 Backend-Entwicklung
Backend-Entwicklung
 XML/RSS-Tutorial
XML/RSS-Tutorial
 Verrückte XML-Studiennotizen (4) ----------XMLs Rivale JSON
Verrückte XML-Studiennotizen (4) ----------XMLs Rivale JSON
Verrückte XML-Studiennotizen (4) ----------XMLs Rivale JSON
JSON (JavaScript Object Notation) ist ein leichtes Datenaustauschformat .
Es basiert auf einer Teilmenge von JavaScript (Standard ECMA-262 3. Ausgabe – Dezember 1999).
JSON verwendet ein völlig sprachunabhängiges Textformat, verwendet aber auch Konventionen ähnlich der C-Sprachfamilie (einschließlich C, C++, C#, Java, JavaScript, Perl, Python usw.). ).
Diese Funktionen machen JSON zu einer idealen Datenaustauschsprache. Für Menschen leicht zu lesen und zu schreiben und für Maschinen leicht zu analysieren und zu generieren (Netzwerkübertragungsgeschwindigkeit).
JSON-Syntax
JSON-Syntaxregeln
JSON-Syntax ist ein JavaScript Objekt Stellt eine Teilmenge der Grammatik dar.
Daten in Name/Wert-Paaren
Daten durch Kommas getrennt
Geschweifte Klammern speichern das Objekt
Eckige Klammern speichern das Array
JSON-Name/Wert-Paar
Das Schreibformat von JSON-Daten ist: Name/Wert-Paar.
Der Name in einer Name/Wert-Paar-Kombination wird zuerst geschrieben (in doppelten Anführungszeichen) und das Wertpaar wird danach geschrieben (ebenfalls in doppelten Anführungszeichen), getrennt durch einen Doppelpunkt:
"firstName":"John"
Dies ist leicht zu verstehen und entspricht dieser JavaScript-Anweisung:
firstName="John"
JSON-Wert kann sein: JSON-Wert
Zahl (Ganzzahl oder Gleitkommazahl)
Zeichenfolge (in doppelten Anführungszeichen)
Logischer Wert (wahr oder falsch)
Array (in eckigen Klammern)
Objekt (in geschweiften Klammern)
null
2Grundstruktur
JSONStruktur Es gibt zwei Strukturen
Json bedeutet in JavaScript einfach Objekte und Arrays, daher können diese beiden Strukturen verschiedene komplexe Strukturen ausdrücken
1 in js als von „{}“ umschlossener Inhalt dargestellt, und die Datenstruktur ist die Schlüssel-Wert-Paarstruktur von {Schlüssel: Wert, Schlüssel: Wert, ...}. In der Sprache der Objekte ist der Schlüssel das Attribut von Das Objekt und der Wert sind der entsprechende Attributwert, daher ist es leicht zu verstehen, dass die Wertmethode object.key ist, um den Attributwert zu erhalten. Der Typ dieses Attributwerts kann eine Zahl, eine Zeichenfolge, ein Array oder ein sein Objekt.
2. Array: Array in js ist der in eckigen Klammern „[]“ eingeschlossene Inhalt und die Datenstruktur ist [“Java<🎜“. > „“, „javascript“, „vb“, ...], die Wertmethode ist die gleiche wie in allen Sprachen. Mithilfe des Index kann der Typ des Feldwerts abgerufen werden Zahlen, Strings, Arrays, Objekte.
Komplexe Datenstrukturen können durch die beiden Strukturen von Objekten und Arrays kombiniert werden.
