 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 Der zweite Teil der Serie über den geschickten Einsatz von Photoshop für Front-End-Ingenieurfähigkeiten – Messung
Der zweite Teil der Serie über den geschickten Einsatz von Photoshop für Front-End-Ingenieurfähigkeiten – Messung
Der zweite Teil der Serie über den geschickten Einsatz von Photoshop für Front-End-Ingenieurfähigkeiten – Messung
Vorherige Wörter
Ein Großteil der Arbeit, die Front-End-Ingenieure mit Photoshop leisten, ist eigentlich Messung. Dieser Artikel ist der zweite Artikel in der Reihe der geschickten Verwendung von Photoshop – Messung
Messinformationen
Die Informationen, die mit Photoshop in der Webproduktion gemessen werden müssen, sind unterteilt in zwei Kategorien, nämlich Größeninformationen und Farbinformationen
【1】Größeninformationen
Größeninformationen werden hauptsächlich über das rechteckige Auswahlwerkzeug und das Informationsfeld gemessen, einschließlich der folgenden Elemente:
1. Breite, Höhe
2. Abstand, Ränder
3. Rand
4. Positionierung
5. Textgröße
6. Linienhöhe
7. Position des Hintergrundbilds
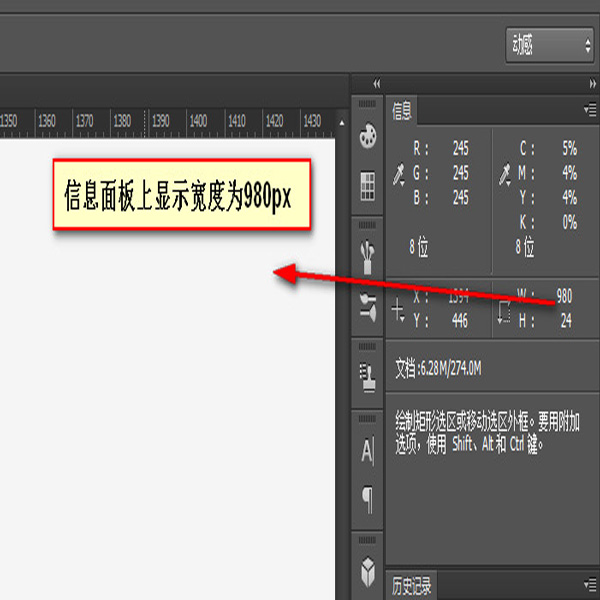
[Hinweis] Machen Sie beim Messen die Leinwand so groß wie möglich, damit das Ergebnis relativ genauer ist
[2] Farbinformationen
Farbinformationen werden hauptsächlich über den Farbwähler gemessen, einschließlich der folgenden Elemente:
1. Rahmenfarbe
2. Hintergrundfarbe
3. Textfarbe
Praktischer Kampf
Als Nächstes erläutern wir anhand einiger tatsächlicher Messungen im Detail die wichtigsten Punkte bei der Verwendung von Photoshop zum Messen
[Bildbreite und -höhe messen]
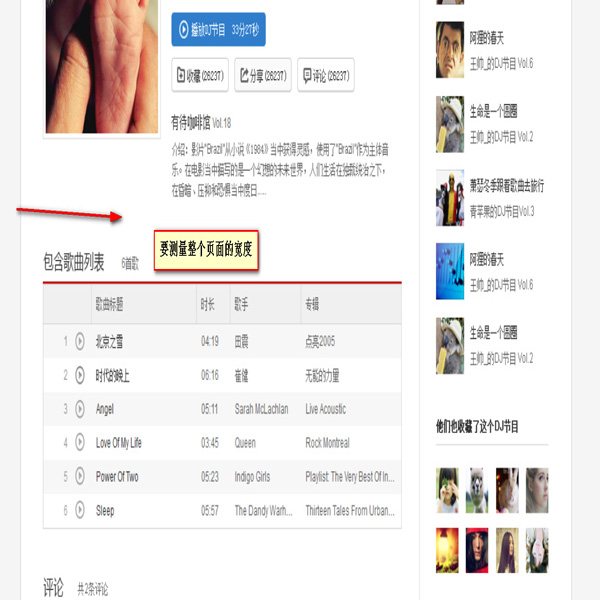
1 Messen Sie die Breite und Höhe eines gewöhnlichen Bildes
Zuerst Verwenden Sie das rechteckige Auswahlwerkzeug, um einen großen Bereich auszuwählen, und halten Sie dann die Alt-Taste gedrückt, subtrahieren Sie den Überschuss
 |
 |
 |
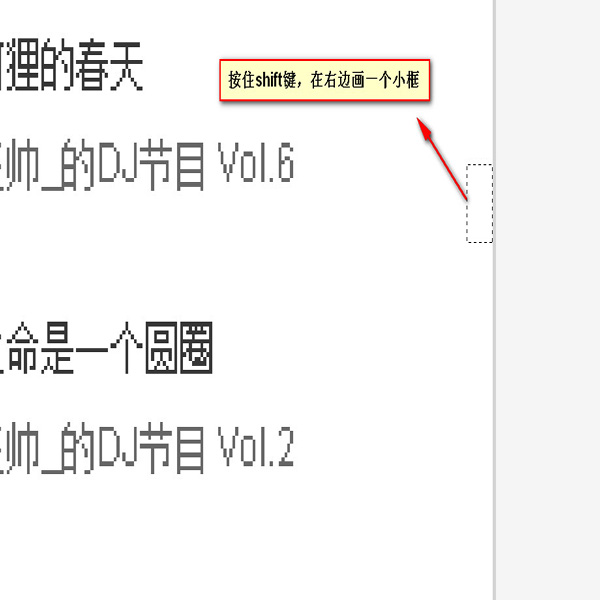
2 Messen Sie die Breite und Höhe eines großen Bereichs, der größer als 1 Bildschirm ist Zeichnen Sie zunächst mit dem rechteckigen Auswahlwerkzeug ganz links ein kleines Rechteck auf, halten Sie die Umschalttaste gedrückt und zeichnen Sie ein kleines Rechteck ganz rechts. Die Breiteninformationen im Informationsfeld sind die Breiteninformationen des zu messenden Bereichs
