 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript implementiert das Ziehen von Elementen, um sie am Raster auszurichten (wobei jedes Mal eine feste Entfernung verschoben wird).
JavaScript implementiert das Ziehen von Elementen, um sie am Raster auszurichten (wobei jedes Mal eine feste Entfernung verschoben wird).
JavaScript implementiert das Ziehen von Elementen, um sie am Raster auszurichten (wobei jedes Mal eine feste Entfernung verschoben wird).
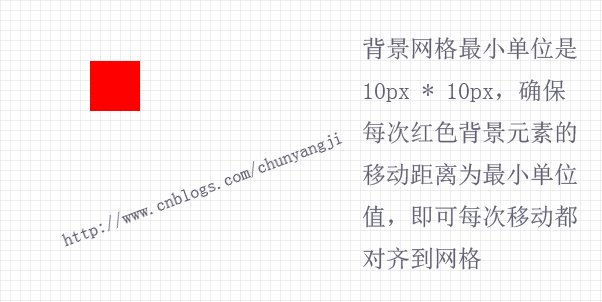
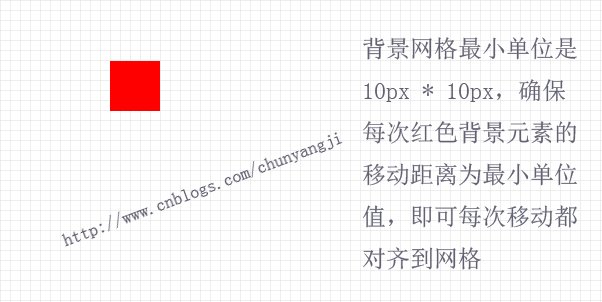
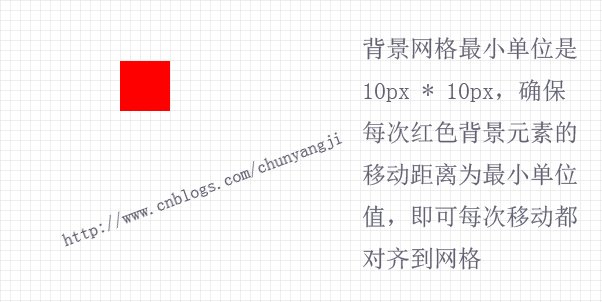
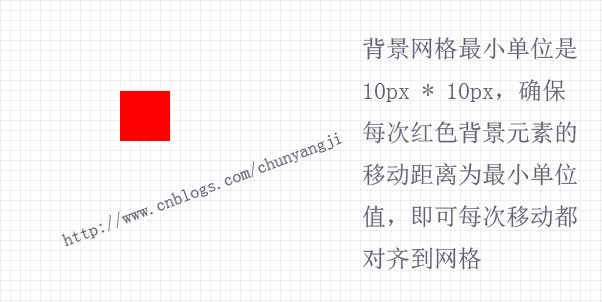
In den letzten Tagen habe ich an einer zusätzlichen Funktion zum Ziehen von Elementen gearbeitet, die darin besteht, sich am Raster auszurichten. Tatsächlich bedeutet dies, die Anfangsposition des Elements zu bestimmen und es dann um einen festen Abstand zu verschieben jedes Mal, wenn Sie es ziehen. Ermöglicht die Ausrichtung von Elementen innerhalb des Rasters. Schauen wir uns zuerst die Darstellungen an und erklären wir dann die Details im Detail. 
Sie können sehen, dass sich jedes Element entsprechend der Mindestentfernung bewegt. Und jedes Mal werden die Elemente am Raster ausgerichtet.
Erklären Sie zunächst die Ideen und Details basierend auf der Demo. Der Democode wird später bereitgestellt.
1. Bestimmen Sie die Mindesteinheit jeder Bewegung des Elements (10 Pixel und 10 Pixel in der Demo), d. h. jede horizontale oder vertikale Verschiebung beträgt 10 Pixel. Das Auflegen einer Ebene mit Rasterhintergrund soll uns helfen, den Effekt besser zu erkennen (jedes Raster in der Demo ist ebenfalls 10 Pixel * 10 Pixel groß).
2. Um den Effekt deutlicher zu sehen, werden die Breite und Höhe des Elements (beide sind Vielfache von 10 Pixel) und die Standardposition (ebenfalls ein Vielfaches von 10 Pixel) initialisiert. Beispiel: Die Breite und Höhe des Elements betragen 50 Pixel * 50 Pixel und die Anfangsposition des Elements beträgt 0xp * 0 Pixel. Dies hat den Vorteil, dass beim ersten Laden garantiert werden kann, dass das Element eine ganze Zahl kleiner Gitter abdeckt (d. h. 5 * 5 kleine Gitter) und dass es keine unvollständige Abdeckung des Gitters gibt. Dieser Artikel soll eigentlich verhindern, dass sich Benutzer oder Menschen mit Zwangsstörungen so viele Sorgen machen müssen. Es handelt sich eigentlich nur um eine Operation zur Verschönerung der Platzierungsposition. Freunde, die verstehen, müssen nicht so überlegt sein, sie müssen einfach verstehen.
3. Das Wichtigste ist, wie man festlegt, wann man sich um eine feste Distanz bewegen muss. Über diesen Demoeffekt muss man eines verstehen: Mausbewegung und Elementbewegung entsprechen sich, sind aber in Echtzeit nicht äquivalent (natürlich, wenn Sie nicht die kleinste Einheit berücksichtigen und einfach das Element ziehen und dann die Position des Elements festlegen). zur Mausposition. Zu diesem Zeitpunkt kann verstanden werden, dass Mausbewegung und Elementbewegung in Echtzeit gleichwertig sind. Zurück zu den Demoanweisungen: Wenn sich die Maus auf der Webseite bewegt, bewegt sie sich Pixel für Pixel (Sie können die Position der Mausbewegung über console.log (e.pageX) beobachten). Das Element bewegt sich alle 10 Pixel. Dies ist der Schlüssel zu unserem Verständnis und der Schlüssel zur gesamten Demo.
Nachdem ich die oben genannten Ideen in Kombination mit dem Code und den Kommentaren verstanden habe, möchte ich es noch einmal erklären:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
margin:0px;
padding:0px;
}
p{
margin:0px;
padding:0px;
}
</style>
<script src="js/jquery-1.11.2.js"></script>
</head>
<body>
<p style="height: 600px;background: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPiAgIC
A8ZGVmcz4gICAgICAgIDxwYXR0ZXJuIGlkPSJncmlkIiB3aWR0aD0iMTAiIGhlaWdodD0iMTAiIHBhdHRlcm5Vbml0cz0idXNlclNwYWNlT25Vc2UiPiAgICAgICAgICAgIDxwYXRoIGQ9Ik0gMTAgMCBMIDAgMCAw
IDEwIiBmaWxsPSJub25lIiBzdHJva2U9IiNkZGRkZGQiIHN0cm9rZS13aWR0aD0iMSIgb3BhY2l0eT0iMSIgLz4gICAgICAgIDwvcGF0dGVybj4gICAgPC9kZWZzPiAgICA8cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ
2h0PSIxMDAlIiBmaWxsPSJ1cmwoI2dyaWQpIiAvPjwvc3ZnPg==)">
<p id="bk" style="width:50px;height:50px;background: red;position: absolute"></p>
</p>
</body>
<script>
$(function(){
var orgX,orgY,eleX,eleY,hasMove=false;
$("#bk").on("mousedown",function(e){
orgX= e.pageX; //记录鼠标的水平位置
orgY= e.pageY; //记录鼠标的垂直位置
eleX=$(this).offset().left; //记录元素的水平位置
eleY=$(this).offset().top; //记录元素的垂直位置
hasMove=true; //鼠标按下时标明当前元素可以拖拽标识
});
$(document).on("mousemove",function(e){
if(hasMove){ //当元素可以拖拽时执行操作
//新位置计算方法为元素的上次位置加上新的位移量
var left=eleX+Math.round( ( e.pageX - orgX ) / 10 ) * 10;
var top= eleY+Math.round( ( e.pageY - orgY) / 10 ) * 10;
//更新位置信息
$("#bk").css({
top:top,
left:left
});
}
}).on("mouseup",function(e){
hasMove=false; //鼠标松开时设置元素不可拖拽
});
})
</script>
</html>
Der obige Code gibt mehr Details Kommentare, unter denen der kritischste Code ist
Math.round( ( e.pageX - orgX ) / 10 ) * 10;
Dieser Code dient zur Berechnung der neuen Verschiebung des Elements durch Subtrahieren der Position des Elements von der letzten Position der Maus Die Mausposition beim Drücken wird durch die Mindesteinheit von 10 dividiert, gerundet, um einen ganzzahligen Wert zu erhalten, und dann mit der Mindesteinheit von 10 multipliziert. Sie können die Einheitsdistanz ermitteln, um die sich das Element bewegen soll. Wenn Sie das nicht verstehen, können Sie den Code ausführen und selbst darüber nachdenken. (Natürlich können Sie auch Machs Decken- und Bodenmethoden verwenden.)
Das Obige ist die JavaScript-Implementierung zum Ziehen von Elementen, um sie am Raster auszurichten (jedes Mal um einen festen Abstand verschieben). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.org). .php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Redundante Begrenzungsrahmenanmerkung mit mehreren Gittern für eine genaue Objekterkennung
Jun 01, 2024 pm 09:46 PM
Redundante Begrenzungsrahmenanmerkung mit mehreren Gittern für eine genaue Objekterkennung
Jun 01, 2024 pm 09:46 PM
1. Einleitung Derzeit sind die führenden Objektdetektoren zweistufige oder einstufige Netzwerke, die auf dem umfunktionierten Backbone-Klassifizierungsnetzwerk von Deep CNN basieren. YOLOv3 ist ein solcher bekannter hochmoderner einstufiger Detektor, der ein Eingabebild empfängt und es in eine gleich große Gittermatrix aufteilt. Für die Erkennung spezifischer Ziele sind Gitterzellen mit Zielzentren zuständig. Was ich heute vorstelle, ist eine neue mathematische Methode, die jedem Ziel mehrere Gitter zuordnet, um eine genaue Vorhersage des Begrenzungsrahmens zu erreichen. Die Forscher schlugen außerdem eine effektive Offline-Datenverbesserung durch Kopieren und Einfügen für die Zielerkennung vor. Die neu vorgeschlagene Methode übertrifft einige aktuelle Objektdetektoren auf dem neuesten Stand der Technik deutlich und verspricht eine bessere Leistung. 2. Das Hintergrundzielerkennungsnetzwerk ist für die Verwendung konzipiert
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Schritte zum Einrichten des Kamerarasters auf dem iPhone
Mar 26, 2024 pm 07:21 PM
Schritte zum Einrichten des Kamerarasters auf dem iPhone
Mar 26, 2024 pm 07:21 PM
1. Öffnen Sie den Desktop Ihres iPhones, suchen Sie nach [Einstellungen] und klicken Sie darauf, um sie aufzurufen. 2. Klicken Sie auf der Einstellungsseite auf [Kamera], um sie aufzurufen. 3. Klicken Sie, um den Schalter auf der rechten Seite von [Raster] einzuschalten.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest





