 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ein laufendes WeChat-Miniprogramm entwickeln.
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ein laufendes WeChat-Miniprogramm entwickeln.
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ein laufendes WeChat-Miniprogramm entwickeln.
1. Vorbereitung
1. Um ein Mini-Programmkonto zu registrieren, müssen Sie eine E-Mail-Adresse verwenden, die kein öffentliches Konto registriert hat.
2. Der Registrierungsprozess erfordert viele Zertifizierungen, die relativ umständlich sind. Wenn Sie vorerst nur entwickeln und testen, müssen Sie sie nur ausfüllen Die Geschäftslizenznummer Es ist nicht erforderlich, die WeChat-Zertifizierung abzuschließen.
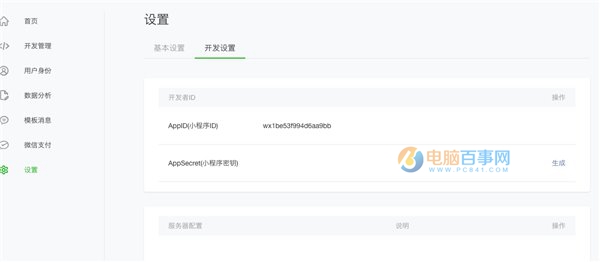
3. Melden Sie sich nach der Registrierung des Kontos an, klicken Sie in der Liste links auf der Hauptseite auf „Einstellungen“ und wählen Sie dann auf der Einstellungsseite „Entwicklungseinstellungen“ aus, um die App-ID anzuzeigen, die für die Anmeldung verwendet wird das Entwicklungstool.

Hauptseite

Einstellungsseite
2. Entwicklungstools
Sie können Entwicklungstools von der offiziellen Website herunterladen


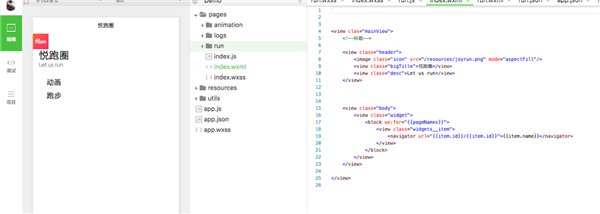
Entwicklungstool-Bearbeitungsseite
3 Starten Sie das Projekt
Öffnen Sie die Entwicklertools, wählen Sie die Option „Miniprogramm“ und gelangen Sie zur Seite „Projekt hinzufügen“

Zu diesem Zeitpunkt wird die AppId auf der vorherigen Einstellungsseite verwendet .
Wenn es sich bei der Datei im Projektverzeichnis um einen leeren Ordner handelt, werden Sie gefragt, ob Sie ein Schnellstartprojekt erstellen möchten.
Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
Diese Demo enthält einen vollständigen allgemeinen Rahmen des Miniprogramms.
1. Framework
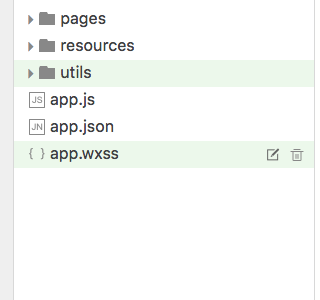
Schauen Sie sich zuerst das nächste Verzeichnis an:

app.js: Applet-Logik, Lebenszyklus, globale Variablen
app.json: öffentliche Einstellungen des Miniprogramms, Farbe der Navigationsleiste usw., können nicht kommentiert werden
app.wxss: öffentlicher Stil des Miniprogramms, CSS-ähnlich.
Zusammensetzung der Miniprogrammseite:

Seitenzusammensetzung
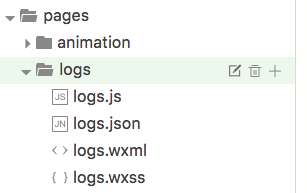
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixen mit demselben Namen unter dem Gleicher Pfad Die Zusammensetzung von Dateien, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json.

Der [Pfad + Seitenname] jeder Seite im WeChat-Applet muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Startseite des Miniprogramms.

Pfad
Diese vier Dateien können entsprechend ihrer Funktion in drei Teile unterteilt werden:
Konfiguration: JSON-Datei
Logikebene: js-Datei
Ansichtsebene: wxss.wxml-Datei
Auf iOS läuft der Javascript-Code des Miniprogramms in JavaScriptCore
Auf Android die Mini Programm Der Javascript-Code wird durch den X5-Kernel analysiert
Auf dem Entwicklungstool wird der Javascript-Code des Miniprogramms in nwjs (Chrome-Kernel) ausgeführt. Daher unterscheiden sich die Auswirkungen auf die Entwicklungstools von den tatsächlichen Auswirkungen.
2. Komponenten
WeChat bietet viele Komponenten, die hauptsächlich in acht Typen unterteilt sind:
Container anzeigen,
Grundlegender Inhalt,
Formularkomponente,
Bedienungsfeedback,
Navigation,
Medienkomponente,
Karte,
Leinwand
Enthält häufig verwendete Komponenten wie Ansicht, Bildlaufansicht, Schaltfläche, Formular usw. Außerdem werden Karte und Leinwand bereitgestellt.
Komponenten gehören hauptsächlich zur Ansichtsebene und werden strukturell über WXML angeordnet, ähnlich wie HTML. Ändern Sie Stile über WXSS, ähnlich wie CSS.
Beispiel für die Komponentenverwendungssyntax:
Dies ist eine durch einen normalen Ansichtsstil modifizierte Ansicht. Weitere Komponenten und zugehörige Verwendungsmethoden finden Sie in der offiziellen Dokumentation – Komponenten
3. API
Netzwerk
Medien
Daten
Standort
Gerät
Schnittstelle
Entwicklungsschnittstelle
Um Netzwerkanfragen zu verwenden, müssen Sie sich zunächst beim Miniprogrammkonto auf der öffentlichen Plattform anmelden. Legen Sie auf der Einstellungsseite den Domänennamen fest, auf den zugegriffen werden darf. Netzwerkanfragen umfassen normales http Anfragen, unterstützende Uploads, Downloads und Sockets. Erfüllt grundsätzlich die Netzwerkanforderungen, die wir in der Entwicklung benötigen.
Diese APIs gehören zur logischen Ebene und sind in js-Dateien geschrieben
Verwendungsbeispiele:
wx.getLocation({ Typ: 'wgs84', Erfolg: Funktion(. res) { var width = res.latitude var longitude = res.longitude var speed = res.speed var precision = res.accuracy }}) Sie können zur offiziellen Dokumentations-API gehen, um die Verwendung anderer APIs anzuzeigen.
4. Kompilieren und ausführen
Sie können den Effekt auf dem Simulator sehen, aber er unterscheidet sich von der untersten Ebene des Vorgangs etwas anders als auf einem Mobiltelefon
 2. Echte Maschine
2. Echte Maschine
Wählen Sie in der Optionsleiste links das Element aus und klicken Sie auf Vorschau Der Code wird generiert. Scannen Sie ihn einfach mit dem WeChat-Konto und Sie können den tatsächlichen Effekt auf der realen Maschine sehen.
 Übung – Ausführen des Applets.
Übung – Ausführen des Applets.
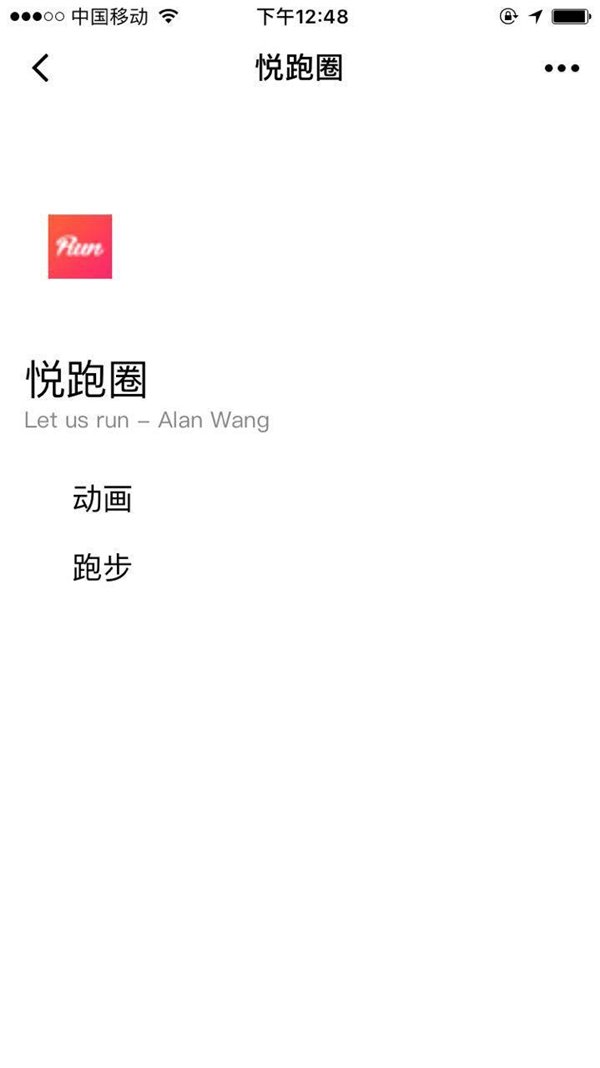
Screenshot einer echten Maschine (läuft auf iPhone7, WeChat-Version: 6.3.30):

