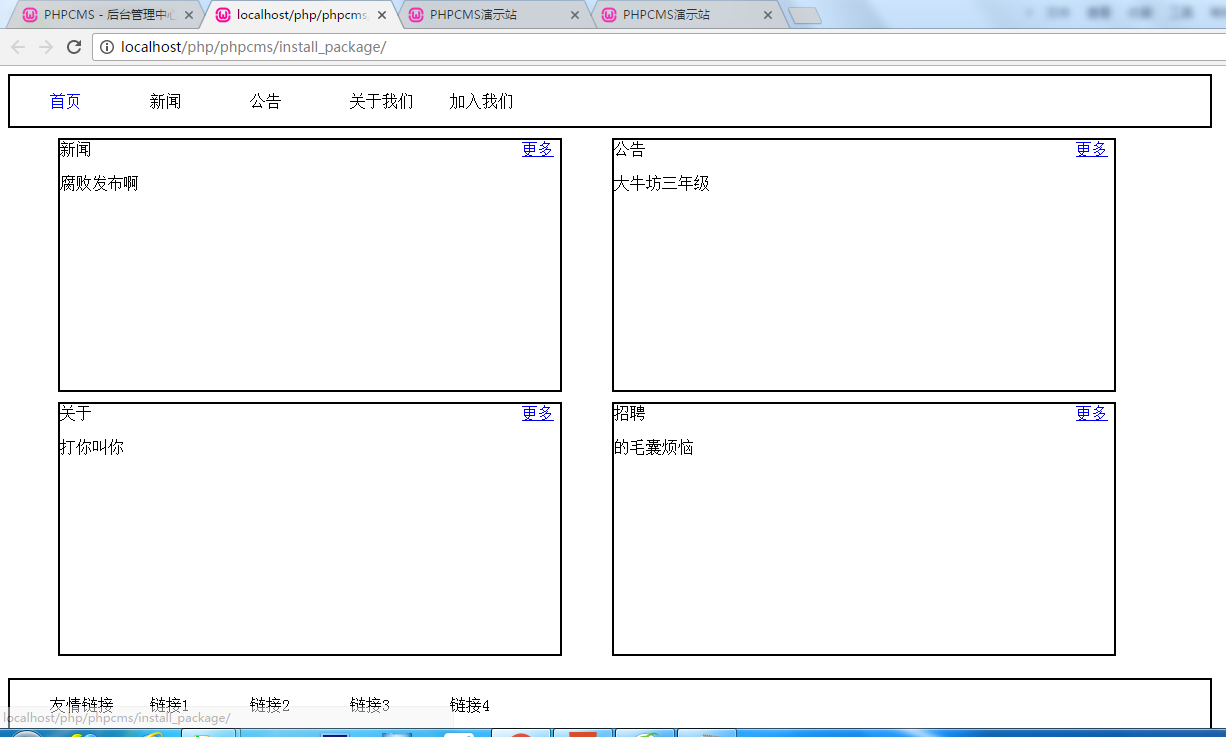
Betriebseffekt:

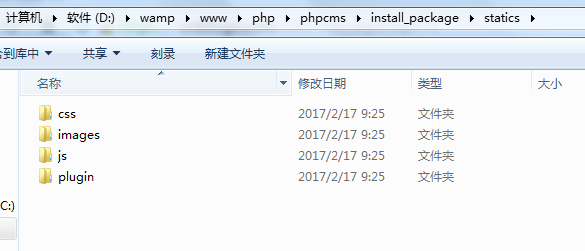
Importieren Sie alle JS- und CSS-Dateien auf der Webseite in JS- und CSS-Dateien und legen Sie sie an den entsprechenden Speicherorten im Statics-Ordner ab.