 |
 |
 |
 |
[Textgröße, Zeilenhöhe messen und Textfarbe]
1. Wenn der Text eine separate Ebene ist
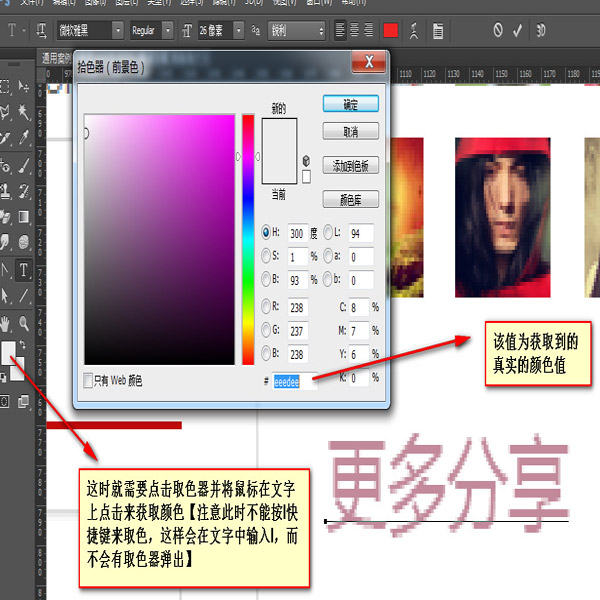
Sie können Informationen zu Textgröße, Zeilenhöhe und Textfarbe über mehrere Bedienfelder abrufen das Optionsfeld
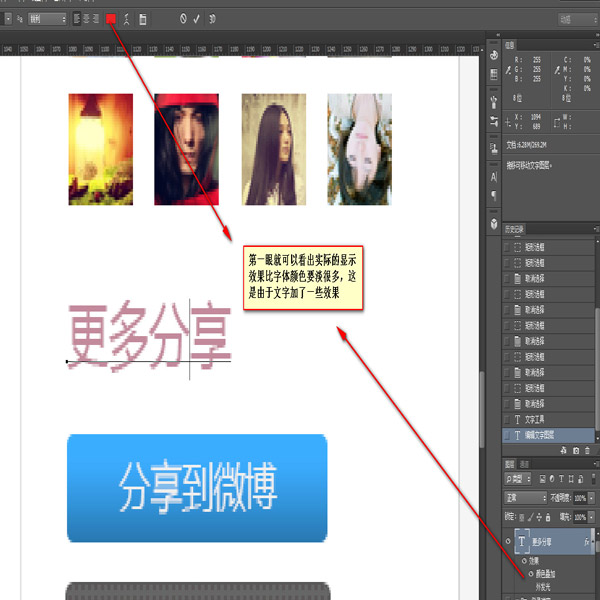
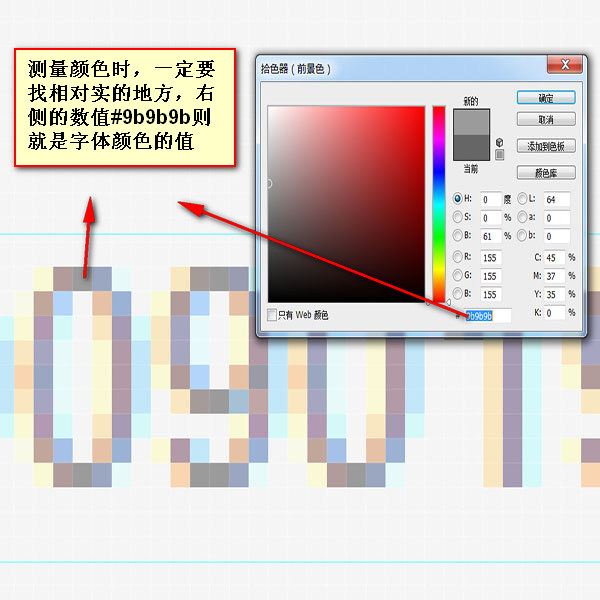
[Hinweis]Wenn die im Textfarbfeld ausgewählte Farbe nicht mit der angezeigten Farbe übereinstimmt, kann dies daran liegen, dass die Textfarbe durch andere Effekte verarbeitet wurde. In diesem Fall ist die Pipette weiterhin erforderlich die Farbe absorbieren
 |
 |
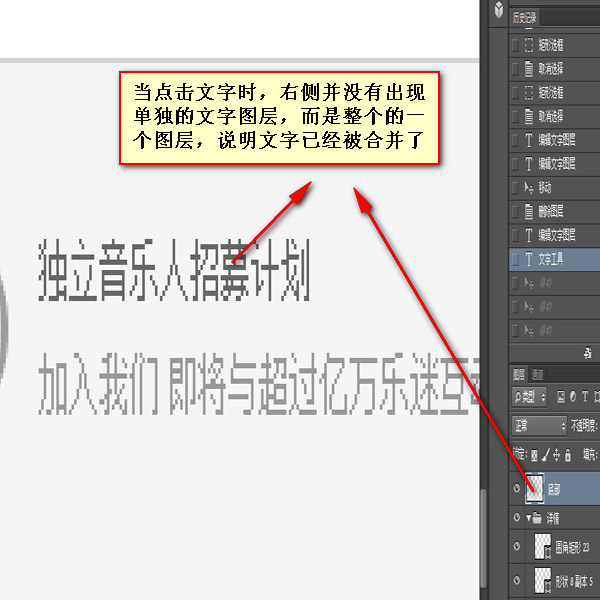
2. Wenn der Text in die Ebene eingefügt wurde, ist die Situation komplizierter
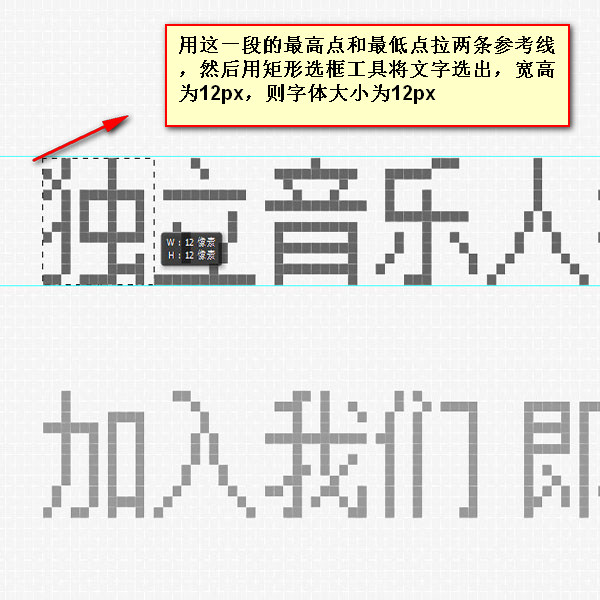
a. Schriftgröße
Für Texte in unterschiedlichen Schriftarten können unterschiedliche Schriftgrößen gelten. Im Allgemeinen wird der größte Text in einer Zeile für die Messung ausgewählt und das Ergebnis ist relativ genau
[Hinweis] Manchmal gibt es rechts oder unterhalb des Textes eine Lücke von 1 Pixel
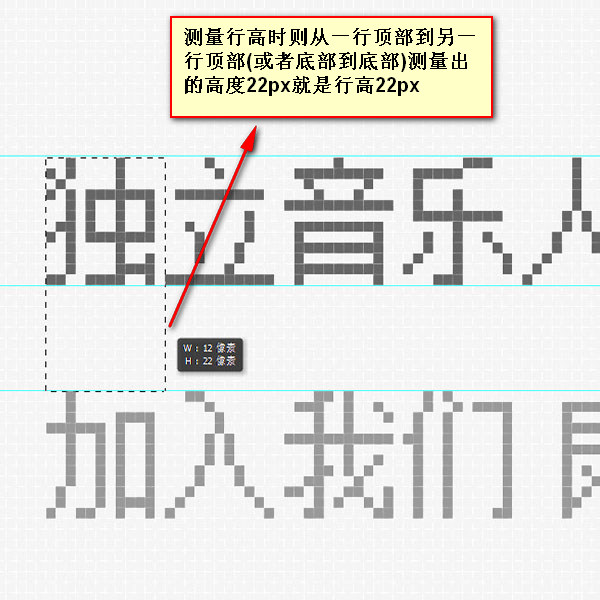
b . Zeilenhöhe
Die Messung der Zeilenhöhe ist eigentlich die Messung einer Zeile vom unteren Ende der ersten Zeile bis zum unteren Ende der zweiten Zeile
c >
Verwenden Sie die Pipette. Bitte beachten Sie beim Absorbieren, dass nach dem Vergrößern des Textes viele gezackte Zeichen vorhanden sind. Absorbieren Sie daher die Teile mit Volltonfarben
 |
 |
 |
 |
[Größe von Buchstaben, Zahlen und Symbolen messen]
Geben Sie einen Buchstaben zum Vergleichen ein. Stellen Sie dann die Zeilenhöhe und die Schriftgröße so ein, dass sie einheitlich sind, achten Sie auf die Buchstaben und die Anzahl der Leerzeichen darüber und darunter und stellen Sie dann die Zeilenhöhe ein
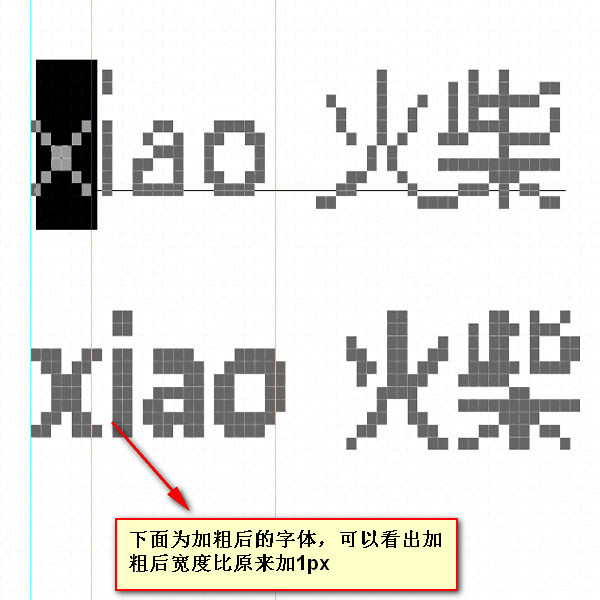
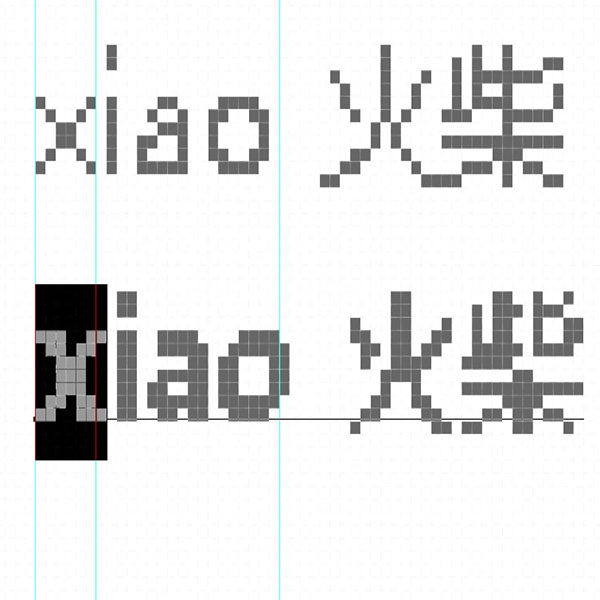
【Fett einstellen】
Nach der Fetteinstellung haben die Buchstaben ein Pixel mehr, werden aber weiterhin entsprechend der ursprünglichen Schriftgröße berechnet. Nach dem Fettdruck wird die ursprüngliche 1-Pixel-Vertikallinie zu 2 Pixeln
