 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Erläuterung der Videokomponente des WeChat-Applets
Detaillierte Erläuterung der Videokomponente des WeChat-Applets
Detaillierte Erläuterung der Videokomponente des WeChat-Applets
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung der Videokomponente des WeChat-Applets vorgestellt. Freunde in Not können sich auf die
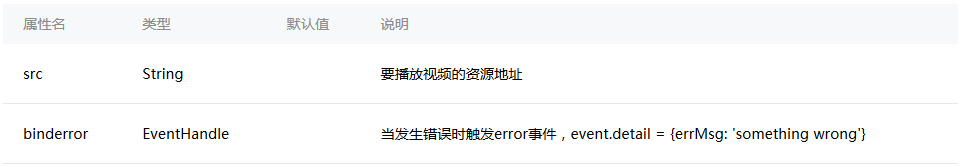
Hauptattribute beziehen:

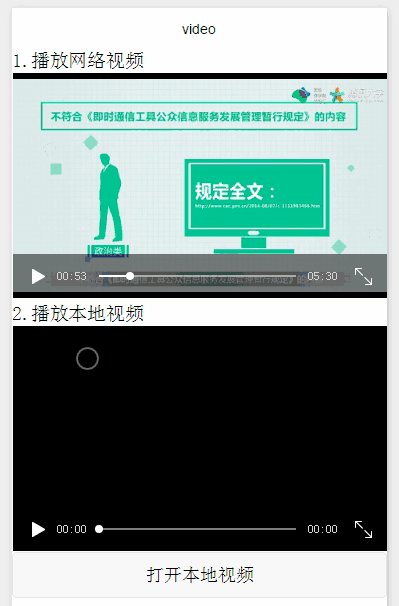
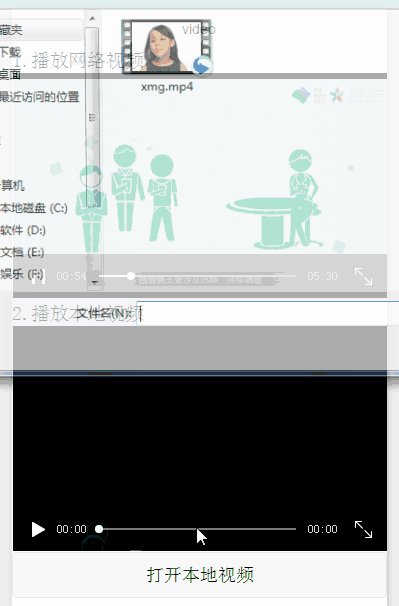
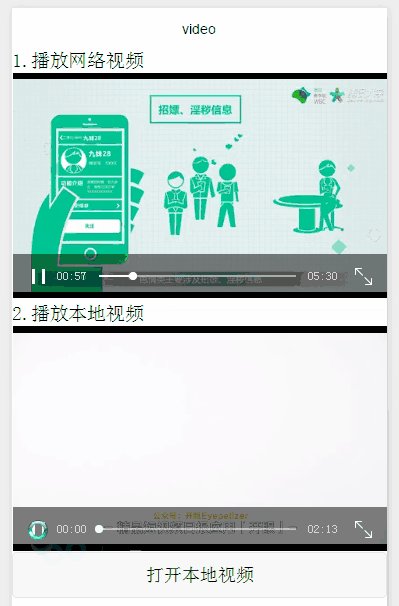
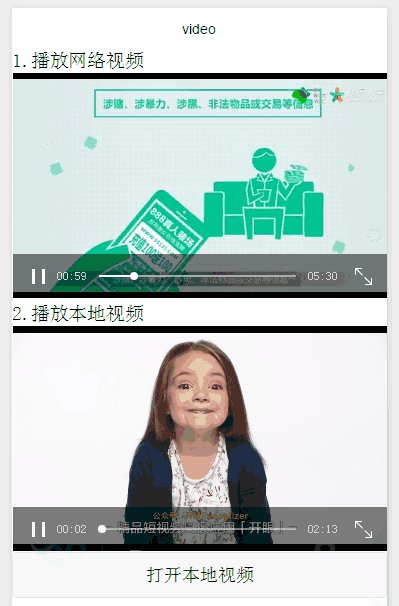
Effektbild:

ml:
<View>1.播放网络视频</View>
<view >
<video style="width: 100%;height=400px;margin:1px;" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback"></video>
</view>
<View>2.播放本地视频</View>
<view style="display: flex;flex-direction: column;">
<video style="width: 100%;height=400px;margin:1px;" src="{{src}}"></video>
<view class="btn-area">
<button bindtap="bindButtonTap">打开本地视频</button>
</view>
</view>js:
Page({
data: {
src: ''
},
/**
* 打开本地视频
*/
bindButtonTap: function() {
var that = this
//拍摄视频或从手机相册中选视频
wx.chooseVideo({
//album 从相册选视频,camera 使用相机拍摄,默认为:['album', 'camera']
sourceType: ['album', 'camera'],
//拍摄视频最长拍摄时间,单位秒。最长支持60秒
maxDuration: 60,
//前置或者后置摄像头,默认为前后都有,即:['front', 'back']
camera: ['front','back'],
//接口调用成功,返回视频文件的临时文件路径,详见返回参数说明
success: function(res) {
console.log(res.tempFilePaths[0])
that.setData({
src: res.tempFilePaths[0]
})
}
})
},
/**
* 当发生错误时触发error事件,event.detail = {errMsg: 'something wrong'}
*/
videoErrorCallback: function(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Seite!
Ausführlichere Erläuterungen zu WeChat-Applet-Videokomponenten und zugehörigen Artikeln finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24