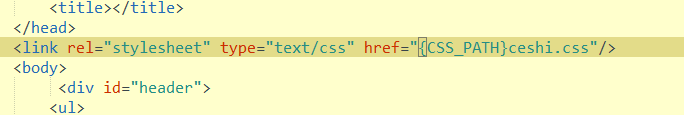
und ändern Sie die Dateiadresse gemäß dem folgenden Format:
Ersetzungsmethode:
{CSS_PATH} stellt den definierten CSS-Speicherpfad dar von CMS
{JS_PATH} stellt den von CMS definierten JS-Speicherpfad dar
{IMG_PATH} stellt den von CMS definierten Bildspeicherpfad dar

1. Legen Sie die zu verwendende Vorlage fest
Ändern Sie die Standardvorlage in phpcms in Ihre eigene Vorlage.
Erstellen Sie einen neuen englischen Ordner in phpcms/install_package/phpcms/templates

Erstellen Sie einen Inhaltsordner unter diesem Ordner

Ändern Sie den Namen der erstellten .html-Webseitendatei in index.html und legen Sie sie im Inhaltsordner ab

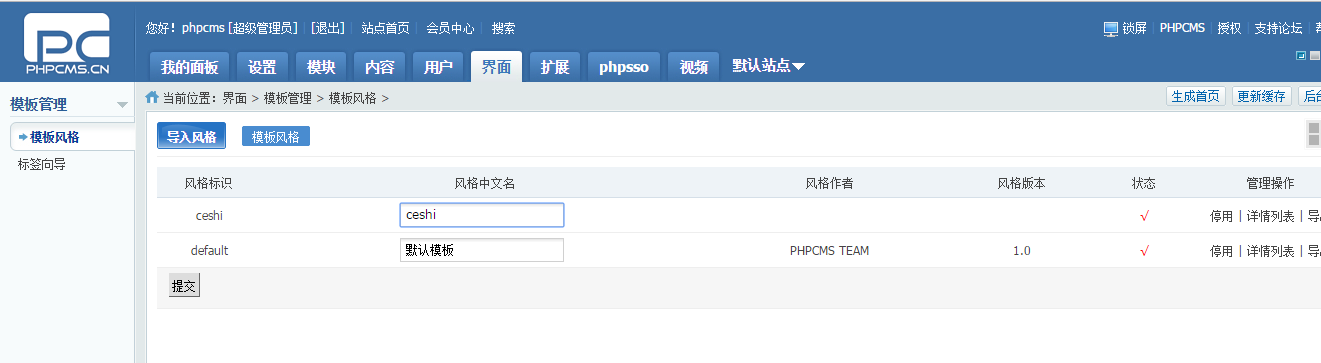
Melden Sie sich an Im phpcms-Backend können Sie die neu hinzugefügte Vorlage sehen

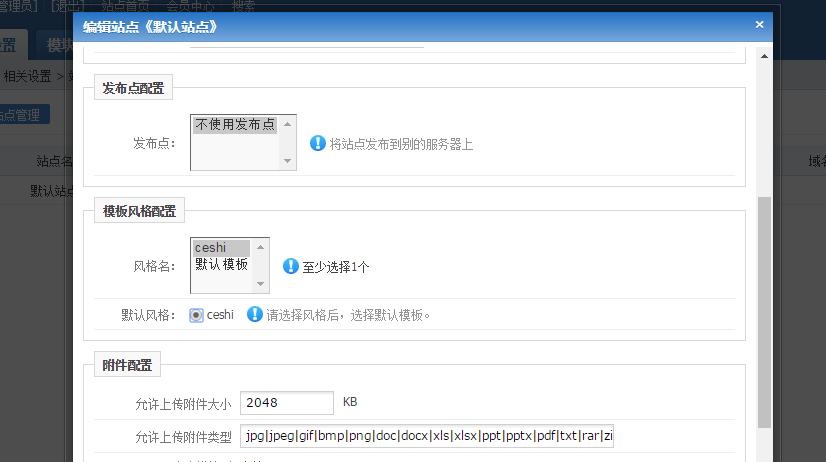
Einstellungen->Wählen Sie den Vorlagenstil in der Site-Verwaltung aus und klicken Sie auf OK.