3基础示例
简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。
名称 / 值对
按照最简单的形式,可以用下面这样的 JSON 表示"名称 / 值对":
"firstName":"Brett"}
这个示例非常基本,而且实际上比等效的纯文本"名称 / 值对"占用更多的空间:
firstName=Brett
但是,当将多个"名称 / 值对"串在一起时,JSON 就会体现出它的价值了。首先,可以创建包含多个"名称 / 值对"的 记录,比如:
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}表示数组从语法方面来看,这与"名称 / 值对"相比并没有很大的优势,但是在这种情况下 JSON 更容易使用,而且可读性更好。例如,它明确地表示以上三个值都是同一记录的一部分;花括号使这些值有了某种联系。
当需要表示一组值时,JSON 不但能够提高可读性,而且可以减少复杂性。例如,假设您希望表示一个人名列表。在XML中,需要许多开始标记和结束标记;如果使用典型的名称 / 值对(就像在本系列前面文章中看到的那种名称 / 值对),那么必须建立一种专有的数据格式,或者将键名称修改为 person1-firstName这样的形式。
如果使用 JSON,就只需将多个带花括号的记录分组在一起:
{
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
这不难理解。在这个示例中,只有一个名为 people的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。上面的示例演示如何用括号将记录组合成一个值。当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{"programmers":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
在处理 JSON 格式的数据时,没有需要遵守的预定义的约束。所以,在同样的数据结构中,可以改变表示数据的方式,甚至可以以不同方式表示同一事物。这里最值得注意的是,能够表示多个值,每个值进而包含多个值。但是还应该注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称 / 值对可以不一样。JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
4格式应用
掌握了 JSON 格式之后,在 JavaScript 中使用它就很简单了。JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
赋值给变量
例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people={"programmers":[{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
这非常简单;people包含前面看到的 JSON 格式的数据。但是,这还不够,因为访问数据的方式似乎还不明显。
访问数据
尽管看起来不明显,但是上面的长字符串实际上只是一个数组;将这个数组放进 JavaScript变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:
people.programmers[0].lastName;
下面是使用同一变量的几个示例。注意,数组索引是从零开始的。所以,这行代码首先访问 people变量中的数据;然后移动到称为
programmers的条目,再移动到第一个记录([0]);最后,访问 lastName键的值。结果是字符串值 “McLaughlin”。
people.authors[1].genre//Valueis"fantasy" people.musicians[3].lastName//Undefined.Thisreferstothefourthentry,andthereisn'tone people.programmers[2].firstName//Valueis"Elliotte"
修改数据利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的 JavaScript 工具包或 API。
正如可以用点号和方括号访问数据,也可以按照同样的方式轻松地修改数据:
people.musicians[1].lastName="Rachmaninov";
换回字符串在将字符串转换为 JavaScript 对象之后,就可以像这样修改变量中的数据。
最终结是,如果要处理大量 JavaScript 对象,那么 JSON 是一个好选择,这样就可以轻松地将数据转换为可以在请求中发送给服务器端程序的格式。
5具体形式
1、对象是一个无序的“‘名称/值’对”集合。[3]
(1)一个对象以“{”(左括号)开始,“}”(右括号)结束。
(2)每个“名称”后跟一个“:”(冒号);
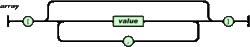
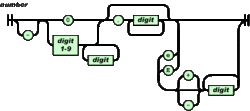
(3)“‘名称/值’ 对”之间使用“,”(逗号)分隔。(如图所示,图中表示数据的方式是类似非确定性自动机的形式,没学过编译原理的人,可能理解起来困难点,实际上也是正则表达式的形式。下同)

例子:表示人的一个对象:
{
"姓名":"大憨",
"年龄":24
}
(1)一个数组以“[”(左中括号)开始,“]”(右中括号)结束。2、数组是值(value)的有序集合。
(2)值之间使用“,”(逗号)分隔。
例子:一组学生
{
"学生":
[
{"姓名":"小明","年龄":23},
{"姓名":"大憨","年龄":24}
]
}
说明:此Json对象包括了一个学生数组,而学生数组中的值又是两个Json对象。

3. Der Wert kann ein in doppelte Anführungszeichen eingeschlossenes Zeichen, eine Zeichenfolge oder eine Zahl sein , wahr, falsch, null, Objekt oder Array. Diese Strukturen können verschachtelt werden.

4. ZeichenEine Zeichenfolge ist eine Sammlung einer beliebigen Anzahl von Unicode-Zeichen, die von doppelten Anführungszeichen umgeben sind. Ein Zeichen (Character) ist eine einzelne Zeichenfolge (Character). Zeichenfolge). Strings sind C- oder Java-Strings sehr ähnlich.

