Dinge über Farbe in CSS (legale Farbwerte)
Es gibt sechs Hauptmethoden, um Farben in CSS anzugeben:
1. RGB-Farbe
3.RGBA-Farbe
4.HSL-Farbe
5.HSLA-Farbe
6. Vordefinierter/browserübergreifender Farbname
Die ersten drei sind die gebräuchlichsten und die, die wir am häufigsten verwenden, während die letzten drei einfach „Was zum Teufel?“ für Anfänger sind. Aber! Haben Sie keine Angst, heute werden wir über diese sechs kleinen Mitglieder in CSS sprechen.
1. Hexadezimalfarbe Hexadezimalfarbe ist ein relativ sanftes und liebenswertes Mitglied, das bei allen Browsern beliebt ist. Seine Komponenten sind „# RRGGBB“, wobei RR (rot), GG (grün), BB (blau). Es ist jedoch auch begrenzt. Alle Werte müssen zwischen 0 und 9 liegen, A bis F (a bis f), und die Groß- und Kleinschreibung wird nicht berücksichtigt.
p{
background-color:#8e236b;
}
Hier ein paar kleine Kastanien in besonderen Farben:
- #ff0000-Wert erscheint rot, da die Rotkomponente auf den höchsten Wert (ff) eingestellt ist, während die anderen Einstellungen 0 sind
- (Ähnlich #00ff00 ist grün, #0000ff ist blau)
- #000000-Wert ist schwarz
- #ffffff-Wert ist weiß
2. RGB-Farbe RGB-Farbe ist auch ein beliebtes Mitglied aller Browser. Was sich von hexadezimalen Farben unterscheidet, sind RGB-Farbwerte Durch den erweiterten Wertebereich sind auch die dargestellten Farben satter. Seine Bezeichnung ist RGB (Rot, Grün, Blau). Jeder Parameter definiert die Helligkeit der Farbe und der Wertebereich ist eine Ganzzahl zwischen 0 und 255 oder ein ganzzahliger Prozentwert zwischen 0 % und 100 %.
Ähnlich wie beim vorherigen Mitglied wird, wenn einer seiner drei Parameter den höchsten Wert erreicht, die Volltonfarbe dieses Parameters angezeigt.
#word{
color:rgb(255,255,153);
}
Das unten abgebildete Bild stammt von Baidu-Vater mit RGB Hexadezimaler Farbcode

3. RGBA-Farbe Dieses Mitglied ist ziemlich wählerisch. Er ist ein Meister der „ältere Menschen nicht respektiert“ und sich auf die Zielgruppe junger Erwachsener spezialisiert hat. Nur IE9, Firefox3+, Chrome, Safari und Opera10+ können bevorzugt werden. Der einzige Unterschied zu dem oben genannten besteht darin, dass sein Parameter ein zusätzliches A hat: die Erweiterung des Alpha-Kanals, der die Transparenz des Objekts angibt und den ohnehin schon vielen Farben einen weiteren Unterscheidungskanal und natürlichere Farben verleiht.
Der Alpha-Parameter ist ein Parameter, der nur eine Dezimalstelle einnimmt, zwischen 0,0 (völlig transparent) und 1,0 (völlig undurchsichtig).
Das Folgende ist eine Vergleichstabelle des vorherigen Satzes von RGB-Parametern mit denselben RGB-Parametern, aber unterschiedlichen A-Parametern (ich werde die redundanten Stile nicht schreiben, sondern mich hauptsächlich auf den Effekt konzentrieren)
p{
background: rgba(223,106,95,.3);
}

p{
background: rgba(223,106,95,.9);
}
Hinweis: Beim Schreiben des Alpha-Parameters kann die 0 vor dem Komma direkt weggelassen werden.
4. HSL-Farbe Apropos Farbstandard für Industriestraßen , seine Farben umfassen fast alle Farben, die der Mensch wahrnehmen kann, und es ist eines der derzeit am weitesten verbreiteten Farbsysteme. Solch ein mächtiger Charakter ist von Natur aus wählerisch. Nur IE9, Firefox, Chrome, Safari und Opera 10+ können ihn unterstützen.
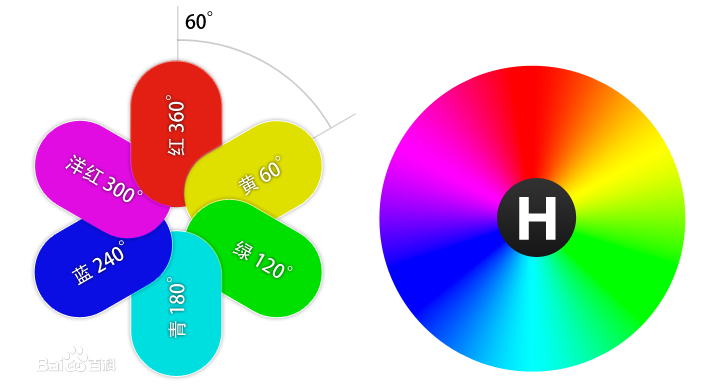
HSL ist ein Darstellungsformat, das nur in CSS3 vorkommt. Es stellt Farbton, Sättigung und Helligkeit dar und wird durch Farbzylinderkoordinaten dargestellt. Werfen wir einen Blick auf die Erklärung von Baidu Dad.
1.H(Farbton) Farbton: 代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。大致按照红橙黄绿青蓝紫的顺序,定好大致颜色后再根据所在角度选取就好啦! 是不是不懂?上图你就明白了 当六种主色排列融合后,我们就能随便写角度选颜色啦~ 2.S(saturation)分量 指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。 3.L(lightness)分量 指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。 这里要注意的是S和L,S控制的是颜色的鲜艳度,值越大颜色越鲜艳;而L控制的是颜色的亮度,当值为50%的时候是正常亮度。只看最大最小值就能很明显的区分出二者的不同。 据张鑫旭大神所说,在取色器中,HSL颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用RGB很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。 十六进制颜色、RGB和HSL之间可以相互转化,过程比较复杂,在这我就不说了,有兴趣的可以查一下。 五、HSLA颜色 RGB有兄弟RGBA,那么HSL有姐妹HSLA自然也不奇怪。功能也跟前一对兄弟一样,A控制透明度,属性一切参照RGBA中的。这就不多说了。 六、预定义/跨浏览器的颜色名称 147是在HTML和css颜色规范预定义的颜色名称,是所有浏览器都支持的。147包括17种标准色(浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色) 和130多个其他。 结束语: 关于颜色的主要分类就是以上几种了,平时用的话没有什么太大区别,主要是表达形式的不同,其实也没有多难,结合图片看几遍就明白了。还有一些关于颜色的小知识暂时我还没有涉及到,所以就先写到这吧,如果有什么不好的请多包涵。 更多css里颜色的那些事儿(合法颜色值) 相关文章请关注PHP中文网! 


p{
background-color:hsl(120,65%,75%);
}p{
background-color:hsl(120,65%,75%,.5);
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