Cache aktualisieren und Startseite generieren


Klicken Sie an dieser Stelle auf die Startseite der Website und Sie werden sehen, dass die Vorlage erfolgreich geändert wurde:

2 Die Vorlage
Die Vorlage in Header aufteilen. Header-Code, Inhaltscode und Tail-Code
werden als header.html footer.html neu erstellt. Der Inhaltsteil bleibt weiterhin in index.html
Fügen Sie Code {template „content“ zum Kopf von „index.html“, „header“} hinzu, um header.html zu importieren.
Fügen Sie Code {template „content“, „footer“} hinzu Ende von index.html, um footer.html zu importieren
3. Fügen Sie eine Spalte hinzu
In header.html
Fügen Sie zunächst einen Link zur Navigation hinzu bar:
Ändern
<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
wird geändert in:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num ist die maximale Anzahl von Spalten
Wenn Sie den Navigationsüberwachungseffekt erhöhen möchten, fügen Sie den Code hinzu:
<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>
Anzeigeeffekt:

Nur die Startseite anzeigen
Spalte hinzufügen:
Gehen Sie im PHPCMS-Hintergrund zu Inhalt->Spalte hinzufügen in der Verwaltungsspalte
und einfach Fügen Sie die Spalten hinzu, die Sie hinzufügen müssen. Beachten Sie, dass die Vorlage in den Vorlageneinstellungen an die aktuelle Vorlage angepasst werden muss.
Anzeige:

