
Ich blieb während des letzten Interviews bei dieser Frage hängen und habe mir daher die Zeit genommen, sie sorgfältig durchzugehen.
Node ist eine Schnittstelle, auf Chinesisch Node genannt, und viele Arten von DOM-Elementen sind es Davon abgeleitet haben alle dieselben grundlegenden Eigenschaften und Methoden. Zu den allgemeinen Knoten gehören Elemente, Texte, Attribute, Kommentare, Dokumente usw. (Achten Sie daher auf den Unterschied zwischen Knoten und Elementen. Element ist ein Knotentyp).
Node hat ein Attribut nodeType, das den Typ von Node darstellt. Es ist eine Ganzzahl und seine Werte stellen den entsprechenden Node-Typ wie folgt dar:
{
ELEMENT_NODE: 1, // 元素节点
ATTRIBUTE_NODE: 2, // 属性节点
TEXT_NODE: 3, // 文本节点
DATA_SECTION_NODE: 4,
ENTITY_REFERENCE_NODE: 5,
ENTITY_NODE: 6,
PROCESSING_INSTRUCTION_NODE: 7,
COMMENT_NODE: 8, // 注释节点
DOCUMENT_NODE: 9, // 文档
DOCUMENT_TYPE_NODE: 10,
DOCUMENT_FRAGMENT_NODE: 11, // 文档碎片
NOTATION_NODE: 12,
DOCUMENT_POSITION_DISCONNECTED: 1,
DOCUMENT_POSITION_PRECEDING: 2,
DOCUMENT_POSITION_FOLLOWING: 4,
DOCUMENT_POSITION_CONTAINS: 8,
DOCUMENT_POSITION_CONTAINED_BY: 16,
DOCUMENT_POSITION_IMPLEMENTATION_SPECIFIC: 32
}Das NodeList-Objekt ist eine Sammlung von Knoten, die im Allgemeinen von Node.childNodes, document.getElementsByName und document.querySelectorAll zurückgegeben werden.
Es ist jedoch zu beachten, dass die Ergebnisse von NodeList, die von Node.childNodes und document.getElementsByName zurückgegeben werden, in Echtzeit erfolgen (ähnlich wie derzeit HTMLCollection), während die von document.querySelectorAll zurückgegebenen Ergebnisse fest sind. Das ist etwas ganz Besonderes.
Zum Beispiel:
var childNodes = document.body.childNodes; console.log(childNodes.length); // 如果假设结果是“2” document.body.appendChild(document.createElement('p')); console.log(childNodes.length); // 此时的输出是“3”
HTMLCollection ist eine spezielle NodeList, die angibt, dass sie mehrere Elemente enthält (die Reihenfolge der Elemente ist in der Dokumentenflussreihenfolge), wird es in Echtzeit aktualisiert und aktualisiert sich automatisch, wenn sich die darin enthaltenen Elemente ändern. Darüber hinaus handelt es sich um ein Pseudo-Array. Wenn Sie sie wie ein Array betreiben möchten, müssen Sie es wie folgt aufrufen: Array.prototype.slice.call(nodeList, 2).
document.getElementById: Elemente basierend auf der ID suchen, Groß-/Kleinschreibung beachten, bei mehreren Ergebnissen nur das erste Es wird jeweils eines zurückgegeben.
document.getElementsByClassName: Elemente basierend auf Klassennamen suchen, werden durch Leerzeichen getrennt und eine HTMLCollection wird zurückgegeben. Beachten Sie, dass die Kompatibilität IE9+ (einschließlich) beträgt. Darüber hinaus unterstützen nicht nur Dokumente, sondern auch andere Elemente die Methode getElementsByClassName.
document.getElementsByTagName: Elemente basierend auf Tags suchen. * bedeutet, alle Tags abzufragen und eine HTMLCollection zurückzugeben.
document.getElementsByName: Suche basierend auf dem Namensattribut des Elements und gibt eine NodeList zurück.
document.querySelector: Gibt einen einzelnen Knoten zurück, IE8+ (einschließlich), wenn mehrere Ergebnisse übereinstimmen, wird nur das erste zurückgegeben.
document.querySelectorAll: Gibt eine NodeList zurück, IE8+ (einschließlich).
document.forms: Ruft alle Formulare auf der aktuellen Seite ab und gibt eine HTMLCollection zurück; 🎜>
Die Knotenerstellungs-API umfasst hauptsächlich vier Methoden: createElement, createTextNode, cloneNode und createDocumentFragment.var elem = document.createElement("p");
elem.id = 'test';
elem.style = 'color: red';
elem.innerHTML = '我是新创建的节点';
document.body.appendChild(elem);Klonen Sie einen Knoten: Knoten .cloneNode(true/false), der einen Bool-Parameter empfängt, um anzugeben, ob untergeordnete Elemente kopiert werden sollen.
var node = document.createTextNode("我是文本节点");
document.body.appendChild(node);var from = document.getElementById("test");
var clone = from.cloneNode(true);
clone.id = "test2";
document.body.appendChild(clone);<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '';
for(var i=0; i<10000; i++)
{
str += '<li>第'+i+'个子节点</li>';
}
document.getElementById('ul').innerHTML = str;
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 44毫秒
})();
</script>Knotenmodifikations-API
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
ul.appendChild(li);
}
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 82毫秒
})();
</script>Knotenmodifikations-API hat die folgenden Eigenschaften:
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
var fragment = document.createDocumentFragment();
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
fragment.appendChild(li);
}
ul.appendChild(fragment);
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 63毫秒
})();
</script>parent.appendChild(child);
parentNode.insertBefore(newNode, refNode);
这个API个人觉得设置的非常不合理,因为插入节点只需要知道newNode和refNode就可以了,parentNode是多余的,所以jQuery封装的API就比较好:
newNode.insertBefore(refNode); // 如 $("p").insertBefore("#foo");所以切记不要把这个原生API和jQuery的API使用方法搞混了!为了加深理解,这里写一个简单的例子:
<p id="parent">
我是父节点
<p id="child">
我是旧的子节点
</p>
</p>
<input type="button" id="insertNode" value="插入节点" />
<script>
var parent = document.getElementById("parent");
var child = document.getElementById("child");
document.getElementById("insertNode").addEventListener('click', function()
{
var newNode = document.createElement("p");
newNode.textContent = "我是新节点";
parent.insertBefore(newNode, child);
}, false);
</script>关于第二个参数:
refNode是必传的,如果不传该参数会报错;
如果refNode是undefined或null,则insertBefore会将节点添加到末尾;
removeChild用于删除指定的子节点并返回子节点,语法:
var deletedChild = parent.removeChild(node);
deletedChild指向被删除节点的引用,它仍然存在于内存中,可以对其进行下一步操作。另外,如果被删除的节点不是其子节点,则将会报错。一般删除节点都是这么删的:
function removeNode(node)
{
if(!node) return;
if(node.parentNode) node.parentNode.removeChild(node);
}replaceChild用于将一个节点替换另一个节点,语法:
parent.replaceChild(newChild, oldChild);
DOM中的节点相互之间存在着各种各样的关系,如父子关系,兄弟关系等。
parentNode :每个节点都有一个parentNode属性,它表示元素的父节点。Element的父节点可能是Element,Document或DocumentFragment;
parentElement :返回元素的父元素节点,与parentNode的区别在于,其父节点必须是一个Element元素,如果不是,则返回null;
children :返回一个实时的 HTMLCollection ,子节点都是Element,IE9以下浏览器不支持;
childNodes :返回一个实时的 NodeList ,表示元素的子节点列表,注意子节点可能包含文本节点、注释节点等;
firstChild :返回第一个子节点,不存在返回null,与之相对应的还有一个 firstElementChild ;
lastChild :返回最后一个子节点,不存在返回null,与之相对应的还有一个 lastElementChild ;
previousSibling :节点的前一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点或注释节点,与预期的不符,要进行处理一下。
nextSibling :节点的后一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点,与预期的不符,要进行处理一下。
previousElementSibling :返回前一个元素节点,前一个节点必须是Element,注意IE9以下浏览器不支持。
nextElementSibling :返回后一个元素节点,后一个节点必须是Element,注意IE9以下浏览器不支持。
给元素设置属性:
element.setAttribute(name, value);
其中name是特性名,value是特性值。如果元素不包含该特性,则会创建该特性并赋值。
getAttribute返回指定的特性名相应的特性值,如果不存在,则返回null:
var value = element.getAttribute("id");elem.style.color = 'red'; elem.style.setProperty('font-size', '16px'); elem.style.removeProperty('color');
var style = document.createElement('style');
style.innerHTML = 'body{color:red} #top:hover{background-color: red;color: white;}';
document.head.appendChild(style);通过 element.sytle.xxx 只能获取到内联样式,借助 window.getComputedStyle 可以获取应用到元素上的所有样式,IE8或更低版本不支持此方法。
var style = window.getComputedStyle(element[, pseudoElt]);
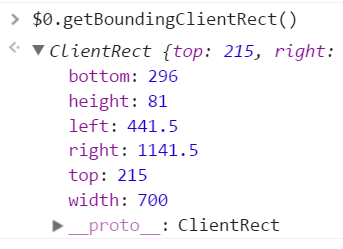
getBoundingClientRect 用来返回元素的大小以及相对于浏览器可视窗口的位置,用法如下:
var clientRect = element.getBoundingClientRect();
clientRect是一个 DOMRect 对象,包含width、height、left、top、right、bottom,它是相对于窗口顶部而不是文档顶部,滚动页面时它们的值是会发生变化的。

以上就是JavaScript常见原生DOM操作API总结的内容,更多相关内容请关注PHP中文网(www.php.cn)!