 home.jpeg
home.jpeg
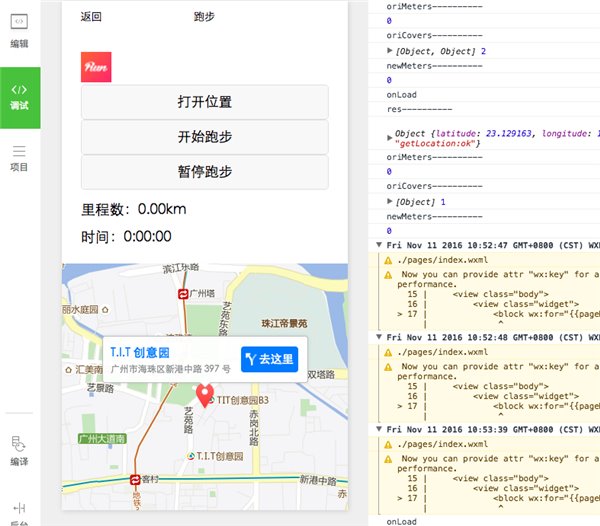
 run.jpeg
run.jpeg

 Funktion: Kann Kilometerstand und Zeit berechnen , Erhalten Sie den Laufpfad in Echtzeit (etwas grob)
Funktion: Kann Kilometerstand und Zeit berechnen , Erhalten Sie den Laufpfad in Echtzeit (etwas grob)
Idee: Hauptsächlich unter Verwendung der Standort-API wx.getLocation() des WeChat-Applets und der Kartenkomponente Karte.
Implementieren Sie zunächst einen Timer für die Zeitmessung, erhalten Sie die Koordinaten über wx.getLocation(), speichern Sie die erhaltenen Koordinaten in einem Array, ermitteln Sie den Kilometerstand über die Koordinaten in regelmäßigen Abständen und akkumulieren Sie ihn, um den Gesamtkilometerstand zu erhalten. Gleichzeitig gibt es Probleme beim Verbinden von Linien durch Koordinatenpunkte:
1 Da es derzeit keine Möglichkeit gibt, eine Linie auf der Karte zu zeichnen, habe ich die Methode übernommen, einen kleinen roten Punkt in die Karte einzufügen. Die Methode zeigt den ungefähren Laufweg an, der grob ist.
2. Obwohl in der API der Marskoordinatentyp gcj02 verwendet wird, ähneln die erhaltenen Koordinaten den internationalen Koordinaten und es gibt immer noch Abweichungen.
Kerncode:
Ich habe den gesamten Code auf github-weChatApp-Run gestellt. Sie können ihn herunterladen, um einen Blick darauf zu werfen, oder ihn zuerst markieren. Ich werde in Zukunft einige Optimierungsupdates vornehmen. Jetzt ist es nur noch eine Lerndemo, jeder kommuniziert und lernt, und die eigentliche Anwendung muss noch weiter optimiert werden.
WXML-Dateilayoutcode und JS-Dateilogikcode
Für eine praktischere WeChat-Applet-Entwicklung zeigen wir Ihnen Schritt für Schritt, wie Sie laufende WeChat-Applets entwickeln. Beachten Sie bitte die folgenden Artikel die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht





