 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Analyse der Implementierungsprinzipien des Asp.Net-Routingsystems
Analyse der Implementierungsprinzipien des Asp.Net-Routingsystems
Analyse der Implementierungsprinzipien des Asp.Net-Routingsystems
Für Asp.Net Web Forms-Anwendungen entspricht die angeforderte URL einer bestimmten physischen Datei (http://xxx.com/default.aspx). Eine solche URL ist eng an die spezifische physische Datei gebunden, was viele praktische Einschränkungen mit sich bringt: Lesbarkeit, SEO-Optimierung usw. Um diese Einschränkungen zu beheben, hat Microsoft ein URL-Routing-System eingeführt. Lassen Sie uns das Asp.Net-Routing-System anhand einer Demo analysieren.
Erstellen Sie eine leere WebForm-Anwendung und fügen Sie den folgenden Code zur Datei Global.asax.cs hinzu:
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
//处理匹配的文件
RouteTable.Routes.RouteExistingFiles = true;
//url默认值
RouteValueDictionary defaults = new RouteValueDictionary() { { "name", "wuwenmao" }, { "id", "001" } };
//路由约束
RouteValueDictionary constraints = new RouteValueDictionary() { { "name", @"\w{2,10}" }, { "id", @"\d{3}" } };
//与路由相关的值,但不参与路由是否匹配URL模式
RouteValueDictionary dataTokens = new RouteValueDictionary() { { "defaultName", "wuwenmao" }, { "defaultId", "001" } };
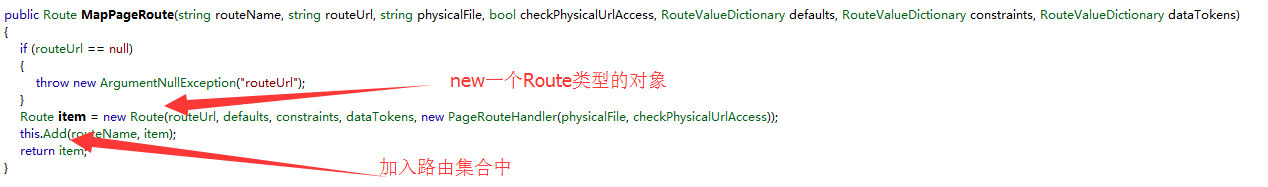
RouteTable.Routes.MapPageRoute("default", "employees/{name}/{id}", "~/Default.aspx", false, defaults, constraints, dataTokens);
}
}Erstellen Sie eine neue Datei Als WebForm-Seite von Default bezeichnet, lautet der Seitencode wie folgt:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication2.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h1 id="这是Default-aspx页面">这是Default.aspx页面</h1>
<p>
RouteData中Values:
<ul>
<% foreach (var value in RouteData.Values)
{ %>
<li>
<%=value.Key %>=<%=value.Value %>
</li>
<%} %>
</ul>
RouteData中DataTokens:
<ul>
<% foreach (var value in RouteData.DataTokens)
{ %>
<li>
<%=value.Key %>=<%=value.Value %>
</li>
<%} %>
</ul>
</p>
</form>
</body>
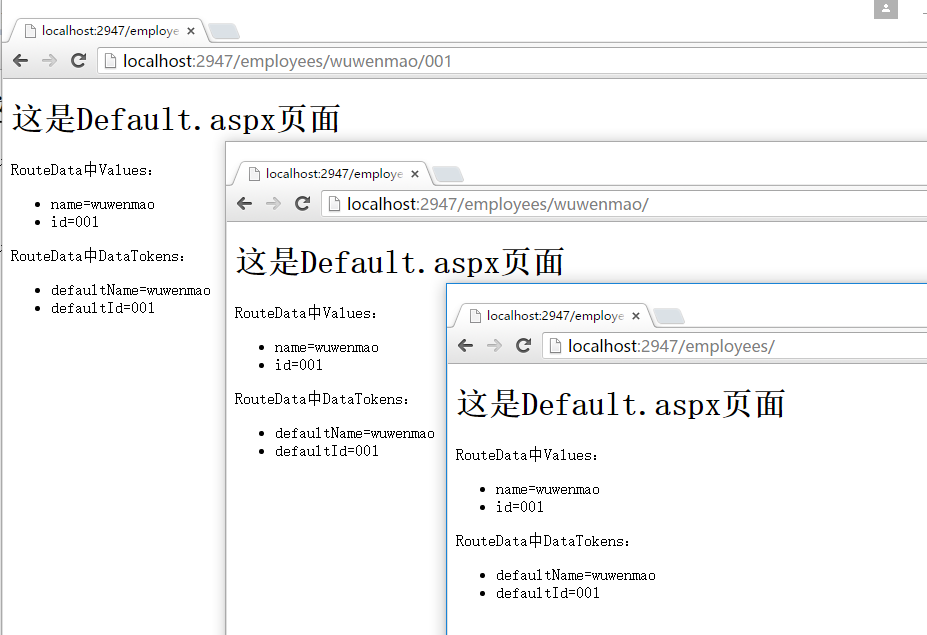
</html>Die Eingabepfade sind die folgenden drei und die Ergebnisse sind die gleichen:
http://localhost:2947/employees/wuwenmao/001
http://localhost:2947/employees/wuwenmao
http://localhost:2947/employees/

Der Grund dafür ist, dass bei der Registrierung der Route Standardwerte für die Variablen in der Routing-Vorlage festgelegt werden, sodass die oben genannten drei URLs bei der Verwendung gleichwertig sind ihnen.
Rückblickend auf die globale Datei wurde bei der Registrierung der Route auch eine Variable festgelegt:

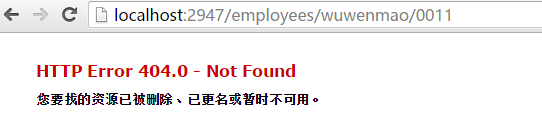
Hierbei werden reguläre Regeln verwendet, um den Wert der Variablen zu begrenzen In der Routing-Vorlage kann der entsprechende Variablenwert in der Anforderungs-URL nur dann korrekt angefordert werden, wenn er mit dem regulären Ausdruck übereinstimmt, andernfalls wird ein 404-Fehler zurückgegeben. Wenn die Länge des ID-Werts größer als 3 ist:

Das Obige hat das Asp.Net-Routing-System anhand eines einfachen Beispiels analysiert Der Quellcode. Das Implementierungsprinzip des Routing-Systems.
Wenn wir zunächst die folgende Anweisung verwenden, um eine Route in unserer globalen Datei zu registrieren, fügen wir tatsächlich eine Route zur globalen Routing-Tabelle hinzu.

Über das Reflektor-Tool können wir Folgendes sehen:

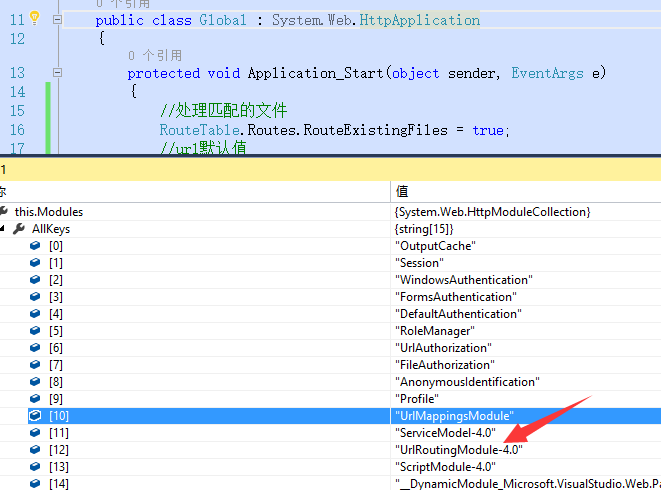
