Detaillierte Erklärung von DIV+CSS
Detaillierte Erklärung von p+CSS
✪Der Name „p+CSS“ ist eigentlich ein ungenauer Name
Bevor ich mir Notizen mache, muss ich einen Fehler für alle korrigieren. , das heißt Der Name „p+CSS“ ist eigentlich ein ungenauer Name, den die Chinesen dieser Methode zum Layouten von Standardseiten gegeben haben. Der Name ist „Was?“. , ja, der Standardname ist xHTML+CSS! Es wird eine Tabelle verwendet, die „Tabelle+CSS“ heißt, und jetzt verwendet die Layoutseite p, also klingt es vernünftig, aber wissen Sie nicht, dass dieser Name die meisten Webentwickler in die Irre führt? . Dies hat zu zwei großen Missverständnissen unter den Webseitenerstellern geführt:
[Mythos 1] Wenn Table in einer Webseite verwendet wird, wird die Verwendung von Table nicht als Standard angesehen wird zum entscheidenden Punkt, um festzustellen, ob die Seite Standard ist. [Missverständnis 2] Es wird angenommen, dass es umso besser ist, alle Tags auf der Seite zu ersetzen . Die Anzahl der p bestimmt den Standard der Seite
Um Missverständnisse zu vermeiden, müssen Sie zunächst den Zweck der beiden Webseitenelemente verstehen Tabelle dient zum Speichern von Daten, und der Zweck von p besteht darin, die Seitenstruktur einzurichten. Wenn Sie Daten speichern müssen, ist es am bequemsten und schnellsten, eine Themenseite zu verwenden. Browser-Enzyklopädie“ von W3Cfun.com, die Adresse lautet: http://www.php.cn/, derzeit ist es definitiv am besten, Tabelle zu verwenden, und der Teil außerhalb der Tabelle, der die Seitenstruktur bildet, ist natürlich p . Dies hängt vom Zweck ihrer Erstellung ab und entspricht auch den W3C-Standards. >
Aber p+CSS ist besonders tief in den Herzen der Menschen verankert Für einen Neuling wie mich ist der Name p+CSS jedenfalls passender. Um den Begriff +CSS zu erklären, ist es Ansichtssache, haha! Schätze, wenn HTML5 populär wird, wird es „Section+CSS“ heißen?
✪Was ist ein W3C-Standard? Eine Sammlung von Standards, bestehend aus drei Teilen: Strukturstandards, Leistungsstandards und Aktionsstandards. >
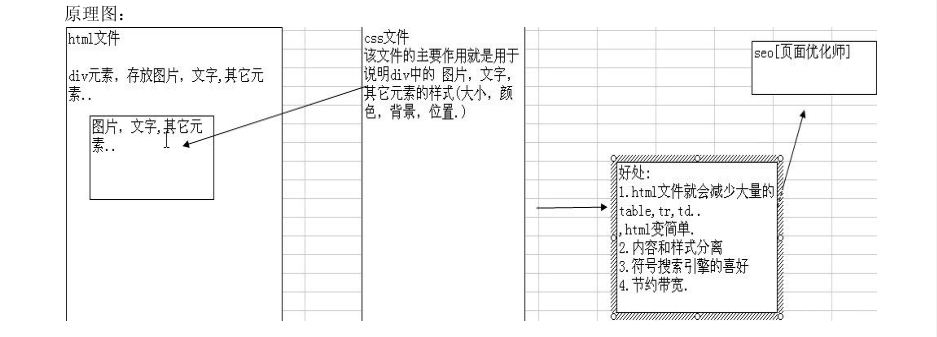
Die dem Strukturstandard entsprechende repräsentative Sprache ist xHTML, die dem Leistungsstandard entsprechende repräsentative Sprache ist CSS und die entsprechende repräsentative Sprache Der Aktionsstandard ist JavaScript. Nachdem ich nun über den gesunden Menschenverstand zum Web-Frontend gesprochen habe, beginnen wir mit den heutigen Notizen. Da ich übrigens im Winterurlaub bin, scheine ich nicht viel zu haben Zeit, einen Blog zu schreiben, haha, wissen Sie. ★Einführung in p+CSS In der CSS-Layoutmethode ist p das Kernobjekt dieser Layoutmethode. Unser Seitenlayout basiert nicht mehr auf Tabellen. Nur durch die Verwendung von p Um ein einfaches Layout zu erstellen, benötigen Sie nur zwei Dinge: p und CSS. Wir nennen diese Layoutmethode also p + CSS-Layout. ● p: Layout-Container-Tag p ist ein in XHTML spezifiziertes Container-Tag, das speziell für die Layoutgestaltung verwendet wird. Elemente zum Speichern von HTML-Elementen, Text, Bildern und Videos. Inhaltsstile werden durch CSS festgelegt. ● CSS: Cascading Style Sheet CSS (Cascading Style Sheet, Cascading Style Sheet) ist eine Standardmethode zum Formatieren von Webseiten. Es wird zur Steuerung des Stils von Webseiten verwendet und ermöglicht den Stil Informationen, die in Webseiten integriert werden sollen.★Vorteile von p+CSS
1. Einhaltung der W3C-Standards, Microsoft und andere Unternehmen sind W3C-Unterstützer.
2. Es kann eine präzisere Kontrolle über das Layout, Schriftarten, Farben, Hintergründe und andere grafische Effekte von Webseiten erreichen, wodurch Anpassungen jetzt komfortabler werden, was ein weiterer Beweis dafür ist dass p+CSS ist Der allgemeine Trend
3. Die Trennung von Format und Struktur fördert die Wiederverwendung des Formats sowie die Änderung und Wartung der Webseite. Es ist einfacher, die Arbeit aufzuteilen und bei der Teamentwicklung zusammenzuarbeiten und die gegenseitige Korrelation reduzieren
4. Die Extreme von CSS Der große Vorteil besteht darin, dass der kurze Code kleiner ist, schneller heruntergeladen wird und viel Bandbreite spart. Und wie wir alle wissen, mögen Suchmaschinen prägnanten Code .
5. Mithilfe von CSS-Stylesheets können alle Webseiten auf der Website auf dieselbe CSS-Datei verweisen, sodass viele Webseiten gleichzeitig aktualisiert werden können.