 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
Dieser Artikel beschreibt hauptsächlich: Im thinkphp-Framework erfahren Sie, wie Sie Berechtigungen für die WeChat-Freigabeschnittstelle erhalten, wie Sie einen sicheren Domänennamen einrichten, wie Sie den WeChat-Freigabetitel ändern, wie Sie die WeChat-Freigabebeschreibung ändern, wie Sie das WeChat-Freigabebild ändern, und wie man die WeChat-Freigabeinhalte individuell anpasst.
Geändertes Beispiel: http://games.zixuephp.cn
Das Folgende ist ein Vergleich der Auswirkungen der Änderung des WeChat-Freigabetitels, der WeChat-Freigabebeschreibung, des WeChat-Freigabebilds und nicht ändern. :
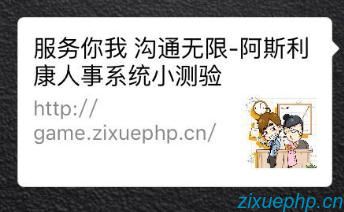
Unverändertes WeChat-Sharing-Rendering: Der Sharing-Inhalt ist der URL-Pfad der geteilten Seite.

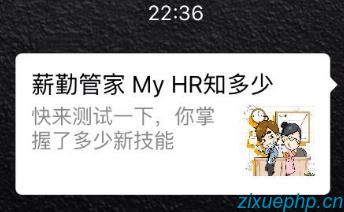
Die Änderung der auf WeChat geteilten Inhalte hat folgende Auswirkung: Bei den geteilten Inhalten handelt es sich um benutzerdefinierte Inhalte.

1. Notwendige Voraussetzungen: zertifiziertes öffentliches Konto.
2. Klicken Sie im offiziellen WeChat-Kontoverwaltungshintergrund auf die offiziellen Kontoeinstellungen, geben Sie die Funktionseinstellungen ein, wählen Sie den sicheren Domänennamen der JS-Schnittstelle aus, laden Sie die Zertifizierungsdatei im TXT-Format herunter und legen Sie sie im Stammverzeichnis ab der Website und kehren Sie dann zum offiziellen Kontohintergrund zurück. Bestätigen Sie auf der Verwaltungsseite die Zertifizierung, geben Sie den Domänennamen der freigegebenen Website ein und speichern Sie ihn.
3. Laden Sie das WeChat jssdk-Schnittstellendateipaket herunter. Download-Adresse: Link: http://pan.baidu.com/s/1eStCSXc Passwort: 1p8k
4. Konfigurieren Sie das WeChat jssdk-Schnittstellendateipaket im Thinkphp-Erweiterungsverzeichnis, das heißt, konfigurieren Sie es auf thinkphp/ Extend/Vendor/Verzeichnis.
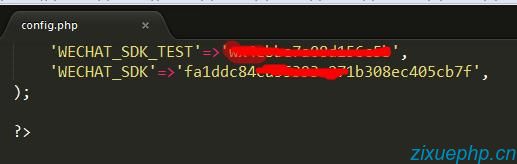
5. Rufen Sie die App-ID und das Appsecret des offiziellen WeChat-Kontos aus dem Hintergrund des offiziellen WeChat-Kontos ab und konfigurieren Sie sie in der thinkphp-Konfigurationsdatei.

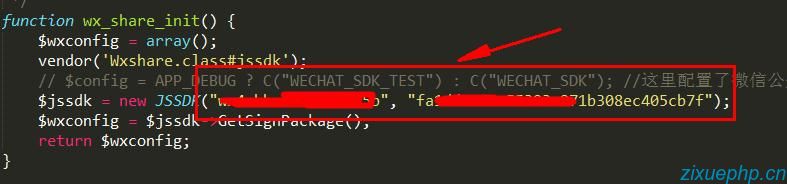
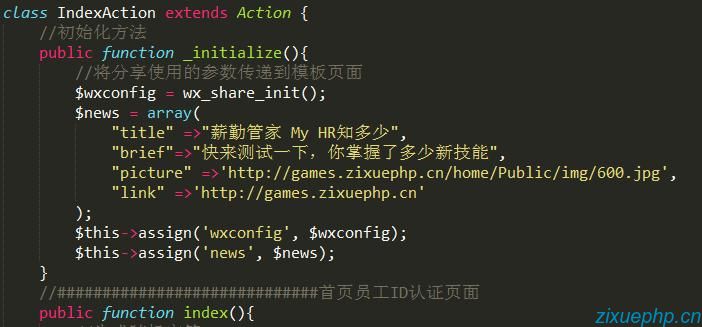
6. Definieren Sie die WeChat-Initialisierungsfunktion in der Datei common.php von thinkphp: (Die Parameter im folgenden Fall sollten aus der Konfigurationsdatei bezogen werden)

7. Definieren Sie in der Klassendatei, die benutzerdefinierte WeChat-Freigabeinhalte verwenden muss, den WeChat-Freigabeinhalt und übergeben Sie ihn dann an die Vorlagenseite:
Darunter: ist benutzerdefinierter Titel, kurz ist der angepasste WeChat-Freigabebeschreibungsinhalt, Bild ist der angepasste WeChat-Freigabebildpfad und ist die Linkadresse, auf die der angepasste Freigabeinhalt nach dem Klicken verweist.

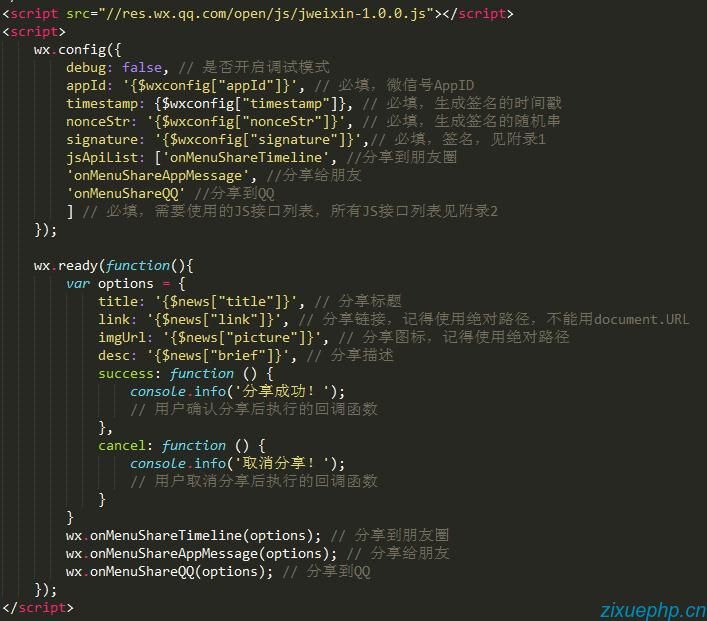
8. Fügen Sie dann js-Dateien in die Seite ein und verwenden Sie Konfigurationsparameter:

Die oben genannten sind klein Der Editor stellt Ihnen vor, wie Sie den WeChat-Sharing-Beschreibungsinhalt des thinkphp-Projekts anpassen können. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Herausgeber wird Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zum Anpassen des WeChat-Sharing-Beschreibungsinhalts des thinkphp-Projekts finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24