Nach der Registrierung der Route gibt es jetzt ein Problem. Wie nutzt Asp.Net das Routing-System? Tatsächlich registriert das Asp.Net-Routingsystem ein HttpModule-Objekt, das die Anforderung abfängt, sie dann dynamisch dem HttpHandler-Objekt zuordnet, das zur Verarbeitung der aktuellen Anforderung verwendet wird, und die Anforderung schließlich über das HttpHandler-Objekt verarbeitet und darauf antwortet. Dieses HttpModule ist eigentlich UrlRoutingModule. Wenn wir das Asp.Net-Programm starten, können wir es über das Modules-Attribut in der globalen Datei überprüfen. Wie Sie im Screenshot unten sehen können, enthält das Modules-Attribut das registrierte HttpModule, das UrlRoutingModule enthält:

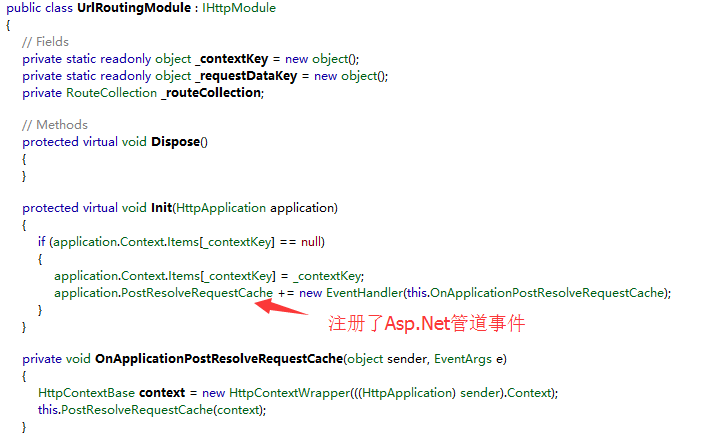
Welche Routing-bezogenen Vorgänge werden in diesem UrlRoutingModule ausgeführt?

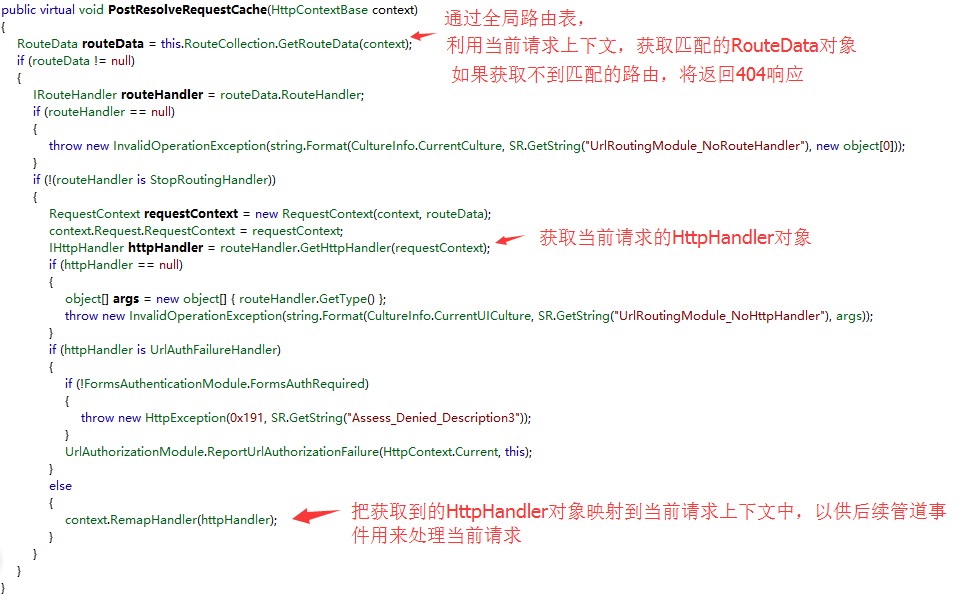
 Wenn wir uns den Quellcode oben ansehen, können wir sehen, dass Asp.Net die Anfrage über das registrierte UrlRoutingModule-Modul abfängt, wenn eine Anfrage eingeht, und dann die Übereinstimmung findet Wenn RouteData aus der globalen Routing-Tabelle gefunden wird, rufen Sie den entsprechenden HttpHandler gemäß HttpApplication ab und ordnen Sie ihn dann dem aktuellen Anforderungskontext zu, damit nachfolgende Pipeline-Ereignisse die aktuelle Anforderung verarbeiten können.
Wenn wir uns den Quellcode oben ansehen, können wir sehen, dass Asp.Net die Anfrage über das registrierte UrlRoutingModule-Modul abfängt, wenn eine Anfrage eingeht, und dann die Übereinstimmung findet Wenn RouteData aus der globalen Routing-Tabelle gefunden wird, rufen Sie den entsprechenden HttpHandler gemäß HttpApplication ab und ordnen Sie ihn dann dem aktuellen Anforderungskontext zu, damit nachfolgende Pipeline-Ereignisse die aktuelle Anforderung verarbeiten können.