 |
 |
[Farbe bestimmen]
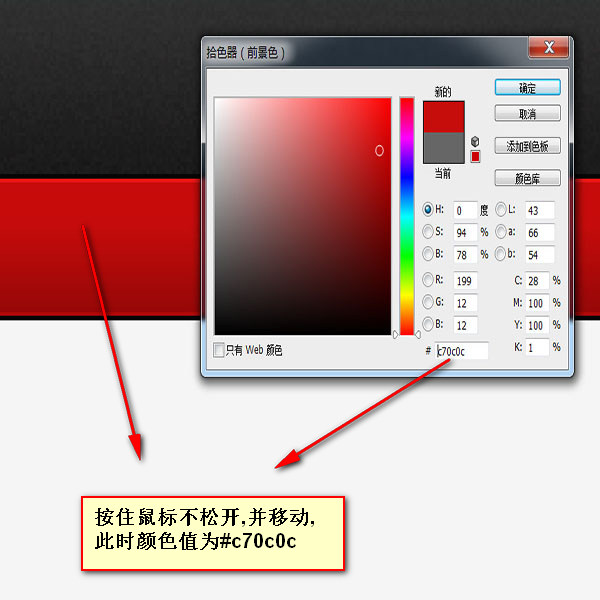
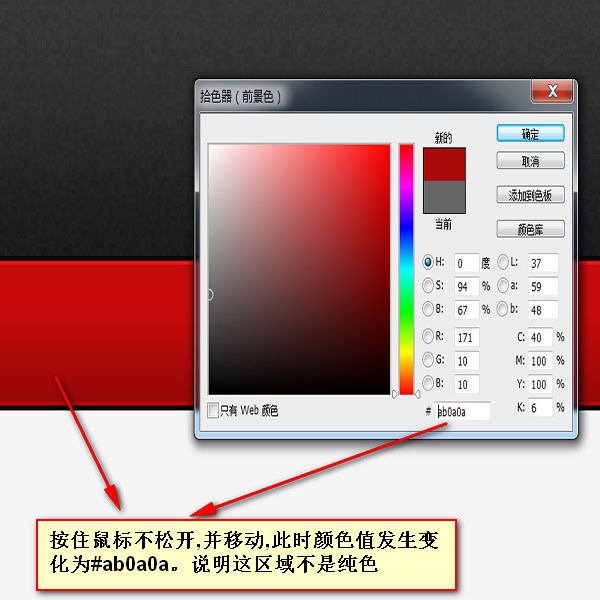
1. Bestimmen Sie eine Volltonfarbe
Wenn das bloße Auge nicht erkennen kann, ob ein Bereich eine Volltonfarbe hat, können Sie das Farbauswahltool als Hilfe verwenden. Öffnen Sie das Farbauswahltool, halten Sie die Maus gedrückt und bewegen Sie es. Wenn sich der Farbwert ändert, handelt es sich nicht um eine Volltonfarbe
 |
 |
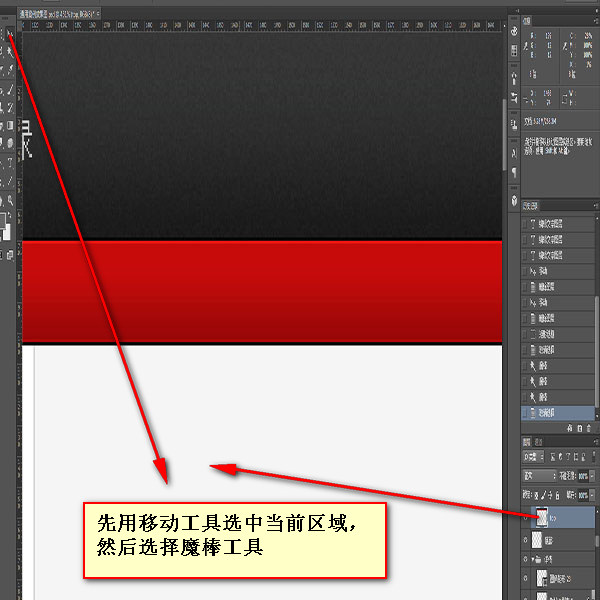
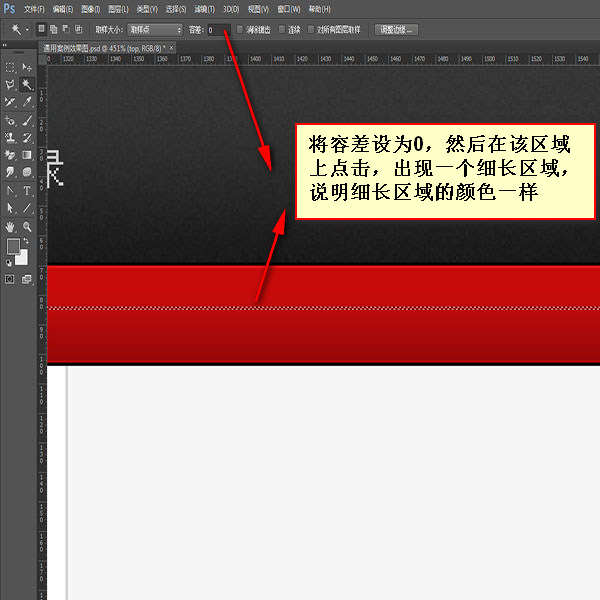
2. Bestimmen Sie den linearen Farbverlauf
Wählen Sie zuerst die Ebene mit dem Verschieben-Werkzeug aus und klicken Sie dann mit dem Zauberstab-Werkzeug. Wenn alle horizontalen Streifen angezeigt werden, handelt es sich um einen linearen Farbverlauf mit vertikalen Farbänderungen
 |
 |
 |
Hinweise
[1] Messen Sie beim Messen des Bildes die Breite des Inhaltsbereichs. Wenn ein Abstand vorhanden ist, subtrahieren Sie den Abstandswert
[2] Wenn es sich bei der Schriftart um eine Schriftart handelt, Leerzeichen Es ist halb so groß wie der Text
[3] Das Satzzeichen chinesischer Schriftzeichen nimmt die Größe eines Zeichens ein, und das Satzzeichen englischer Schriftzeichen nimmt die Größe eines halben Zeichens ein
[4] Der Doppelpunkt von 1 Pixel ist Im englischen Staat der Song-Dynastie kann der 4-Pixel-Doppelpunkt Chinesisch der Song-Dynastie oder Chinesisch und Englisch von Microsoft Yahei sein
[5] Wenn zwei Zeichen zu nahe beieinander liegen oder sogar überlappen, es handelt sich wahrscheinlich um einen Buchstabenabstand. Ist eine negative Zahl
[6] Wenn die Genauigkeit beim Ziehen der Referenzlinie nicht hoch ist, ziehen Sie zuerst die Referenzlinie heraus, ohne die Maus loszulassen. und halten Sie dann die Strg-Taste gedrückt, um die Referenzlinie um 0,1 Pixel zu verschieben
Für weitere Front-End-Ingenieurfähigkeiten, den zweiten Teil der Serie über den cleveren Einsatz von Photoshop – Messung. Für verwandte Artikel zahlen Sie bitte Achtung auf die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.