5. Der Zahlenwert (Zahl) ist auch dem Zahlenwert von C oder Java sehr ähnlich. Entfernen Sie die nicht verwendeten Formate oktal und hexadezimal. Einige Codierungsdetails wurden entfernt.

6Konzeptvergleich
< Vergleich von 🎜> und XML
Lesbarkeit
JSON und Die Lesbarkeit Man kann sagen, dass XML auf der einen Seite eine einfache Syntax hat und auf der anderen Seite ein standardisiertes Tag-Format. Es ist schwierig, den Gewinner zu unterscheiden.
Skalierbarkeit
XML ist natürlich sehr skalierbar, JSON hat es natürlich auch, nichts ist XML Kann erweitert werden aber JSON kann nicht erweitert werden. JSON ist jedoch in Javascript zu Hause und kann zusammengesetzte Javascript-Objekte speichern, was unvergleichliche Vorteile gegenüber XML bietet.
Codierungsschwierigkeiten
XMLEs gibt umfangreiche Codierungstools , wie Dom4j, JDom usw., JSON bietet auch Tools. Ohne Tools können erfahrene Entwickler meiner Meinung nach schnell das gewünschte XML-Dokument und die JSON-Zeichenfolge schreiben. Allerdings erfordert das XML-Dokument viel mehr Struktur. Dekodierungsschwierigkeiten
Es gibt zwei Möglichkeiten, XML zu analysieren
: Die erste besteht darin, das Dokumentmodell zu analysieren, d. h. eine Reihe von Tags über das übergeordnete Tag zu indizieren. Beispiel: xmlData.getElementsByTagName("tagName"), dies muss jedoch verwendet werden, wenn die Dokumentstruktur im Voraus bekannt ist und nicht universell gekapselt werden kann.
Eine andere Methode besteht darin, die Knoten (Dokument- und Kinderknoten) zu durchlaufen. Dies kann durch
Rekursion erreicht werden, aber die analysierten Daten liegen immer noch in unterschiedlichen Formen vor und erfüllen oft nicht die Voranforderungen. Es muss sehr schwierig sein, solche erweiterbaren strukturierten Daten zu analysieren.
JSON也同样如此。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。但是如果你是一个应用开发人员,就不是那么喜欢了,毕竟xml才是真正的结构化标记语言,用于进行数据传递。
而如果不知道JSON的结构而去解析JSON的话,那简直是噩梦。费时费力不说,代码也会变得冗余拖沓,得到的结果也不尽人意。但是这样也不影响众多前台开发人员选择JSON。因为json.js中的toJSONString()就可以看到JSON的字符串结构。当然不是使用这个字符串,这样仍旧是噩梦。常用JSON的人看到这个字符串之后,就对JSON的结构很明了了,就更容易的操作JSON。
以上是在Javascript中仅对于数据传递的xml与JSON的解析。在Javascript地盘内,JSON毕竟是主场作战,其优势当然要远远优越于xml。如果JSON中存储Javascript复合对象,而且不知道其结构的话,我相信很多程序员也一样是哭着解析JSON的。
除了上述之外,JSON和XML还有另外一个很大的区别在于有效数据率。JSON作为数据包格式传输的时候具有更高的效率,这是因为JSON不像XML那样需要有严格的闭合标签,这就让有效数据量与总数据包比大大提升,从而减少同等数据流量的情况下,网络的传输压力[4] 。
实例比较
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xmlversion="1.0"encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>用JSON表示如下:
{
"name":"中国",
"province":[{"name":"黑龙江","cities":{"city":["哈尔滨","大庆"]}},
{"name":"广东","cities":{"city":["广州","深圳","珠海"]}},
{"name":"台湾","cities":{"city":["台北","高雄"]}},
{"name":"新疆","cities":{"city":["乌鲁木齐"]}}
]
}
编码的手写难度来说,xml还是舒服一些,好读当然就好写。不过写出来的字符JSON就明显少很多。去掉空白制表以及换行的话,JSON就是密密麻麻的有用数据,而xml却包含很多重复的标记字符。编码的可读性,xml有明显的优势,毕竟人类的语言更贴近这样的说明结构。json读起来更像一个数据块,读起来就比较费解了。不过,我们读起来费解的语言,恰恰是适合机器阅读,所以通过json的索引.province[0].name就能够读取“黑龙江”这个值。
7校验工具
前言
JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
但是国人的一款在线工具 BeJson 给众多程序员带来了一阵凉风。
功能
1 JSON格式化校验
很多人在得到JSON数据后,一时没有办法判断JSON数据格式是否正确,是否少或多符号而导致程序不能解析,这个功能正好能帮助大家来完成JSON格式的校验。
2 JSON视图
Ich denke, viele Programmierer werden auf das Problem stoßen, dass sie bei der Suche nach einem Knoten feststellen werden, dass sie keine Möglichkeit haben, anzufangen, selbst wenn sie den Standort kennen Für alle Fälle müssen Sie Knoten für Knoten durchsuchen. Wenn Sie nicht aufpassen, müssen Sie noch einmal von vorne beginnen.
