
Dies ist der erste Artikel in der Reihe „Front-End-Zusammenfassung·Grundlagen·CSS“, der hauptsächlich die Grundkenntnisse des Layouts zusammenfasst.
一、显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) & 块元素(block) 1.3 行内块元素(inline-block IE8+ IE6-7/tools) 1.4 flex(IE11+ IE10/-ms-) 1.5 none 二、位置(position) 三、补充 3.1 浮动(float) 3.2 层叠(z-index) 3.3 溢出(overflow) 3.4 resize(notIE)(CSS3) 3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
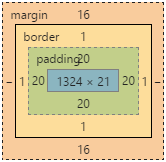
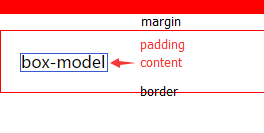
Sehen Sie sich das Bild an, um das Box-Modell zu verstehen

Das Box-Modell umfasst Inhalt, Abstand, Rand und Rand. Die Höhe, die wir für das Element festlegen, ist die Höhe des Inhalts. Fügen Sie dem Element Polsterung hinzu, damit es höher erscheint.
Das Folgende ist ein Demonstrationsbeispiel eines Boxmodells in Google Chrome, indem Sie mit der rechten Maustaste auf „Eigenschaften“ > „Berechnet“ klicken, um es anzuzeigen.
<p class="box-model">box-model</p>
.box-model {
border: 1px solid red;
padding: 20px;
}Durch den Rand begrenztes Boxmodell
Manchmal möchten wir nicht, dass sich die Höhe des Elements ändert, wenn wir ihm Polsterung hinzufügen, also nicht förderlich zu unserem Layout. Sie können das Boxmodell des Elements auf ein durch einen Rand begrenztes Boxmodell festlegen (box-sizing: border-box;). Im seltsamen Modus des IE wird dieses Box-Modell standardmäßig verwendet.
Hier ist ein Beispiel.

<p class="box-model">box-model</p>
.box-model {
box-sizing: border-box; /* 设置成以边框为界的盒模型 */
border: 1px solid red;
height: 80px;
padding: 10px;
}Blockelemente werden im Allgemeinen für das Layout verwendet
Das Blockelement kann die Breite und Höhe festlegen und belegt standardmäßig eine Zeile. Die Breite und Höhe von Inline-Elementen kann nicht festgelegt werden und die Breite wird durch ihren Inhalt bestimmt.
Blockelemente haben standardmäßig keine Höhe und haben nur dann eine Höhe, wenn Inhalt vorhanden ist. Inline-Elemente haben standardmäßig keine Höhe und Breite, sie sind nur vorhanden, wenn Inhalt vorhanden ist. Obwohl Breite und Höhe für Inline-Elemente nicht festgelegt werden können, können Breite und Höhe festgelegt werden, nachdem sie auf absolute Positionierung festgelegt wurden. (Die Positionierung wird in Abschnitt 2 besprochen)