4. Inhalt zur Spalte hinzufügen
wird in den folgenden vier p's Dynamic implementiert Inhalt

Ändern Sie den Code von index.html
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So springen Sie zur Detailseite in phpcms
Jul 27, 2023 pm 05:23 PM
So springen Sie zur Detailseite in phpcms
Jul 27, 2023 pm 05:23 PM
So springen Sie zur Detailseite in phpcms: 1. Verwenden Sie die Header-Funktion, um einen Sprunglink zu generieren. 2. Durchlaufen Sie die Inhaltsliste. 3. Rufen Sie den Titel und den Detailseitenlink des Inhalts ab.
 Welches Framework ist phpcms?
Apr 20, 2024 pm 10:51 PM
Welches Framework ist phpcms?
Apr 20, 2024 pm 10:51 PM
PHP CMS ist ein PHP-basiertes Open-Source-Content-Management-System zur Verwaltung von Website-Inhalten. Zu seinen Merkmalen gehören Benutzerfreundlichkeit, leistungsstarke Funktionalität, Skalierbarkeit, hohe Sicherheit und kostenloses Open Source. Es kann Zeit sparen, die Website-Qualität verbessern, die Zusammenarbeit verbessern und Entwicklungskosten senken und wird häufig auf verschiedenen Websites wie Nachrichten-Websites, Blogs, Unternehmenswebsites, E-Commerce-Websites und Community-Foren verwendet.
 WeChat Login-Integrationsleitfaden: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
WeChat Login-Integrationsleitfaden: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
Titel: WeChat Login-Integrationsleitfaden: PHPCMS in Aktion Im heutigen Internetzeitalter ist Social Login zu einer der wesentlichen Funktionen einer Website geworden. Als eine der beliebtesten sozialen Plattformen in China wird die Login-Funktion von WeChat auch von immer mehr Websites genutzt. In diesem Artikel wird erläutert, wie die WeChat-Anmeldefunktion in die PHPCMS-Website integriert wird, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Registrieren Sie ein WeChat Open Platform-Konto. Zuerst müssen wir ein Entwicklerkonto auf der WeChat Open Platform registrieren und die entsprechenden Entwicklungsberechtigungen beantragen. Anmelden [Offene WeChat-Plattform]
 Ist PHPCMS nicht kostenlos?
Mar 01, 2023 am 10:24 AM
Ist PHPCMS nicht kostenlos?
Mar 01, 2023 am 10:24 AM
phpcms ist nicht völlig kostenlos. phpcms ist ein Open-Source-CMS-System, aber Open Source bedeutet nicht, dass es kostenlos ist. Es gibt zwei Versionen: die kostenlose Version und die kommerzielle Version. Die kostenlose Version ist auf den privaten, nicht kommerziellen Gebrauch beschränkt, während die kommerzielle Version den Erwerb einer Lizenz erfordert Verwenden Sie es für Forschungszwecke, und wenn es sich um eine kommerzielle Anwendung handelt, müssen Sie eine bestimmte Gebühr zahlen.
 Was bedeutet phpcms?
Apr 20, 2024 pm 10:39 PM
Was bedeutet phpcms?
Apr 20, 2024 pm 10:39 PM
PHPCMS ist ein kostenloses Open-Source-Content-Management-System (CMS), das Folgendes bietet: Open Source, Modularität, Flexibilität, Benutzerfreundlichkeit und Community-Unterstützung. Es kann zum Erstellen verschiedener Arten von Websites verwendet werden, darunter Unternehmenswebsites, E-Commerce-Websites, Blogs und Community-Foren. Zu den technischen Anforderungen gehören: PHP 5.6 oder höher, MySQL-, MariaDB- oder PostgreSQL-Datenbank und Apache- oder Nginx-Webserver.
 Welche PHPCMS-Versionen gibt es?
Jun 14, 2023 pm 01:13 PM
Welche PHPCMS-Versionen gibt es?
Jun 14, 2023 pm 01:13 PM
Es gibt zwei bekannte Versionen von PHPCMS, nämlich: 1. PHPCMS4, das benutzerdefinierte URL-Regeln unterstützt, ist schön und einfach zu verwenden und verfügt über viele Front-End-Plug-Ins, die Funktionen frei erweitern können . phpCMS2008R1, das die Verwaltung mehrerer Sprachen und mehrerer Standorte unterstützt. Der Manager ist praktisch, flexibel, sehr leichtgewichtig und läuft schnell.
 Sicherheitseinstellungsstrategie für PHPCMS-Benutzernamen enthüllt
Mar 14, 2024 pm 12:06 PM
Sicherheitseinstellungsstrategie für PHPCMS-Benutzernamen enthüllt
Mar 14, 2024 pm 12:06 PM
Strategie zur Einstellung der Sicherheit von PHPCMS-Benutzernamen enthüllt Bei der Website-Entwicklung war die Sicherheit von Benutzerkonten schon immer ein Aspekt, auf den Entwickler großen Wert legen. Auch die Sicherheitseinstellungen des Benutzernamens sind von entscheidender Bedeutung, da der Benutzername nicht nur die Anmeldeinformationen des Benutzers darstellt, sondern auch die persönlichen Daten des Benutzers preisgeben und sogar Sicherheitsrisiken verursachen kann. In diesem Artikel wird die Strategie zur Einstellung der Benutzernamensicherheit in PHPCMS erläutert und spezifische Codebeispiele bereitgestellt, auf die sich Entwickler beziehen können. 1. Verhindern Sie die Verwendung gebräuchlicher Benutzernamen. Um die Sicherheit von Benutzernamen zu verbessern, sollten Entwickler verhindern, dass Benutzer übermäßig viele Benutzernamen verwenden
 Welche Datenbank verwendet phpcms?
Feb 21, 2023 pm 06:57 PM
Welche Datenbank verwendet phpcms?
Feb 21, 2023 pm 06:57 PM
phpcms verwendet eine MySQL-Datenbank. phpcms ist ein PHP-Open-Source-Website-Managementsystem, das auf PHP+MYSQL als technischer Basis entwickelt wurde. PHPCMS V9 verwendet die OOP-Methode zum Aufbau des grundlegenden Betriebssystems. Die unterstützte PHP-Version ist PHP5 und höher, und die unterstützte MYSQL-Version ist MySql 4.1 und höher.