Mit dieser Funktion werden alle JSON-Daten in ein Ansichtsformat konvertiert und es wird auf einen Blick klar, wie viele Objekte es im Array gibt , unter einem Array Wie viele Objekte gibt es?
Diese Funktion ist sehr praktisch. Es verfügt nicht nur über Ansichtsfunktionen, sondern auch über Formatierungs-, Komprimierungs-, Escape- und Überprüfungsfunktionen. Alles in allem sehr kraftvoll.
3 Komprimierungs-Escape
Programmierer schreibt JSON-AnweisungTestfall, oft schreibe ich der Einfachheit halber direkt einen JSON-String zum Testen, aber ich habe die endlosen Probleme, doppelte Anführungszeichen zu umgehen. Diese Funktion kombiniert Komprimierung und Escape, sodass Sie Testfälle wie eine Ente im Wasser schreiben können.
4 JSON Online Editor
Wenn Ihr aktueller Computer nicht über einen Editor verfügt, mit dem Sie vertraut sind, Wenn Wenn Sie eine Datenänderung an einem bestimmten Knoten der von Ihnen erhaltenen JSON-Daten vornehmen möchten, kann diese Funktion Ihren Anforderungen entsprechen.
5 JSON-Daten online senden
Wie wir alle wissen, wird JSON am häufigsten in der Webentwicklung verwendet Wenn Sie dann testen möchten, ob eine Schnittstelle JSON-Daten korrekt akzeptieren kann, müssen Sie eine Seite schreiben, um eine JSON-Zeichenfolge zu senden, und dies wiederholt tun. Mit der Einführung dieser Funktion müssen Sie keine Testseiten mehr schreiben, da diese Funktion die angegebenen JSON-Daten praktisch an die angegebene URL senden kann.
6 JSON Coloring
Beim Schreiben von Dokumenten hoffen viele Menschen immer, dass die Dokumente auf einen Blick klar sind , aber wenn man mit JSON-Daten mit schwarzem Text auf weißem Hintergrund konfrontiert wird, ist das immer langweilig. Mit dieser Funktion können alle Schlüsselwörter [1] wird eingefärbt und die Datenstruktur ist auf einen Blick klar.
7 JSON-XML-Konvertierung
Wie der Name schon sagt, konvertieren Sie Daten im JSON-Format in XML[ 1] -Format oder XML-Formatdaten in das JSON-Format konvertiert werden, ist kein Problem.
8 JSON-VIEW
JSON-Anzeigedienstprogramm, Sie können es während des Entwicklungsprozesses (in Windows) anzeigen Plattform) JSON-Daten werden formatiert und in einer Ansicht angezeigt.
9 Es ist ein Datenaustauschformat wie XML
Das Obige ist der Inhalt von Crazy XML Study Notes (4) --------- XMLs Rivale JSON Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Können XML-Dateien mit PPT geöffnet werden? XML, Extensible Markup Language (Extensible Markup Language), ist eine universelle Auszeichnungssprache, die häufig im Datenaustausch und in der Datenspeicherung verwendet wird. Im Vergleich zu HTML ist XML flexibler und kann eigene Tags und Datenstrukturen definieren, wodurch die Speicherung und der Austausch von Daten komfortabler und einheitlicher werden. PPT oder PowerPoint ist eine von Microsoft entwickelte Software zum Erstellen von Präsentationen. Es bietet eine umfassende Möglichkeit
 Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 und MySQL8.0 sind zwei verschiedene MySQL-Datenbankversionen. Es gibt einige Hauptunterschiede zwischen ihnen: Leistungsverbesserungen: MySQL8.0 weist im Vergleich zu MySQL5.7 einige Leistungsverbesserungen auf. Dazu gehören bessere Abfrageoptimierer, eine effizientere Erstellung von Abfrageausführungsplänen, bessere Indizierungsalgorithmen und parallele Abfragen usw. Diese Verbesserungen können die Abfrageleistung und die Gesamtsystemleistung verbessern. JSON-Unterstützung: MySQL 8.0 führt native Unterstützung für den JSON-Datentyp ein, einschließlich Speicherung, Abfrage und Indizierung von JSON-Daten. Dies macht die Verarbeitung und Bearbeitung von JSON-Daten in MySQL bequemer und effizienter. Transaktionsfunktionen: MySQL8.0 führt einige neue Transaktionsfunktionen ein, z. B. atomic
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Schnellstart: Pandas-Methode zum Lesen von JSON-Dateien, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich Datenanalyse und Datenwissenschaft ist Pandas eine der wichtigsten Python-Bibliotheken. Es bietet umfangreiche Funktionen und flexible Datenstrukturen und kann verschiedene Daten problemlos verarbeiten und analysieren. In praktischen Anwendungen stoßen wir häufig auf Situationen, in denen wir JSON-Dateien lesen müssen. In diesem Artikel wird erläutert, wie Sie mit Pandas JSON-Dateien lesen und spezifische Codebeispiele anhängen. 1. Installation von Pandas
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zum Konvertieren von JSONUnicode in Chinesisch Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir JSON-Daten verarbeiten müssen, und die Unicode-Codierung in JSON verursacht in einigen Szenarien einige Probleme, insbesondere wenn Unicode konvertiert werden muss Bei der Kodierung wird in chinesische Zeichen konvertiert. In PHP gibt es einige Methoden, die uns bei der Umsetzung dieses Konvertierungsprozesses helfen können. Im Folgenden wird eine allgemeine Methode vorgestellt und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst das Un in JSON verstehen
 Wie verwende ich PHP-Funktionen zur Verarbeitung von XML-Daten?
May 05, 2024 am 09:15 AM
Wie verwende ich PHP-Funktionen zur Verarbeitung von XML-Daten?
May 05, 2024 am 09:15 AM
Verwenden Sie PHPXML-Funktionen, um XML-Daten zu verarbeiten: XML-Daten analysieren: simplexml_load_file() und simplexml_load_string() laden XML-Dateien oder Strings. Auf XML-Daten zugreifen: Verwenden Sie die Eigenschaften und Methoden des SimpleXML-Objekts, um Elementnamen, Attributwerte und Unterelemente abzurufen. XML-Daten ändern: Fügen Sie neue Elemente und Attribute mit den Methoden addChild() und addAttribute() hinzu. Serialisierte XML-Daten: Die Methode asXML() konvertiert ein SimpleXML-Objekt in einen XML-String. Praxisbeispiel: Produkt-Feed-XML analysieren, Produktinformationen extrahieren, umwandeln und in einer Datenbank speichern.
 Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
PHP-Arrays können über die Funktion json_encode() in JSON-Strings konvertiert werden (zum Beispiel: $json=json_encode($array);) und umgekehrt kann die Funktion json_decode() zum Konvertieren von JSON in Arrays ($array=) verwendet werden json_decode($json);) . Weitere Tipps sind die Vermeidung tiefgreifender Konvertierungen, die Angabe benutzerdefinierter Optionen und die Verwendung von Bibliotheken von Drittanbietern.