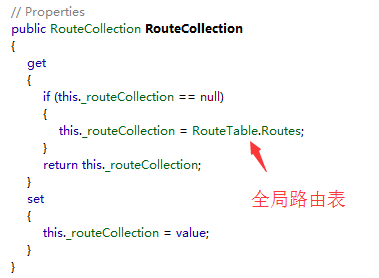
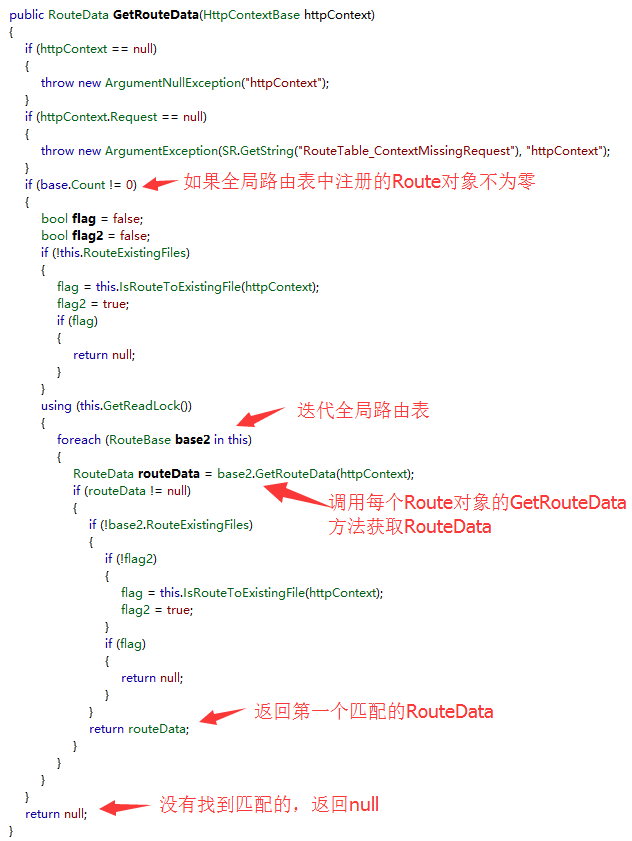
Schauen wir uns weiterhin den Quellcode an und analysieren, wie UrlRoutingModule RouteData aus der globalen Routing-Tabelle erhält: 

Wie Sie oben sehen können, ruft das UrlRoutingModule nacheinander die GetRouteData jeder registrierten Route auf und gibt die ersten passenden RouteData zurück registriert Keine der Routen stimmt überein und null wird zurückgegeben.
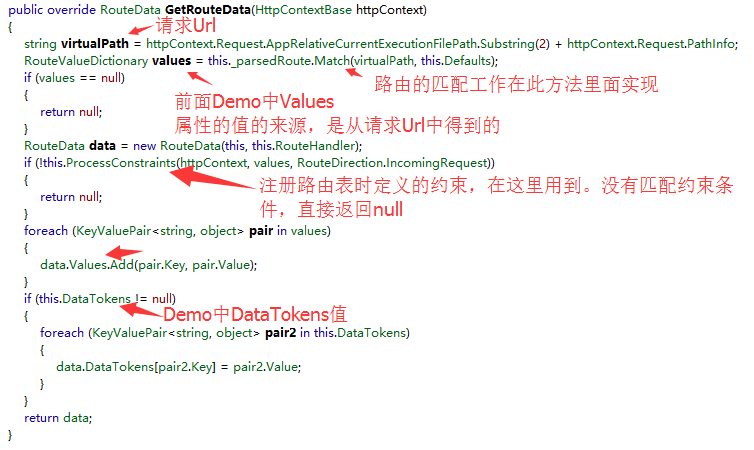
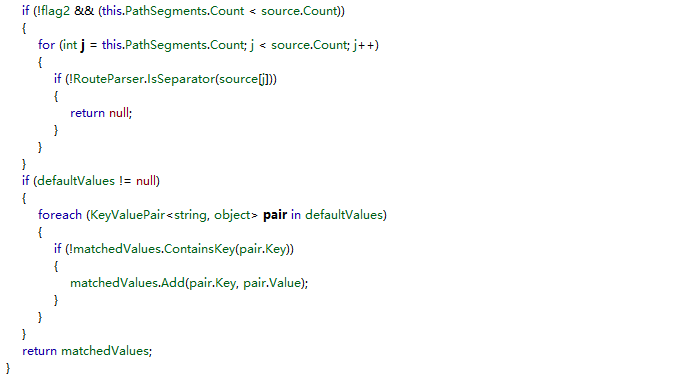
Sehen wir uns an, was GetRouteData in Route macht:

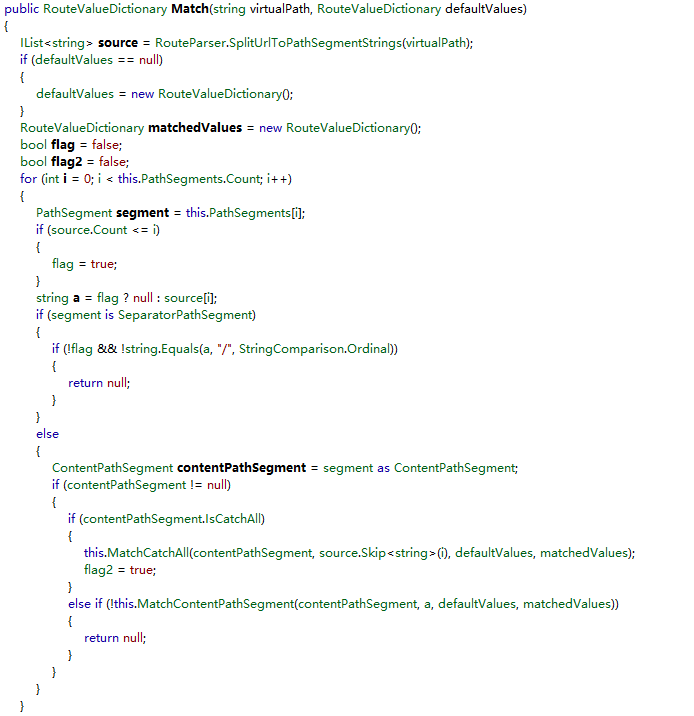
Match-Methode:


Durch den sequentiellen Aufruf der GetRouteData-Methode von Route werden die folgenden Vorgänge in der GetRouteData-Methode ausgeführt:
1 Die Match-Methode des ParsedRoute-Typs wird aufgerufen, um die URL anzufordern und registrieren Sie es in Matching der Routing-Vorlage im aktuellen Route-Objekt. Wenn keine Übereinstimmung vorliegt, wird null zurückgegeben.
2 Wenn die Anforderungs-URL mit der Routing-Vorlage des aktuellen Route-Objekts übereinstimmt RouteData-Objekt;
3. Überprüfen Sie, ob die aktuelle Anforderungs-URL den bei der Registrierung der Routing-Informationen definierten Einschränkungen entspricht. Wenn nicht, geben Sie null zurück und DataTokens des RouteData-Objekts; Aus Platzgründen können sie nicht einzeln analysiert werden.
