Um das Webseitenlayout schnell durchführen zu können, müssen Sie die Elemente des Layouts genau verstehen, damit Sie nicht immer Fehler im Detail machen. In diesem Artikel werden zunächst die Faktoren im Zusammenhang mit dem Layout als Grundlage des Layouts ausführlich erläutert: Elemente auf Blockebene und Inline-Elemente, Boxmodell, genaue Positionierung, Elementausrichtung und Stilvererbung. Der nächste Artikel konzentriert sich auf die Beschreibung schneller Layout-Ideen.
P-Elemente können nur Inline-Elemente enthalten, keine Elemente auf Blockebene.
Das Blockelement „Form“ ist eine Besonderheit. Es kann nur zur Aufnahme anderer Blockelemente verwendet werden.
2. Inline-Elemente: display:inline zeigt keine Zeilenumbrüche an und kann nur Inline-Elemente enthalten. Inline-Elemente wie „span“ haben keinen eigenen unabhängigen Raum. Sie sind von anderen Elementen auf Blockebene abhängig. Daher ist das Festlegen von Attributen wie Höhe, Breite sowie inneren und äußeren Rändern ungültig . Tatsächlich sind die Inline-Elemente, die Sie kennen müssen, span und ein 3. Das Floating-Element wird automatisch auf das „Block“-Element gesetzt, unabhängig davon, ob dies der Fall ist Ist Block oder Inline, können Höhe und Breite definiert werden Normalerweise kann die Höhe nicht definiert werden. Die Breite kann definiert werden, aber nur der Textteil reagiert auf die Maus. Wenn float:left hinzugefügt wird, können Höhe und Breite definiert werden. Der gesamte Block reagiert auf die Maus Menü, Set display:inline; diese Eigenschaft kann das berühmte IE-Problem mit doppelten schwebenden Rändern beheben. ↓(Es scheint, dass dieses Problem nur in IE6 besteht?)http://www.zzzszy.com/a/2016/0927/896160.html
| Blockelement (Blockelement) | Inline-Element (Inline-Element) | ||||
* Adresse – Adresse * Blockquote – Blockzitat
|
* a – Anker* abbr – Abkürzung* Akronym – Initiale Wort* b – fett (nicht empfohlen) * bdo – bidi override* big – große Schriftart * br – Zeilenumbruch* cite – Referenz* code – Computercode (erforderlich beim Zitieren von Quellcode)* dfn – define Feld * em – Hervorhebung * Schriftart – Schriftarteinstellung (nicht empfohlen) * i – kursiv * img – Bild* input – Eingabefeld* kbd – Tastaturtext definieren * label – Tabellenbezeichnung * q – kurzes Zitat * s – Unterstrich (nicht empfohlen) * samp – Definitionsbeispiel-Computercode* select – Elementauswahl* small – kleiner Schrifttext* span – häufig verwendeter Inline-Container, der den inneren Textbereichsblock definiert * durchgestrichen – Bindestrich * stark – fett hervorgehoben * sub – tiefgestellt * sup – hochgestellt * textarea – mehrzeiliges Texteingabefeld* tt – Telextext* u – Unterstreichung * var – Variablen definieren |
Variable Elemente bestimmen basierend auf dem Kontext, ob das Element ein Blockelement oder ein Inline-Element ist. .
* Applet – Java-Applet
* Button – Button
* del – Text löschen
* iframe – Inline-Frame
* ins – eingefügter Text
* Karte – Bildblock (Karte)
* Objekt – Objekt Objekt
* Skript – Client-Skript
Behalten Sie die Breite und Höhe von Elementen auf Blockebene bei, sie können aber auch mit anderen Inline-Elementen wie Inline-Elementen kombiniert werden. Auf einer Zeile platzieren.

Relative Positionierung: bezieht sich auf die Positionierung relativ zu anderen definierten Elementpositionen im Dokumentenfluss.
statisch (Standardwert): Wenn Sie den Standardwert verwenden, wird der für das Element in CSS definierte Top-, Left-, Right-, Bottom.z-Index nicht wirksam.
relativ: Relativ zum Element selbst bewegen.
Absolute Positionierung: löst sich vom normalen Dokumentenfluss und nimmt keinen Platz mehr ein.
absolut: Absolute Positionierung relativ zu einem übergeordneten Element, das nicht statisch ist. Wenn die Position des übergeordneten Elements nicht angegeben ist, erfolgt die absolute Positionierung relativ zum gesamten HTML-Dokument. Es wird zuerst in den im normalen Dokumentfluss positionierten Elementen und Float-Elementen angezeigt.
behoben: Relativ zum Browserfenster positioniert, bleibt das Element immer an einer bestimmten Position auf dem Bildschirm, egal wie die Webseite gescrollt wird.
Float: float
Aus Dokumentfluss – Position relativ zur Größe des übergeordneten Elements. Wenn die Breite des übergeordneten Elements 100 beträgt und die Breite der beiden untergeordneten Elemente jeweils 200 beträgt, wird es weiterhin als obere und untere Hierarchie anstelle von links und rechts angezeigt.
Äußeres Feld – wird in normalen Dokumentenfluss-Positionierungselementen zuerst angezeigt. Innere Box – schwächer als Elemente auf Blockebene, stärker als Inline-Elemente
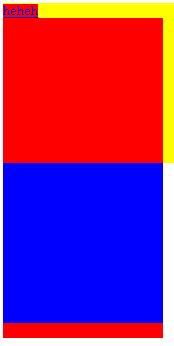
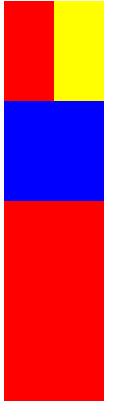
代码结构如下(粗略展示)<p>黄色块正方形 <p>红色块</p> <p>红色块</p></p><p>蓝色块正方形</p>
Die gelben und blauen sind die externen Dokumentenflüsse und die roten sind die beiden internen Dokumentenflüsse des gelben Blocks.

Die äußere Box ist ein externer Dokumentenfluss und die innere Box hat Sein eigener Dokumentenfluss stört sich nicht gegenseitig, aber der externe Dokumentenfluss (nicht sein eigenes übergeordnetes Element) wird zuerst über dem internen Dokumentenfluss angezeigt.
Inline-Elemente und Priorität von schwebenden Elementen:
Im normalen Dokumentenfluss belegen Elemente jeweils eine Zeile.