 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Zwei Codezeilen implementieren die Kontaktseitenleiste des WeChat-Applets
Zwei Codezeilen implementieren die Kontaktseitenleiste des WeChat-Applets
Zwei Codezeilen implementieren die Kontaktseitenleiste des WeChat-Applets
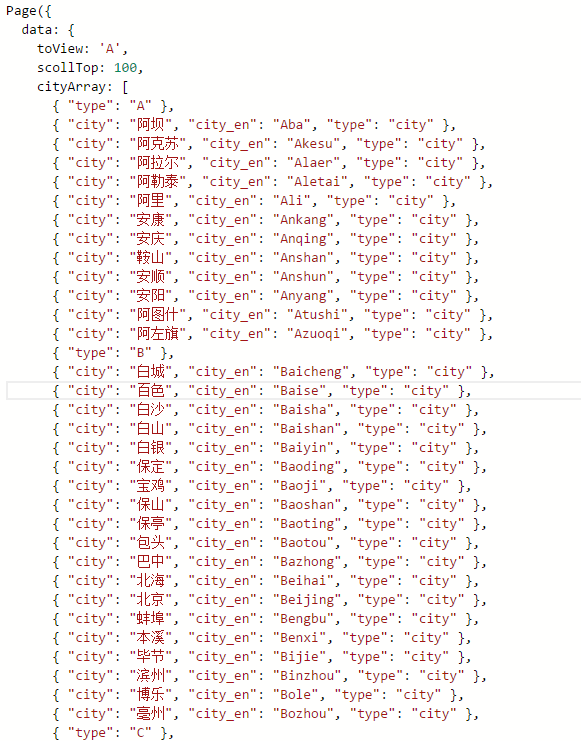
1. Daten:
JSON-Array der Stadt, Buchstaben-Array
(Der erste Buchstabe im JSON-Array der Stadt wird von mir manuell platziert, Sie können ihn auch über eine for-Schleife abrufen. Der erste Das Zeichen von city_en wird automatisch hinzugefügt, aber um die Leistung zu steigern, habe ich auf Flexibilität verzichtet)


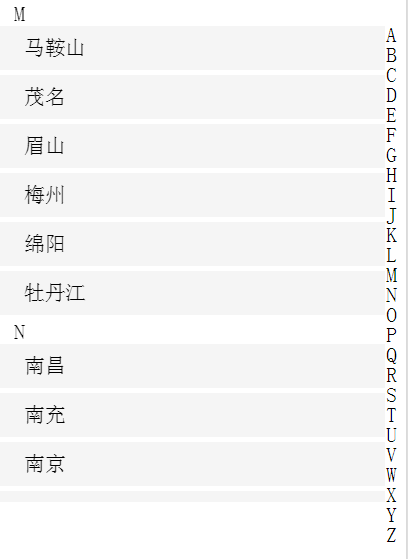
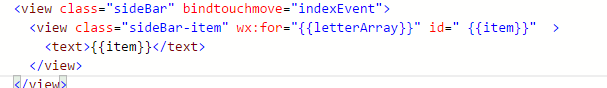
2. Layout: links Es ist Scrollview , und die rechte Seite ist die Seitenleiste. Wenn dieses Layout nicht gut ist, können Sie sich zunächst über das „Flex-Layout“ informieren.

item be Aktuelle Buchstaben

4. Stellen Sie den Seitenleistenabstand auf 50 Pixel vom oberen Rand und das Seitenleistenelement auf feste 20 Pixel ein. Dies ist erforderlich
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}5. Fügen Sie in der Seitenleiste das Ereignis bindtouchmove hinzu (hauptsächlich, um pageY vom oberen Bildschirmrand abzurufen). Das Folgende ist die Idee:
var pageY = get pageY in touchmove event e
var letterIndex = (pageY - 50px vom oberen Rand der Seitenleiste)/Höhe des Seitenleistenelements 20px
var letter = charArray[letterIndex];
Tatsächlicher Code:
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20; let letter = this.data.letterArray[letterIndex - 1];
Hier haben Sie den Buchstaben erhalten, den Sie mit dem Finger berührt haben
6. Verwenden Sie ein Scroll-Attribut. Ansicht, um den Buchstaben oben in der Scroll-Ansicht zu halten:
Scrollen-zur-Ansicht, Sie können seinen Wert auf eine ID festlegen,
Die ID Der ABCD-Index und andere Scrollview-Indizes sind eigentlich ABCD selbst. Übergeben Sie dann den im vierten Absatz erhaltenen Buchstaben an this.setData({toview:letter});
An dieser Stelle , können Sie sehen, wie sich die Liste ändert, indem Sie die Seitenleiste berühren.
7. Postscript-Prozess:
WeChat-Miniprogramme sind in letzter Zeit sehr beliebt, und ich habe auch versucht, eine Wettersoftware zu erstellen. , ich war ratlos, als ich die Seitenleiste der Städteliste erstellt habe
Verstehen Sie zunächst das Scroll-to-View-Attribut von Scrollview, weisen Sie diesem Attribut einen ID-Wert zu, dann wird die dem ID-Wert entsprechende Komponente platziert oben in der Scrollansicht, zum Beispiel:
Wenn die ID des Elements „Ganzhou“ ganzhou ist und Sie den Scroll-to-View-Wert auf ganzhou festlegen, wird Ganzhou oben als angezeigt sobald die Scrollansicht geöffnet wird.
Studieren Sie als Nächstes die „Ereignisse“ des WeChat-Applets. Zu den Ereignissen des WeChat-Applets gehören die folgenden

Probieren Sie sie aus Eins nach dem anderen Schließlich habe ich festgestellt, dass touchmove für mich am besten geeignet ist.
Da das touchmove-Ereignis die Komponenteninformationen der Berührungsposition zurückgibt, kann ich den ID-Wert basierend darauf ermitteln auf der Komponente und weisen Sie der Scroll-to-View den ID-Wert zu,
Aber es ist eigentlich nicht das, was ich dachte. Was es immer wieder zurückgibt, ist die Komponente, die mein Finger zum ersten Mal berührt hat.
Schließlich habe ich darüber nachgedacht, die Positionen der Seitenleiste und des Seitenleistenelements festzulegen und die Position des Buchstabens durch Berechnung zu ermitteln.
Weitere zwei Codezeilen zur Implementierung der WeChat-Applet-Kontaktseitenleiste finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