Zusammenfassung:
Lassen Sie uns anhand der obigen Analyse unsere Gedanken sortieren und eine Zusammenfassung der Arbeit des Asp.Net-Routingsystems erstellen: Zuerst haben wir das Route-Objekt in Global registriert. und dann die Anforderungs-URL über das in Asp.Net registrierte HttpModule-Modul UrlRoutingModule abfangen und dann die GetRouteData des Route-Objekts aus der globalen Routing-Tabelle RouteTables.Routes aufrufen, um die Anforderungs-URL und die registrierten Routing-Informationen abzugleichen und die ersten passenden RouteData zurückzugeben , und die Suche ist abgeschlossen. Wenn es nach der gesamten RouteTables.Routes keine Übereinstimmung gibt, wird null zurückgegeben und 404 wird schließlich an die Front-End-Seite zurückgegeben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zur Analyse der Implementierungsprinzipien des Asp.Net-Routingsystems finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Die Nutzungsmethoden von Symbolen in der C-Sprachabdeckung Arithmetik, Zuordnung, Bedingungen, Logik, Bitoperatoren usw. werden für grundlegende mathematische Operationen verwendet, Zuordnungsoperatoren werden zur Zuordnung und Addition verwendet, Subtraktion, Multiplikationszuordnung und Abteilungszuweisung, Zustandsbetreiber werden für Unterschiede verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Zeiger, Markierungen am Ende der Datei und nicht numerische Werte.
 Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
In C wird der Zeichenentyp in Saiten verwendet: 1. Speichern Sie ein einzelnes Zeichen; 2. Verwenden Sie ein Array, um eine Zeichenfolge darzustellen und mit einem Null -Terminator zu enden. 3. Durch eine Saitenbetriebsfunktion arbeiten; 4. Lesen oder geben Sie eine Zeichenfolge von der Tastatur aus.
 Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
In der C -Sprache werden Sonderzeichen durch Escape -Sequenzen verarbeitet, wie z. B.: \ n repräsentiert Linienbrüche. \ t bedeutet tab charakter. Verwenden Sie Escape -Sequenzen oder Zeichenkonstanten, um Sonderzeichen darzustellen, wie z. B. char c = '\ n'. Beachten Sie, dass der Backslash zweimal entkommen muss. Verschiedene Plattformen und Compiler haben möglicherweise unterschiedliche Fluchtsequenzen. Bitte wenden Sie sich an die Dokumentation.
 Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und Asynchron besteht darin, dass Multithreading gleichzeitig mehrere Threads ausführt, während asynchron Operationen ausführt, ohne den aktuellen Thread zu blockieren. Multithreading wird für rechenintensive Aufgaben verwendet, während asynchron für die Benutzerinteraktion verwendet wird. Der Vorteil des Multi-Threading besteht darin, die Rechenleistung zu verbessern, während der Vorteil von Asynchron nicht darin besteht, UI-Threads zu blockieren. Die Auswahl von Multithreading oder Asynchron ist von der Art der Aufgabe abhängt: Berechnungsintensive Aufgaben verwenden Multithreading, Aufgaben, die mit externen Ressourcen interagieren und die UI-Reaktionsfähigkeit asynchron verwenden müssen.
 Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
In der C -Sprache ist der Hauptunterschied zwischen char und wchar_t die Zeichencodierung: char verwendet ASCII oder erweitert ASCII, wchar_t Unicode; char nimmt 1-2 Bytes auf, wchar_t nimmt 2-4 Bytes auf; char ist für englischen Text geeignet. Wchar_t ist für mehrsprachige Text geeignet. char ist weithin unterstützt, wchar_t hängt davon ab, ob der Compiler und das Betriebssystem Unicode unterstützen. char ist in der Charakterbereich begrenzt, WCHAR_T hat einen größeren Charakterbereich und spezielle Funktionen werden für arithmetische Operationen verwendet.
 Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
In der C -Sprache kann die char -Typ -Konvertierung direkt in einen anderen Typ konvertiert werden, wenn: Casting: Verwenden von Casting -Zeichen. Automatische Konvertierung des Typs: Wenn ein Datentyp einen anderen Werttyp berücksichtigen kann, wandelt der Compiler diese automatisch um.
 Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Es gibt keine integrierte Summenfunktion in der C-Sprache, daher muss sie selbst geschrieben werden. Die Summe kann erreicht werden, indem das Array durchquert und Elemente akkumulieren: Schleifenversion: Die Summe wird für die Schleifen- und Arraylänge berechnet. Zeigerversion: Verwenden Sie Zeiger, um auf Array-Elemente zu verweisen, und eine effiziente Summierung wird durch Selbststillstandszeiger erzielt. Dynamisch Array -Array -Version zuweisen: Zuordnen Sie Arrays dynamisch und verwalten Sie selbst den Speicher selbst, um sicherzustellen, dass der zugewiesene Speicher befreit wird, um Speicherlecks zu verhindern.
 So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
Das Char -Array speichert Zeichensequenzen in der C -Sprache und wird als char Array_name [Größe] deklariert. Das Zugriffselement wird durch den Einweisoperator weitergeleitet, und das Element endet mit dem Null -Terminator '\ 0', der den Endpunkt der Zeichenfolge darstellt. Die C -Sprache bietet eine Vielzahl von String -Manipulationsfunktionen wie Strlen (), Strcpy (), Strcat () und strcmp ().