块元素:p p ul li table form html5(header section footer)。 行内元素:a font(em strong i) img span。
Blockelemente können in Inline-Elemente umgewandelt werden
Normalerweise ändern wir li in Erstellen Sie eine Navigationsleiste mit Inline-Elementen.
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
.nav li {
display: inline;
}Es gibt nur ein Blockelement pro Zeile
Es können jedoch mehrere Inline-Elemente vorhanden sein.
Das leere Blockelement verschwindet im Layout
Wenn Sie die Seite debuggen und die Position des Elements im Layout anzeigen möchten, fügen wir normalerweise eine Höhe hinzu das Element.
Wenn der Inhalt des Inline-Elements leer ist, verschwindet er im Layout (leer wird nicht empfohlen).
Kompatibilität wird unterstützt>=IE8, IE6-7 siehe „Fokus auf WEB-Frontend-Entwicklung“.
Lücken Sie die Lücke zwischen zwei Elementen
Die Lücke zwischen zwei Elementen entsteht durch den Raum zwischen den Elementen und kann durch Zusammenfügen der Elemente beseitigt werden. Sie können sie auch mithilfe von Vorlagen beseitigen. Weitere Informationen finden Sie unter Zhihu.
<ul class="nav"> <li>首页</li><li> 文章</li><li> 留言</li> </ul>
Ausrichtung von Elementen in Sonderfällen
Drei Li's werden nebeneinander gestellt und auf Inline-Block gesetzt. Wenn display:none; auf das Element ganz links eingestellt ist, sinken die anderen beiden li auf den Boden des Containers. Zu diesem Zeitpunkt müssen Sie die obere Ausrichtung (vertikal-align:top;) für diese beiden li festlegen.
<ul class="nav" id="nav">
<li class="left"><p class="hidden">首页</p></li>
<li class="center"><p>文章</p></li>
<li class="right"><p>留言</p></li>
</ul>
.hidden {display: none;}
.left {height: 50px;}
.center,.right {vertical-align: top;}Kompatibilität wird unterstützt>=IE11, IE10 muss das private Browserpräfix (-ms-) hinzufügen.
Elastisches Layout verwenden
Wenn ein elastisches Layout verwendet wird, ist Float Clear Vertical ungültig. Weitere Informationen finden Sie im Blog von Ruan Yifeng.
display:flex; // 块元素用 display:inline-flex; // 行内元素用
Flexible Layouteinstellungen
Diese werden vorerst als Referenzhandbuch verwendet.
flex-direction:row/row-reverse/column/column-reverse; // 方向 flex-wrap:nowrap/wrap/wrap-reverse; // 换行 flex-flow:direction/wrap; // 方向和换行的简写,默认为flex-flow:row nowrap; justify-content:flex-start/center/flex-end/space-between/space-around; // 主轴(默认为水平轴) align-items:flex-start/center/flex-end/baseline/stretch; // 交叉轴 align-contents:flex-start/center/flex-end/space-between/space-around/stretch; // 多条轴线的对齐方式(单条无效) order:number; // 顺序(默认为0) flex-grow:number; // 宽度有余时放大比例(默认为0) flex-shrink:number; // 宽度有余时缩小比例(默认为1) flex-basis:number/auto; // 分配多余空间前,项目占据的主轴空间(默认auto) flex:grow/shrink/basis; // grow shrink basis三个属性的缩写 align-self:auto/flex-start/center/flex-end/baseline/stretch;; // 单个项目的对齐方式,可覆盖align-items(默认auto)
Die Hauptachse (justify-content) kann nur einzeilige Elemente zentrieren
Was ist mit mehreren Zeilen? Wir können mehrere Zeilen in einem p verschachteln, um ein einzelnes Zeilenelement zu erstellen.
Das Folgende ist ein Beispiel für die horizontale und vertikale Zentrierung.
<p class="parent">
<p class="child">
<p>两行都会</p>
<p>居中</p>
</p>
</p>
.parent {
display: flex; /* 使用flex布局 */
align-items: center; /* 交叉轴居中 */
justify-content: center; /* 主轴(默认为水平轴)居中 */
background: red;
height: 200px;
}Elemente ausblenden
Die folgenden zwei Methoden können Elemente ausblenden, aber display:none löscht den ursprünglich belegten Platz Gestalten Sie den Raum.
visibility:hidden; // 隐藏元素 display:none; // 隐藏元素并清除原本占用的布局空间
Absolute, relative und feste Positionierung können alle obere, rechte, linke und untere Elemente verwenden. Aber die ausgedrückten Bedeutungen sind unterschiedlich.
Positionierung des Layoutbereichs löschen (absolut fest)
Feste Positionierung (fest) ändert die Position nicht, wenn die Maus scrollt. Es fixiert wirklich eine bestimmte Position auf dem Bildschirm. Die häufigere ist die Werbung in der unteren rechten Ecke der Webseite.
Der Positionierungsursprung der absoluten Positionierung (absolut) ist der übergeordnete Knoten der nicht standardmäßigen Positionierung (statisch). Es kann absolut fest relativ sein. Wenn der übergeordnete Knoten diese nicht hat, ist der Positionierungsursprung der Körper. Bei Verwendung einer dieser beiden Positionierungen verschwindet der ursprünglich vom Element eingenommene Layoutraum (aus dem Dokumentenfluss genommen).
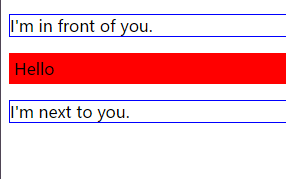
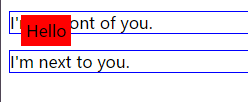
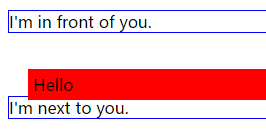
Das Folgende ist ein Beispiel für eine absolute Positionierung. Das Bild links ist das Standardlayout und das Bild rechts ist nach Verwendung der absoluten Positionierung (der ursprüngliche Layoutraum des Elements wird gelöscht).


<p class="border">I'm in front of you.</p>
<p class="parent">Hello</p>
<p class="border">I'm next to you.</p>
.border {
border: 1px solid blue;
}
.parent {
position: absolute;
left: 20px;
top: 20px;
background-color: red;
padding: 5px;
}保留布局空间的定位(relative)
元素原本占用的布局空间依旧保留在文档流中。

相对定位(relative)相对原有位置定位。把上例中的absolute改成relative即可看到效果。使用这种方法,元素原本占用的布局会保留。
默认定位
默认定位为static。
巧用relative+absolute定位
父级采用relative,子代采用absolute。则子代的定位原点变为父级元素的左上角。
刚开始做页面的时候,还不知道浮动用了之后得清除,只气的想要砸键盘。现在好多了,知道了点技巧。更多技巧请见Tomson。
清除浮动(.clear)
这种方法需要在浮动元素后面添加一个空的节点,然后写上clear属性。兼容IE6需要添加zoom:1;。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p class="clear"></p> <!--用来清楚浮动的空元素-->
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.clear {
clear: both;
zoom:1; /* IE 6 */
}清除浮动(overflow:hidden;)
使用这种方法意味着,浮动元素得有一个父元素,并给父元素添加overflow:hidden;属性。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.nav {
overflow: hidden;
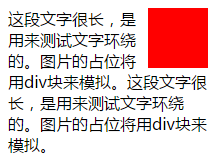
}文字环绕
浮动元素的另外一个妙用是实现文字环绕。

<p class="article">
<p class="photo"></p>
<p>这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。</p>
</p>
.article {
width: 200px;
}
.photo {
width: 60px;
height: 60px;
background-color: red;
float: right;
}层叠可以控制元素的上下放置关系。值越大越上面。

<p class="z zOne"></p>
<p class="z zTwo"></p>
.z {
position: absolute;
top: 200px;
left: 200px;
width: 60px;
height: 60px;
background-color: red;
opacity: .5; /* 设置透明度为0.5 */
}
.zTwo {
top: 220px; /* 和第一个块错开以看到效果 */
left: 220px;
background-color: blue;
opacity: .5;
}当页面内存在多个业内选项卡的时候,从一个没有右边滚动条的页面达到一个有滚动条的页面,将会产生页面跳动。解决办法是默认设置显示右边的滚动条。
overflow-x:visibility;
定义用户是否可调整当前元素的边框大小。
resize: horizontal(水平)/vertical(垂直)/both/none/inherit;
兼容性是IE>=10,不支持opera mini。更多请见菜鸟教程。

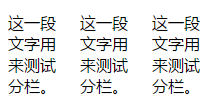
<p>这一段文字用来测试分栏。这一段文字用来测试分栏。这一段文字用来测试分栏。</p>
p {
width: 200px; /* 把段落的宽度设短一点,便于效果的展现 */
column-count: 3; /* 设定需要分几栏 */
column-gap: 20px; /* 设定两栏间隔 */
}这一节主要参考了学习CSS布局,阮一峰的博客,Tomson,专注WEB前端开发,菜鸟教程,知乎和我在看的一本书《CSS设计指南》。
第一次写前端方面的长文章。写了改,改了写,然后继续改,又继续写。如此循环往复,只为让用词用句更加恰当一些。文中有什么不恰当的地方,还望指出。
更多前端总结·基础篇·CSS布局 相关文章请关注PHP中文网!
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Gängige Codierungsmethoden
Gängige Codierungsmethoden
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Verwendung der Isalpha-Funktion
Verwendung der Isalpha-Funktion
 Einführung in den Standort des Win10-Bedienfelds
Einführung in den Standort des Win10-Bedienfelds
 Details zur Parameterkonfiguration des vivox100s
Details zur Parameterkonfiguration des vivox100s
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools




